Whatruns插件开发背景
对于一个前端程序员, 你可以通过打开开发者工具, 查看网站源码, 进而了解网站的技术细节, 但效率不高, 而且可能会漏掉一些技术。 分析网站的工具有很多, 但质量良莠不齐, 有的是版本陈旧, 很少维护, 无法识别新的技术, 有的则是受平台限制, 只有windows可用... 既然是分析网站的工具, 那工具本身最好和浏览器绑定, 当看到某个感兴趣网站的时候, 可以一键分析 。Whatruns就是这样一款可以一键分析网站的chrome插件。
Whatruns插件简介
Whatruns是一个chrome扩展, 你可以将它安装到Chrome浏览器中,看到感兴趣的网站,则点击扩展图标,一键分析(分析时间在5-10秒左右)。我们可以轻松了解网站的技术信息,让你不用自己慢慢挖掘分析网站源码,点一下按钮就会立即显示出来。
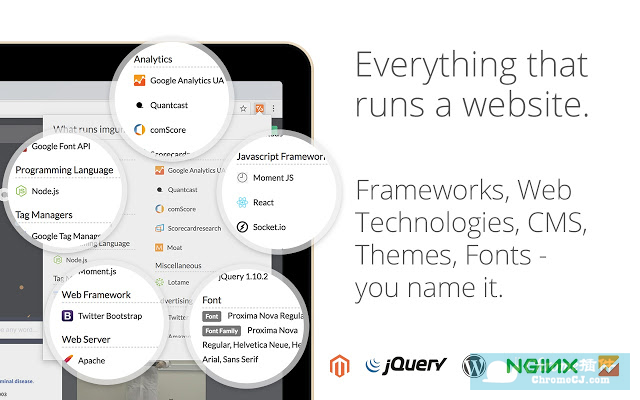
Whatruns的基本功能有:
1、一键点击即可找到您访问的任何网站上使用的技术。
2、可分析网站框架、网络技术、Wordpress插件、字体以及主题等。
3、几乎可以检测到运行网站的所有内容。
4、Whatruns 允许使用者输入 Email 来订阅通知,例如你想监测某个网站是否有技术调整或使用其他新的第三方服务,也可透过 Whatruns 接收通知,完全免费。

Whatruns插件安装方法
离线安装Whatruns Chrome插件的方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
Chrome插件离线安装出现"程序包无效CRX-HEADER-INVALID"参考Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。

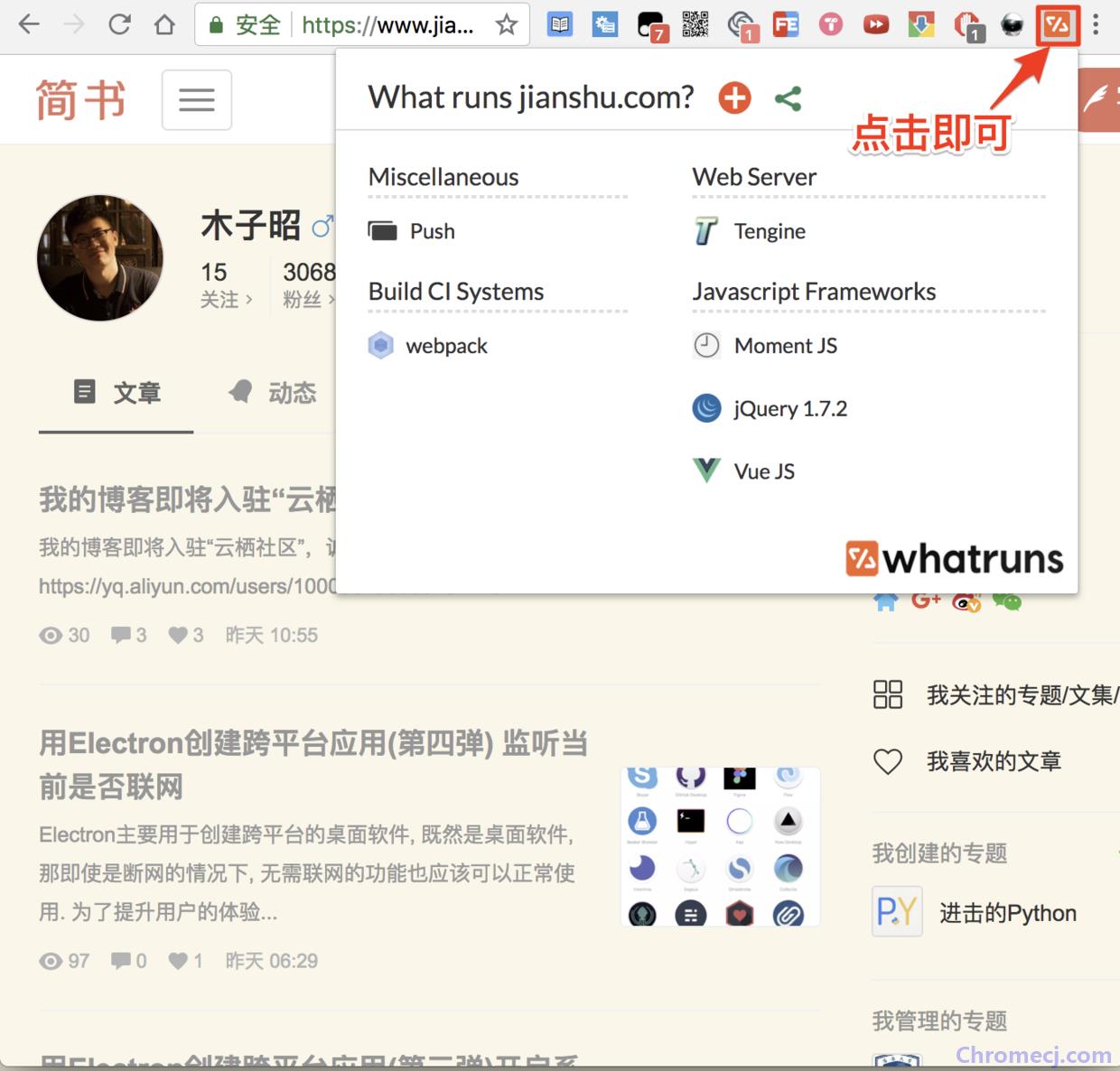
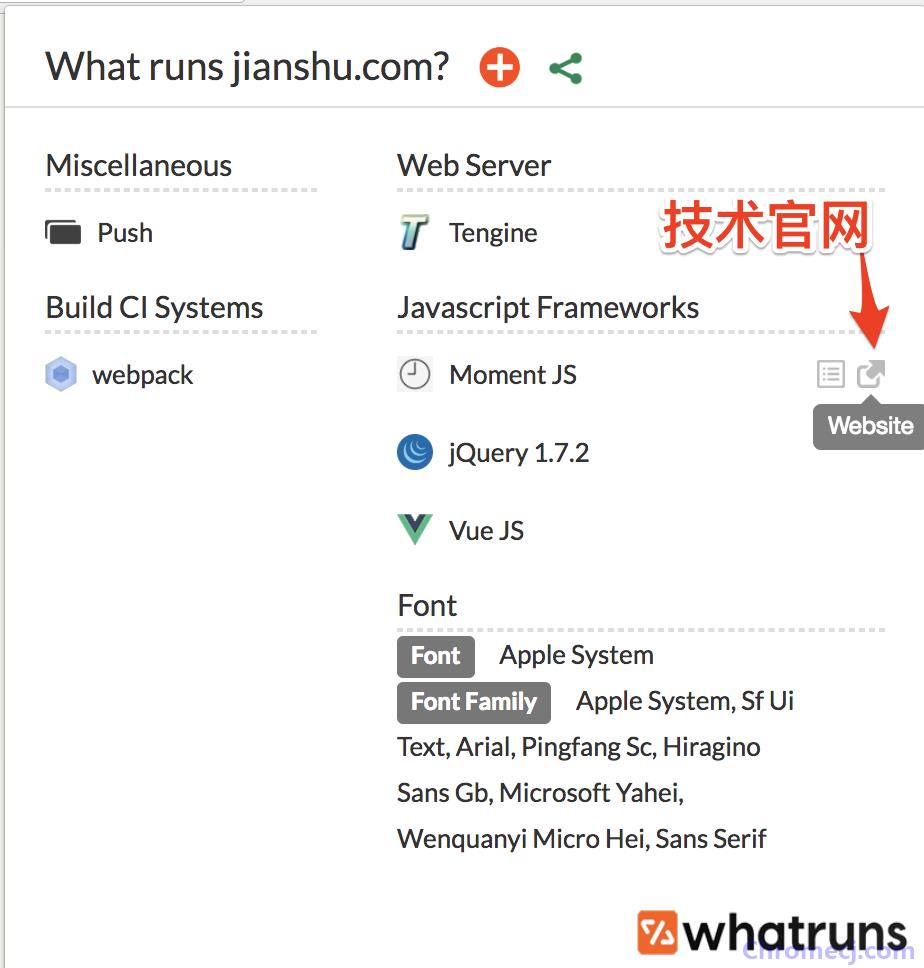
Whatruns插件应用一:查看网站使用的技术和第三方服务



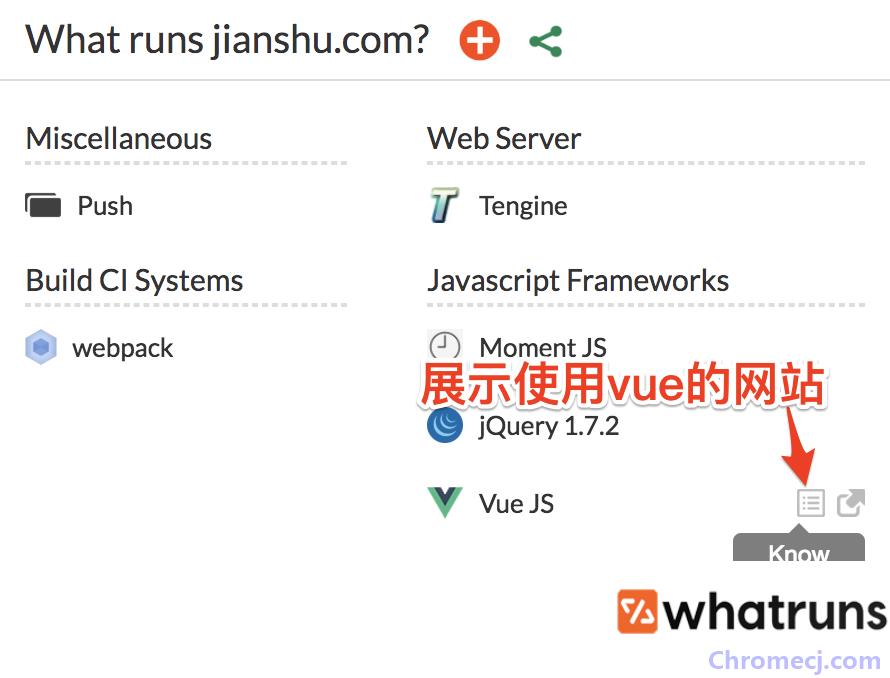
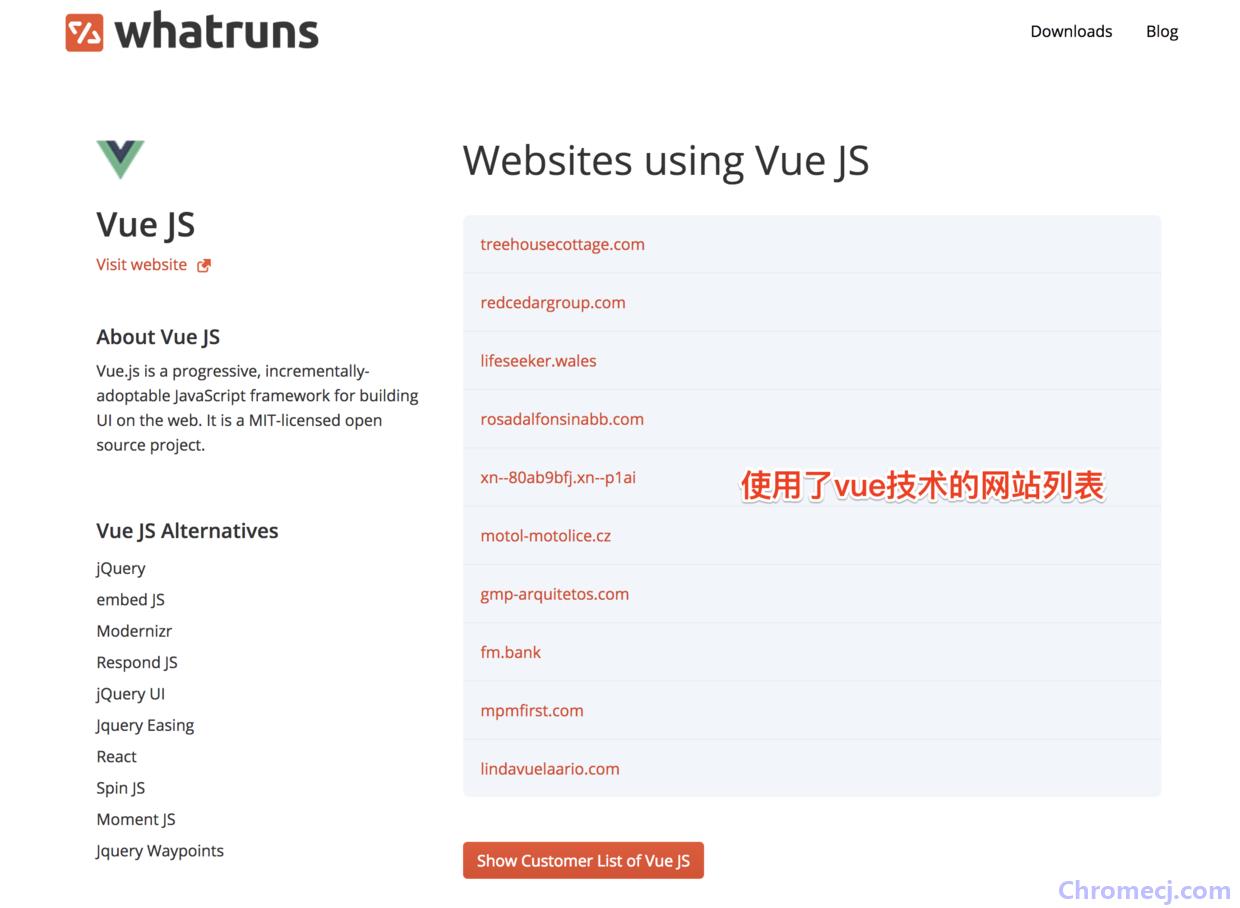
Whatruns插件应用二:详细了解相关技术



分析别人的网站能让我们更快的了解前端技术的变化,对于分析网站这种工作, 能用程序做就不要手动来, 毕竟程序又不会累~
Whatruns插件Chrome应用商店下载地址
https://chrome.google.com/webstore/detail/Whatruns/cmkdbmfndkfgebldhnkbfhlneefdaaip
Whatruns联系方式
1.内容由https://www.Whatruns.com提供。备注:本文属于Chrome插件英雄榜 项目的一部分, 项目Github地址: https://github.com/zhaoolee/ChromeAppHeroes


 4.3 分
4.3 分



 3.3 分
3.3 分




 2.2 分
2.2 分