BuiltWith Technology Profiler背景简介
对于一个前端程序员, 你可以通过打开开发者工具, 查看网站源码, 进而了解网站的技术细节, 但效率不高, 而且可能会漏掉一些技术。 分析网站的工具有很多, 但质量良莠不齐, 有的是版本陈旧, 很少维护, 无法识别新的技术, 有的则是受平台限制, 只有windows可用... 既然是分析网站的工具, 那工具本身最好和浏览器绑定,那工具本身最好和浏览器绑定, 当看到某个感兴趣网站的时候, 可以一键分析 。BuiltWith Technology Profiler就是这样一款可以一键分析网站的chrome插件。我们介绍过类似的插件比如:Whatruns:一键分析网站技术栈
BuiltWith Technology Profiler简介
BuiltWith Technology Profiler(网站分析插件)是一款可以安装到谷歌浏览器上使用并支持所有chrome内核浏览器安装操作的网站具体数据分析插件,BuiltWith Technology Profiler是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到的所有的技术。BuiltWith的目标是帮助开发者、研究者和设计者找出网页使用的是什么技术,这可能有助于他们决定在自己的项目中使用什么技术。 该插件在安装之后,用户只需点击插件图标即可在BuiltWith网站官方资料库中搜索你当前浏览网页的数据,并在出现的窗口中显示该网页的技术构成以及这些技术的使用情况。

BuiltWith Technology Profiler功能
1.在查找页面后,BuiltWith返回在页面上可以找到的所有技术。
2.建立的目的是帮助开发人员,研究人员和设计人员了解页面正在使用什么技术,这可能有助于他们决定自己实施哪些技术。
3.内置技术跟踪包括小部件(快照预览)、分析(Google,Nielsen)、框架(.NET,Java)、发布(WordPress,Blogger)、广告(DoubleClick,AdSense)、CDN(Amazon S3,Limelight)、标准 、RSS、托管软件(Apache,IIS,CentOS,Debian)。
BuiltWith Technology Profiler使用方法
1.BuiltWith Technology Profiler插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参考Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

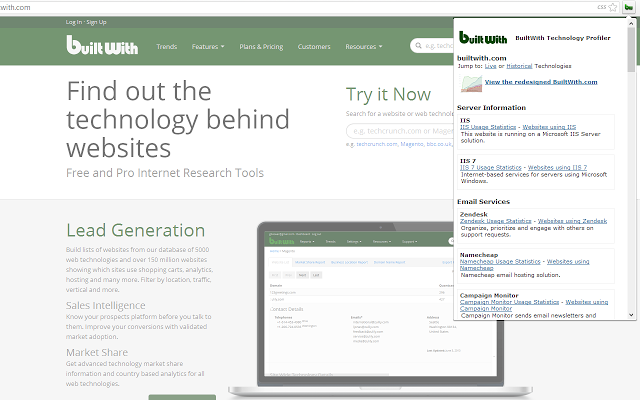
3.安装完毕后图标会出现在浏览器右上方,点击插件栏中的BuiltWith Technology Profiler按钮即可在打开的窗口中显示该网页的技术构成以及使用情况等详细信息。

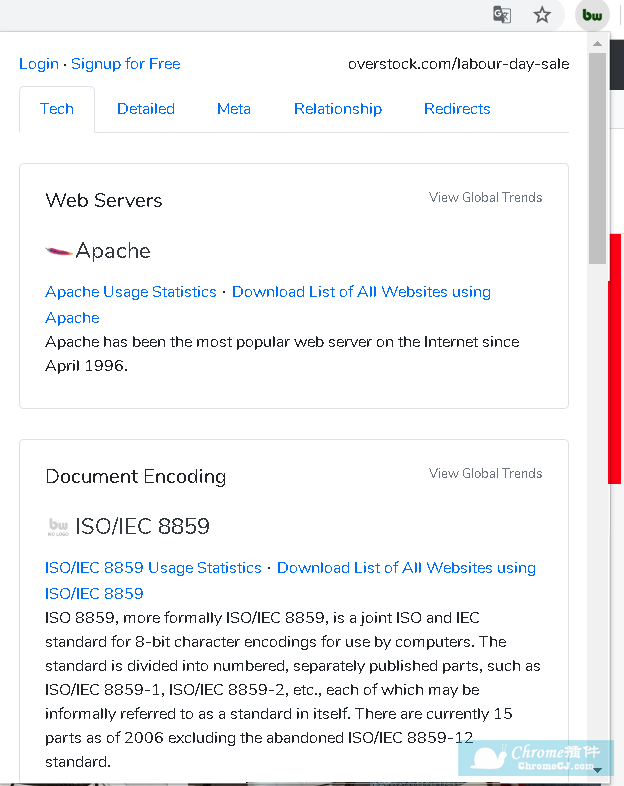
4.以Overstock .com为例,打开到Overstock .com页面,点击BuiltWith Technology Profiler按钮,会出现下图

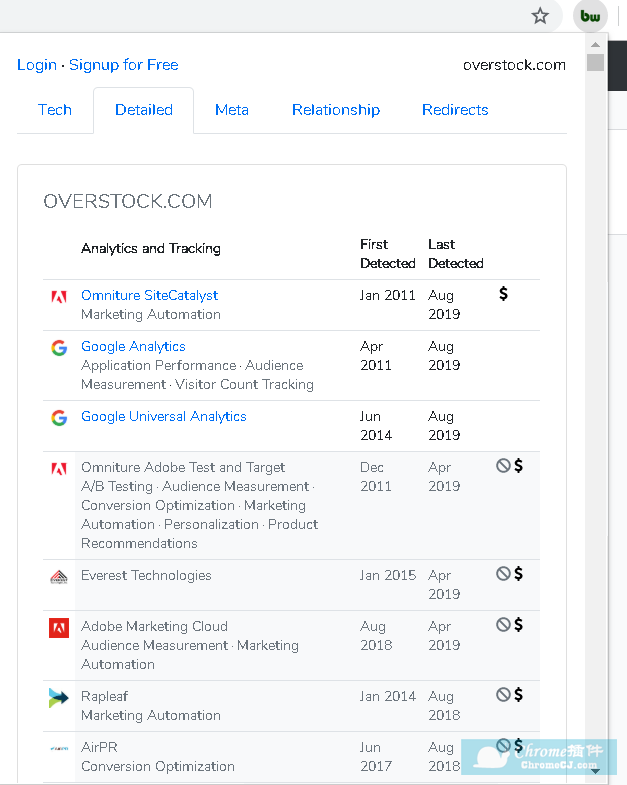
5.点击Detailed(详细的)可以看到更详细的内容。

6.点击Meta可以查看元数据。
7.点击Relationship可以查看关系。
8点击Redirects可以重定向。
BuiltWith Technology Profiler更新日志
2.8 版
重新构建使用带有设计的刷新构建的版本!
版本2.6
修复修复高级选项卡的安全策略错误。 2.5 版支持显示网站之间关系的 “关系” 选项卡。超级用户 rejoice-preferences 允许您隐藏链接和描述。
2.4 版。
版本 2.3
现在支持 HTTPS 查找。
BuiltWith Technology Profiler官网
https://builtwith.com
BuiltWith Technology Profiler - 网站分析插件下载地址
点击下载BuiltWith Technology Profiler - 网站分析插件


 4.2 分
4.2 分





 3.3 分
3.3 分

