Wappalyzer开发背景
做SEO的同行应该会比较了解,网站服务分析与搜索引擎优化跟网站的架构还是有很大关系的,运营技术人员希望能在浏览网页时自动侦测该网站使用的网路技术,方便你找出需要的资讯。我们chrome插件网之前介绍过的whatruns插件的功能类似,除此之外,Wappalyzer 也会在网站内显示使用该技术的网站比例,例如在资料库内就有超过两百万个网站使用 WordPress 架站、超过七十万个网站使用 AddThis 第三方服务,其他还有网页服务器、分析工具、CDN、资料库、留言系统、控制台、网路空间等等,可以从使用的比例里得知目前主流的项目是哪个。
Wappalyzer简单介绍
Wappalyzer是一款功能强大的、且非常实用的chrome网站技术分析插件,通过该插件能够分析目标网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数,使用时很简单,开启你要分析、检测的网页后,点选该图示即可看到网站使用的相关技术和服务,其主要功能有:1、Wappalyzer是一个跨平台的实用程序,可以揭示网站上使用的技术。
2、它可以检测内容管理系统,电子商务平台,网络框架,服务器软件,分析工具等等。
Wappalyzer使用方法
1、我们这里使用的是chrome浏览器,其实Wappalyzer还支持在firefox浏览器的。用户可以在本站离线下载Wappalyzer插件,其安装方法是:Chrome插件离线安装方法即可。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。首先在标签页输入【chrome://extensions/】进入chrome扩展程序,并拖入扩展程序页即可。

2、安装完成后,插件会自动打开一个介绍页,关闭后打开其他网页试试这款插件的效果吧。

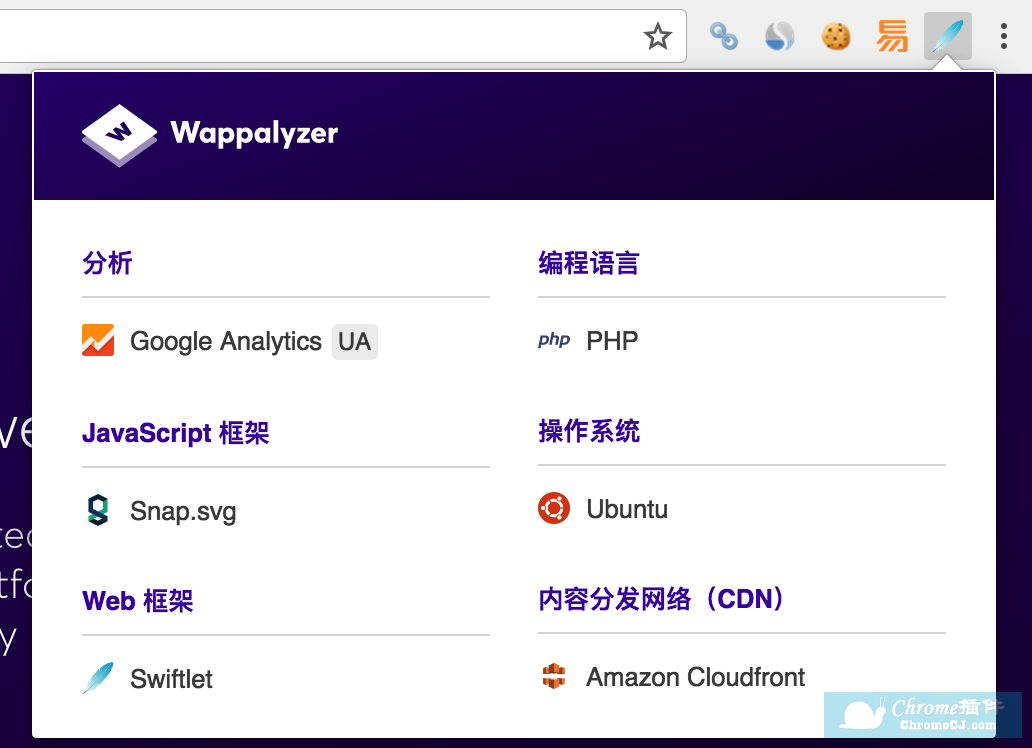
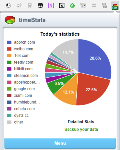
3、在浏览网页中,点击浏览器右上角的Wappalyzer插件图标来启用插件,而后在弹出的窗口中就会显示这个页面所使用的语言技术。我们这里以百度为例,查看到的信息如下:

Wappalyzer联系方法
1.内容由https://www.wappalyzer.com/提供
查看更多


 4.4 分
4.4 分










 3.3 分
3.3 分






 2.2 分
2.2 分