BrowserStack Local的开发背景
对于网页前端的开发人员来说,他们制作的网页一般都是HTML/CSS/JS等前端内容,这些正常情况下,不需要服务器就可以直接在浏览器中运行,但是有些特色情况,还需要这些文件运行在一个本地的模拟服务器中,今天给大家推荐的这款chrome插件就能完成这样的任务。
BrowserStack Local的简介
BrowserStack Local是一款可以帮助网页开发者把一些静态的HTML/CSS/JS等文件模拟在本地服务器中进行运行,可以改变这些文件的地址为localhost+端口号,并且支持在多个浏览器中进行测试。使用BrowserStack Local可以帮助用户快速地测试开发后的HTML等文件与多个平台的兼容性,这些都只需要一个chrome插件就可以完成!
BrowserStack Local的使用方法
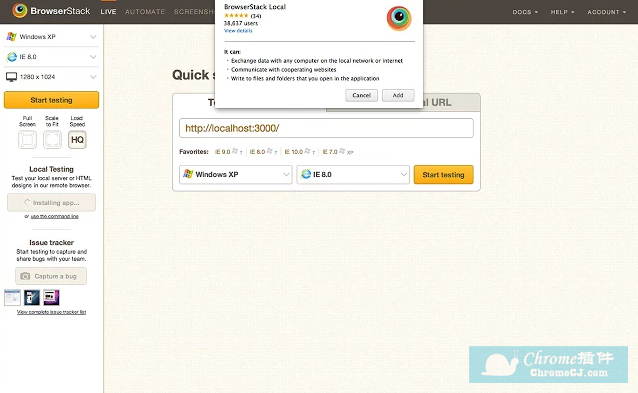
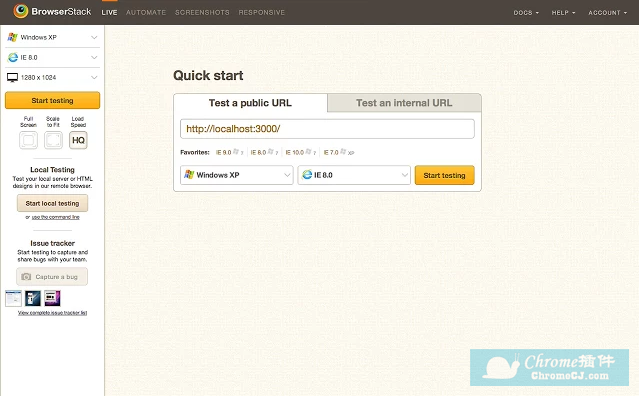
1.在谷歌浏览器中安装BrowserStack Local插件,并在Chrome的扩展器中启动本地服务器的功能,BrowserStack Local插件的下载地址可以在本文的下方找到,离线BrowserStack Local插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html,如图所示:

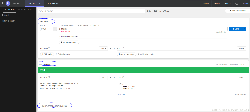
2.首先打开配置本地服务器的页面,把用户开发的文件与BrowserStack Local插件进行关联,如图所示:

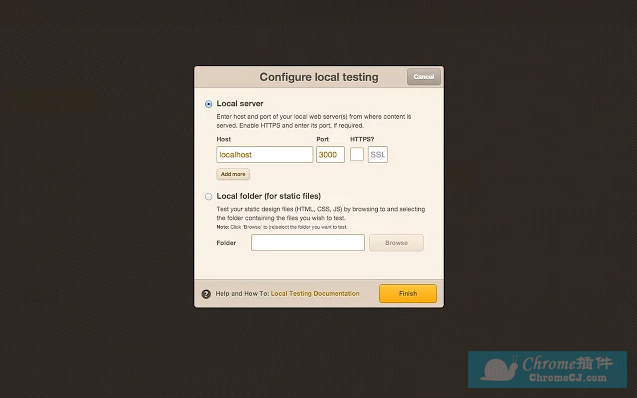
3.在配置页面中选择本地文件的文件夹位置,并在上面输入一个想要测试服务器的地址和端口号,并点击完成按钮,如图所示:

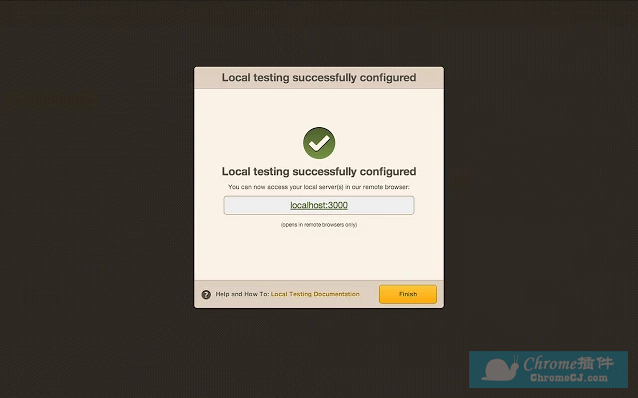
4.如果配置成功,就可以看到BrowserStack Local插件会提示用户一个成功的弹出窗口,这时候,点击完成按钮,就可以进入到测试页面,如图所示:

5.在配置完成后,用户可以在测试列表中看到已经添加的配置,并在其中的测试服务中选择相应的操作系统和浏览器,点击测试按钮进行本地文件的测试,如图所示:

6.打开测试以后,用户就可以在该平台中运行自己开发的HTML/CSS/JS文件了,而无需安装相应的平台及浏览器。
BrowserStack Local的注意事项
1.使用BrowserStack Local插件需要用户注册一个BrowserStack Local的服务,并获得免费的试用机会。
2.BrowserStack Local插件需要Chrome 31以上版本才能支持。
BrowserStack Local的联系方式
1由 browserstack.com 提供。
BrowserStack Local:本地测试服务器下载地址
点击下载BrowserStack Local:本地测试服务器


 4.6 分
4.6 分
 4.4 分
4.4 分











 3.2 分
3.2 分









 2.0 分
2.0 分