AJAX Debugger的开发背景
网站的开发人员在开发网站的时候,通常会先对网站进行一些测试之后才会让网站正式地部署上线,对于一些网站的基本HTML来说,调试起来是比较方便的,只需要使用基本HTML观察工具就可以准确地查看出错误的标记在哪里,但是对于网页的Ajax来说,由于是运行的时候才可以发现真实的情况,所以调试起来也会比较复杂,需要用户在程序中设置相应的弹出框才可以查看到最终的调试信息,但是弹出框对于调试来说也非常的不方便,不过出错或正常都需要用户取消弹出提示内容。所以,我们需要一款能够更加直观、方便的Ajax调试插件。
AJAX Debugger的简介
AJAX Debugger是一款可以在Chrome中调试Ajax信息的谷歌浏览器插件,在Chrome中安装了AJAX Debugger插件以后,用户就不需要使用改变程序源码的形式来调试Ajax和查看Ajax的输出信息了,使用AJAX Debugger插件可以在不改变网站源码的情况,对任何网站中的Ajax返回信息进行调试和查看,非常有利于网站程序在真实情况下运行时Ajax观察与调试。
AJAX Debugger的使用方法
1.在谷歌浏览器中安装AJAX Debugger插件,并在Chrome的扩展器中启动调试Ajax的功能,AJAX Debugger插件的下载地址可以在本文的下方找到,离线AJAX Debugger插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
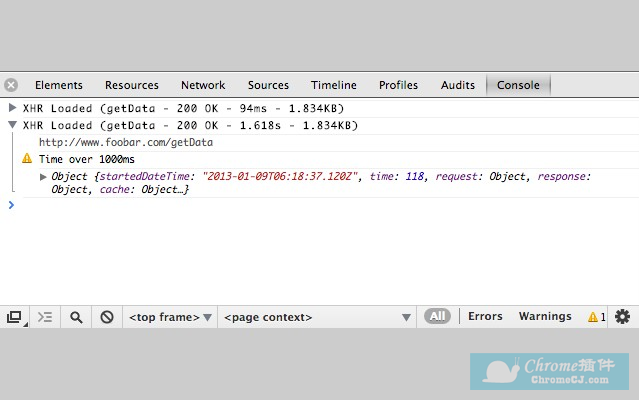
2.当打开Chrome网站的时候,如果网页中存在Ajax数据,AJAX Debugger会在Chrome的控制台中显示出所有Ajax的加载信息,在这些信息中会显示出Ajax的加载时间、Ajax的加载结果、Ajax的请求状态、Ajax的请求地址等信息,如图所示:

3.用户在获取这些Ajax信息之后,就可以根据Ajax加载的状态和结果等输出来判断网站的Ajax请求是否正常。
AJAX Debugger的注意事项
1.AJAX Debugger只是对网页中的Ajax请求的信息进行调试,并输出Ajax的结果到谷歌浏览器的控制台中,如果这其中还有网页的DOM元素等标记错误,也会一同显示的控制台中。
2.AJAX Debugger可以查看出当前网站中的所有Ajax请求,用户需要使用Ajax请求的URL来判断。
AJAX Debugger的联系方式
1.作者:Jeff Hatz。
2.插件地址:https://github.com/jeffhatz/AJAX-Debugger。

