Request Maker的开发背景
现在由于restful式的web api的兴起,越来越多的开发者习惯使用URL来提供一个服务的地址了,用户只需要访问这个URL就可以获得相应的数据,比起传统的soap形式web服务显得更加简单、高效。但是开发者在开发的时候,需要对该URL提供的服务进行大量的测试才可以保证服务的正常运行,而在客户端还没有开发完成的情况下,就可以使用今天给大家介绍的这款模拟http请求的谷歌浏览器插件了:Request Maker。
Request Maker的简介
Request Maker是一款可以模拟HTTP请求的谷歌浏览器插件,用户在chrome中安装了Request Maker插件以后,就可以对自己或者公司开发的web服务或web api进行提前测试,由于Request Maker插件会在测试的过程中显示出更加详细的细节,可以让用户了解到更加全面的测试信息,以帮助用户改善web服务端的api等能力和稳定性。
Request Maker的使用方法
1.在谷歌浏览器中安装Request Maker插件,并在Chrome的扩展器中启动模拟web请求的功能,Request Maker插件的下载地址可以在本文的下方找到,离线Request Maker插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
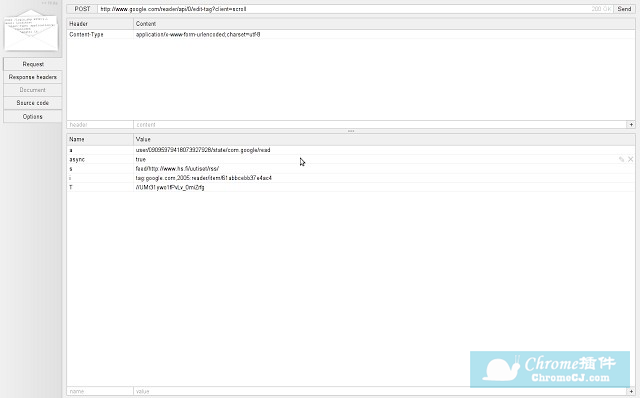
2.点击chrome右上角的Request Maker插件按钮,打开Request Maker模拟HTTP请求的页面,在该页面中,用户可以在地址栏中输入地址,然后点击send按钮,就可以对该地址进行模拟HTTP请求,在下方的文本框中会显示一些额外的请求信息,其中包括了头部信息、cookies信息、请求状态码等,如图所示:

Request Maker的注意事项
1.使用Request Maker插件的时候,只是进行模拟了浏览器的HTTP请求,具体的头部信息等和浏览器中的格式并不一定完全正确,需要用户去了解浏览器的头部信息,或者配合服务端进行测试。
2.使用Request Maker插件的时候,请注意模拟的是POST还是GET请求。
Request Maker的联系方式
1.作者:Juho Nurminen。


 4.2 分
4.2 分
 3.0 分
3.0 分