Dimensions开发背景
现实生活中我们测量尺寸的工具当然就是尺子,在网页上我们尤其是网页设计师经常需要测量页面中的元素尺寸,我们应该怎么办呢?这时可以使用一些网页测量的工具就像一个网页尺子,之前我们介绍过一款Page Ruler插件,这款插件可以很好地集成到谷歌浏览器中,在Chrome中启动Page Ruler插件可以与当前网页的屏幕无缝地集成到一起,可以使得用户非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。今天介绍的Dimensions同样是一款元素尺寸测量的Chrome插件,可以对页面中元素之间上下左右的方位尺寸即高度和宽度进行测量。相比之下,Page Ruler不仅仅可以测量元素的宽度和高度,同时可以测出元素所相对于页面的绝对位置,你可以根据自己的需要选择适合的页面元素尺寸测量工具。
Dimensions简介
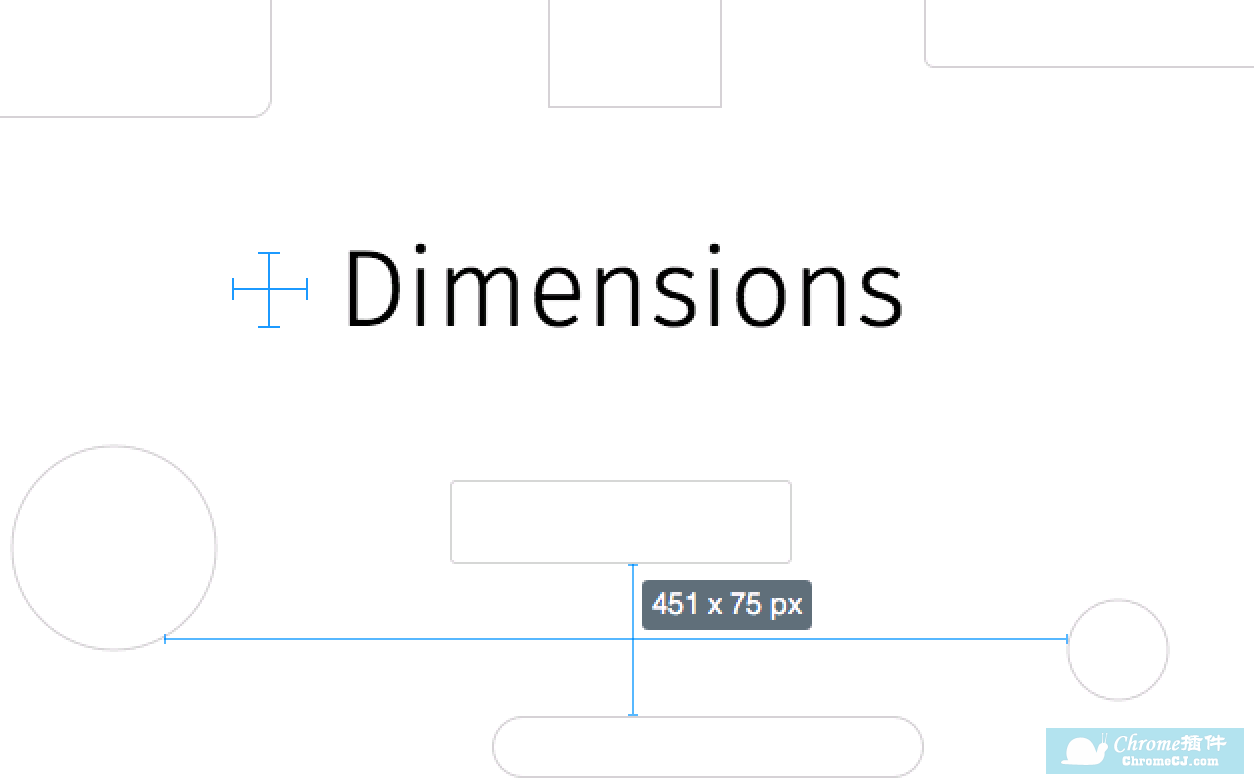
Dimensions是一款能帮助使用者对网页上各种元素属性之间的距离进行测量的Chrome页面元素测量插件,该插件在点击启动插件图标后,可以对页面中图像、输入字段、按钮以及视频等页面元素之间上下左右的方位尺寸进行测量,同时你还可以通过使用快捷键来快速启用或关闭该插件的功能,非常简单实用。

Dimensions主要有以下特性:
1、图像和HTML元素

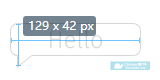
测量以下元素:图像、输入字段、按钮、视频、GIF、文本、图标。您可以测量在浏览器中看到的所有内容。
2、模型

您的设计师将模型作为PNG或JPEG传递给您?只需将它们放入Chrome,激活尺寸并开始测量即可。
3、键盘快捷方式
为获得最佳体验,请在扩展程序列表末尾的设置中设置键盘快捷键,您可以使用ALT + D快捷键快速启动和禁用Dimensions。
4、区域边界

想得到一个圆的半径?文字挡在你的路上吗?按Alt键测量连接区域的尺寸。试试看!
5、开源

Dimensions是开源的,托管在Github上。想将它移植到Firefox?来吧,欢迎拉请求!
Dimensions使用方法
1、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
2、下载Dimensions的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
3、点击“添加拓展程序”完成安装。

4、打开网页后点击扩展程序中的Dimensions图标,鼠标光标变成十字测量尺,而后你就可以通过移动鼠标来测量页面中元素属性之间的距离了。再次点击图标停用。

Dimensions联系方式
1、http://felixniklas.com/dimensions/
2、https://github.com/mrflix/dimensions
Dimensions - chrome页面元素距离测量插件下载地址
点击下载Dimensions - chrome页面元素距离测量插件


 4.3 分
4.3 分



 1.6 分
1.6 分