Ra的开发背景
对于软件开发者开发,不管是开发桌面软件还是本地应用,本质上都是写一个能够编译运行的代码文件,现在有很多功能强大的集成开发环境,如eclipse、VS等,这些功能一般都拥有者强大的智能提示和文件管理的功能,但是有时候我们只需要写一个非常简单的web文件,如果使用这些大型的编辑工具,就会显得很笨拙,今天给大家推荐的这款chrome插件,就能够帮助用户完成这样的任务。
Ra的简介
Ra是一款chrome浏览器中的文本编辑器,在chrome中安装了Ra以后,用户就可以使用它编写简单的web代码,并同时管理本地文件列表,使用Ra编写的文件代码,不仅支持各种格式的文本编写,而且对于HTML/CSS/JS等文件的编写,还支持高亮显示,这对开发者来说,更易于分辨关键字和使用。
Ra的使用方法
1.在谷歌浏览器中安装Ra插件,并在Chrome的扩展器中启动文本编辑器的功能,Ra插件的下载地址可以在本文的下方找到,离线chromecj插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
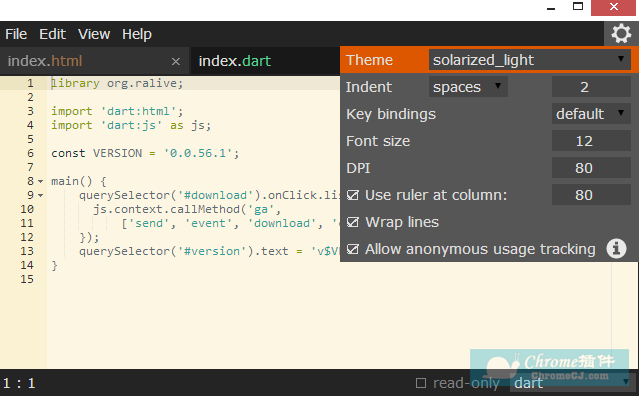
2.点击启动chrome中的Ra应用,在文件的菜单中新建一个文件或者项目,就可以立即开始编写代码,其中还可以设置个性化的Ra,比如编辑器的皮肤、字体大小、缩进等,如图所示:
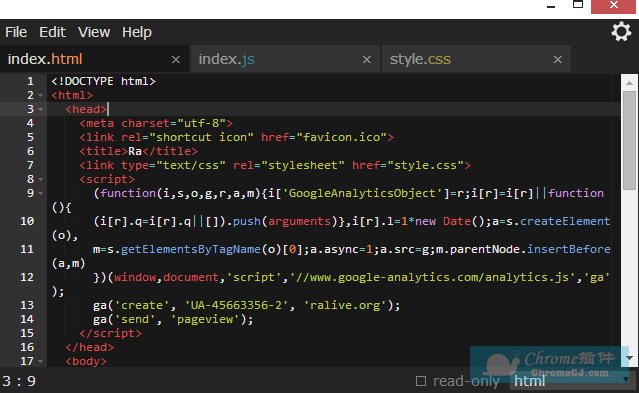
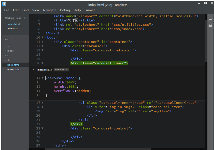
3.使用Ra编辑HTML、css、javascript的时候,还会有代码高亮的显示,如图所示为编辑HTML:

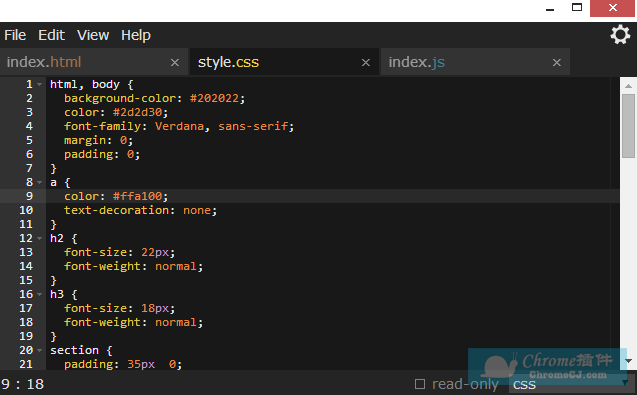
4.使用Ra编写CSS的时候,高亮显示的代码,如图所示:

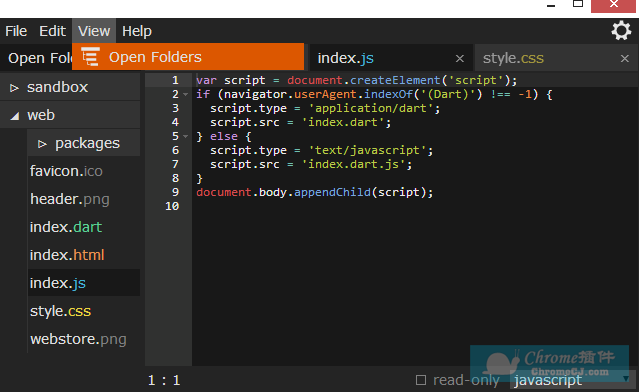
5.使用Ra编辑javascript文件的时候,也会显示出高亮的代码,以便用户更加方便地编写,如图所示:

Ra的注意事项
1.使用Ra在编辑HTML/CSS/JS/DART格式的代码文件的时候,会以高亮的方式来帮助用户编写代码,但是不支持其他格式文件的高亮显示。
2.使用Ra编辑文件完成以后,记得把文件及时保存到计算机的本地文件中。
Ra的联系方式
1.由ra提供。


 4.7 分
4.7 分
 4.5 分
4.5 分

 3.2 分
3.2 分










 2.5 分
2.5 分