ruul.Screen ruler的开发背景
对于一个网页的美术工程师而言,测量web页面中元素的大小是再正常不过的操作了,因为要保证一个网页图片或元素在多种分辨率的浏览器下都能正常的显示,网页的美工开发人员经常会对元素的显示效果进行大量的测试,这其中就包括对网页元素大小的合理运用,但是对于web开发者而言主要打交道的是计算机屏幕,而不是现实中实际存在的物品,这时候再用现实中的尺子去测量元素的大小就有些不切实际了,所以网页美工开发人员需要一款能够测量计算机屏幕中显示的元素的大小的屏幕尺子插件。
ruul.Screen ruler的简介

ruul.Screen ruler是一款可以帮助用户利用Chrome浏览器中虚拟化的屏幕尺子工具准确测量出web元素大小的谷歌浏览器插件,ruul.Screen ruler屏幕尺子插件提供了供开发人员选择的多种测量方式,包括按照像素来测量元素的大小、按照厘米或毫米等单位测量元素的大小、测量网页字体的大小等实用的测量方式,是网页前端开发人员必备的Chrome插件之一。
ruul.Screen ruler的使用方法
1.在谷歌浏览器中安装ruul.Screen ruler插件,并在Chrome扩展管理器中启动ruul.Screen ruler插件的屏幕尺子功能,ruul.Screen ruler插件的离线文件下载地址可以在本文的下方找到,在Chrome中安装离线.crx文件的方法可以参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
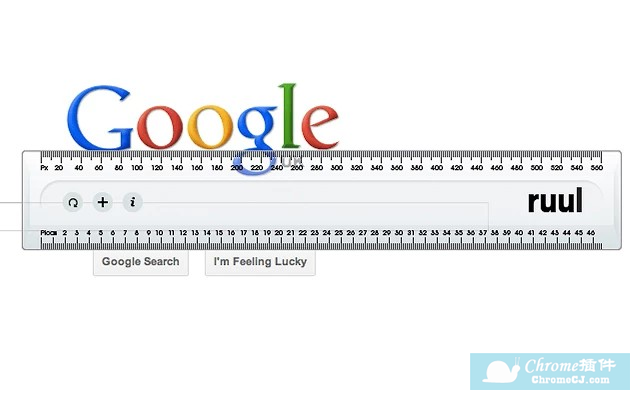
2.打开任意一个需要测量网页元素大小的网页,然后点击Chrome右上角的ruul.Screen ruler插件按钮在当前的网页屏幕中添加一个屏幕尺子,通过移动该虚拟化的屏幕尺子就可以测量出网页中对应元素的大小,如图所示:

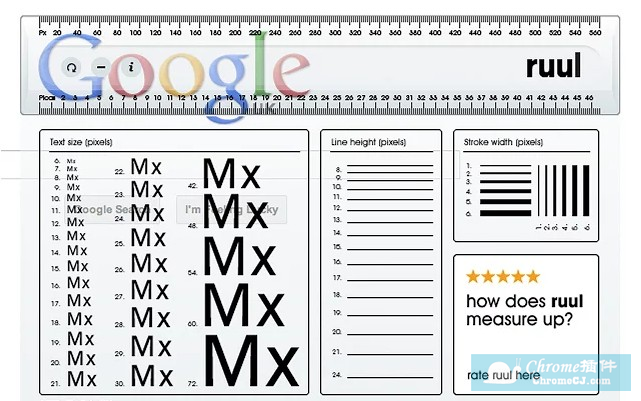
3.通过启动ruul.Screen ruler插件的字体测量功能,可以测量出当前网页中对应字体的大小,用户只需要把尺子中显示的字体与网页中的字体相对比即可算出相应字体的大小,如图所示:

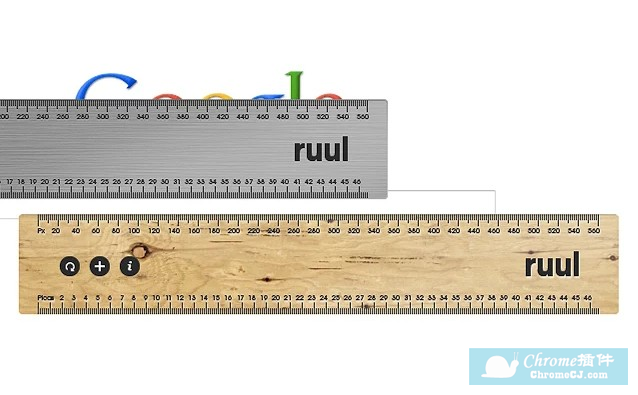
4.在启动一个ruul.Screen ruler插件的屏幕尺子以后,用户还可以继续往当前的网页中添加屏幕尺子,并且可以调整这些尺子的方向来同时测量出网页元素的大小,如图所示:

5.用户可以给当前的屏幕尺子设定计量单位和主题等定制个性化的屏幕尺子插件来满足用户更加个性化的需求,如图所示:

ruul.Screen ruler的注意事项
1.ruul.Screen ruler插件是一款Chrome插件,只能测量出Chrome浏览器中元素的大小,对其他浏览器或计算机中其他软件的大小尺寸则无法测量。
2.ruul.Screen ruler插件为了做得更好可能需要一些开发费用的支持,所以该Chrome插件中可能存在少量的广告,请您谅解,如果您不希望对ruul.Screen ruler插件进行任何的赞助也可以通过设置关闭ruul.Screen ruler插件的广告显示。
ruul.Screen ruler的联系方式
1.作者:itworks。


 4.2 分
4.2 分


 3.0 分
3.0 分
 1.6 分
1.6 分