Color by Fardos开发背景
设计师的工作离不开颜色,而且经常会遇到需要取到网页某个部分的颜色,之前我们chrome插件网介绍了ColorPick:网页颜色选择器、ColorZilla插件。配色就更不用说了,那是设计师永恒的话题,而最让设计师们头疼的渐变配色,也有颜色渐变插件。今天为大家推荐一款浏览器插件Color by Fardos,不仅可以网页取色,最主要的是它的配色功能强大,还支持渐变配色,页面简洁使用方便,设计师必备哦!
Color by Fardos简介
Color by Fardos是Chrome浏览器取色配色插件。你可以从网页或调色板选取并保存颜色,获得相应的配色方案。最让设计师们头疼的渐变配色,它同样可以轻松解决,丰富的可选择的渐变配色以及支持自定义渐变配色。
Color by Fardos的功能:
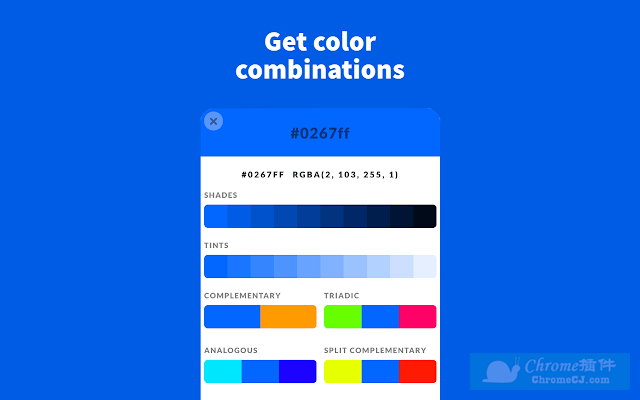
1、主题色配色搜索
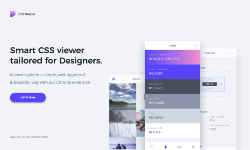
随便输入一个你想找的主题色,就能搜索出相关的同类色配色以及其他配色方案。它也会根据你所选的颜色搭配出它的互补色、相邻色、三色调以及四色调。可真是设计师心目中的白月光配色了。不仅如此,随便点一个界面上所显示的颜色,它就会自动为你调整配色,在线实时预览。

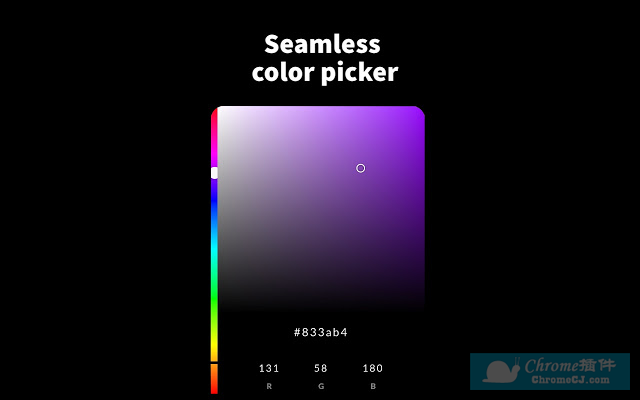
2、自定义主题色匹配配色方案
点击调色板,就可以进入到颜色面板界面,可以随意调整颜色,选取色值,还可以与颜色搜索功能形成联动。另外你还可以根据你所选定的颜色,在搜索功能里面直接复制色值。

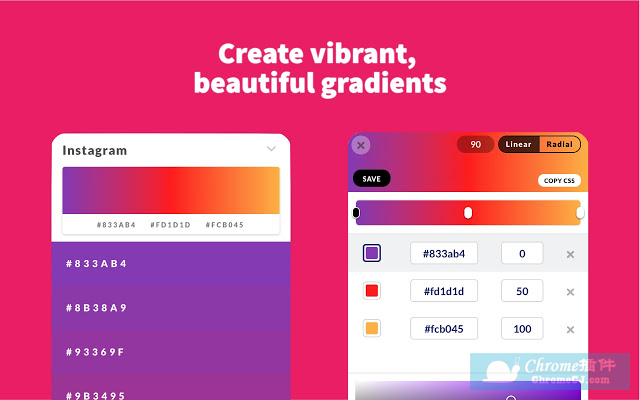
3、渐变配色
渐变界面有非常多又好看的配色可以挑选。如果你看上了哪个配色,还能直接复制 css代码,搜索颜色以及查看这个渐变颜色中的所有颜色色值,每一个颜色都是支持复制的。
还可以自定义编辑颜色了。在编辑颜色的界面,可以看到它能自定义调整渐变角度、渐变方式、变换色值,同样也是支持复制 CSS代码的。

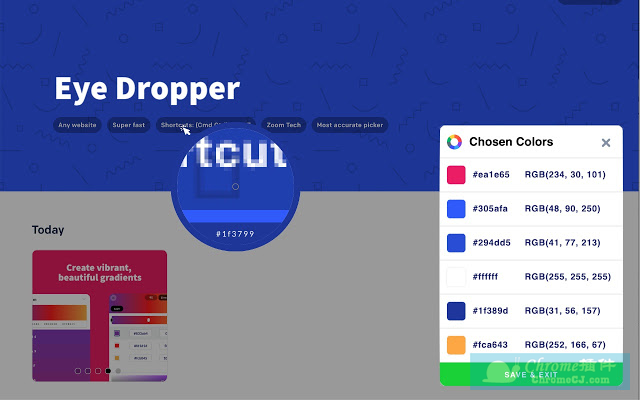
4、屏幕取色,匹配配色方案
进入屏幕取色界面,你的鼠标可以在网页上随意游走,想取哪里的颜色都可以。保存之后颜色就会保存到色盘里,你就能点击搜索相关配色方案了。

Color by Fardos使用方法
本站下载Color by Fardos的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;如果你安装失败可以参考【终极指南】图文详解Chrome插件离线安装方法。点击“添加拓展程序”完成安装。

安装之后点击扩展图标,页面如下,首先需要注册才能保存颜色等,建议不要用 Q邮箱进行注册,密码要满足至少1个大写字母、1个小写字母、1个数字、且在7个字符以上。
在右下角中有4个工具,依次是滴管器、渐变器、拾色器,以及颜色搜索。下面详细介绍使用方法。

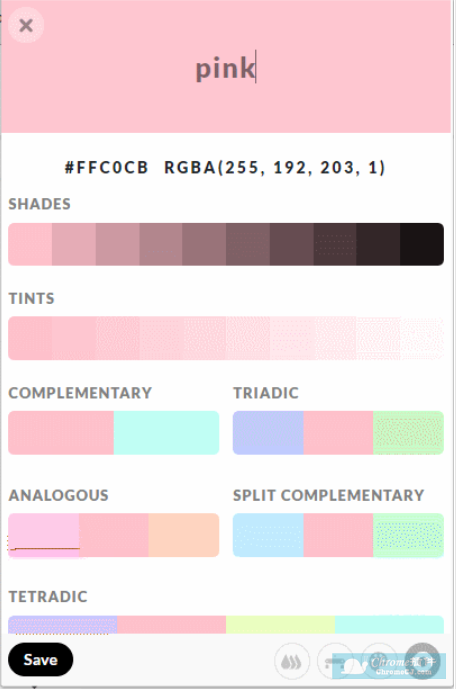
1、如上图所示,页面中间就是它第一个功能——支持颜色搜索。随便输入一个你想找的主题色,就能搜索出相关的同类色配色以及其他配色方案。它也会根据你所选的颜色搭配出它的互补色、相邻色、三色调以及四色调。不仅如此,随便点一个界面上所显示的颜色,它就会自动为你调整配色,在线实时预览。

2、自定义主题色匹配配色方案

点击这个调色板,就可以进入到颜色面板界面,可以随意调整颜色,选取色值,还可以与颜色搜索功能形成联动,真的是超级实用便捷。另外你还可以根据你所选定的颜色,在搜索功能里面直接复制色值,哪里想复制点哪里。

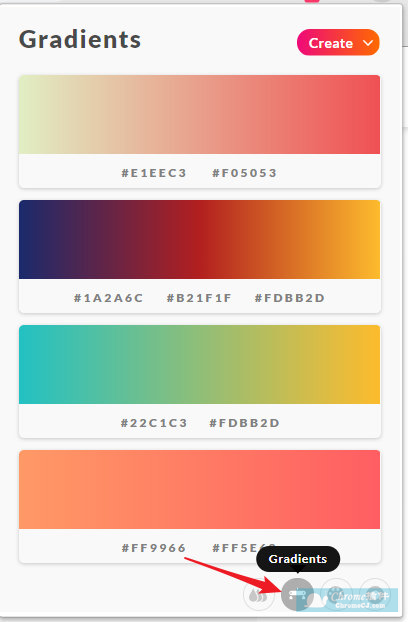
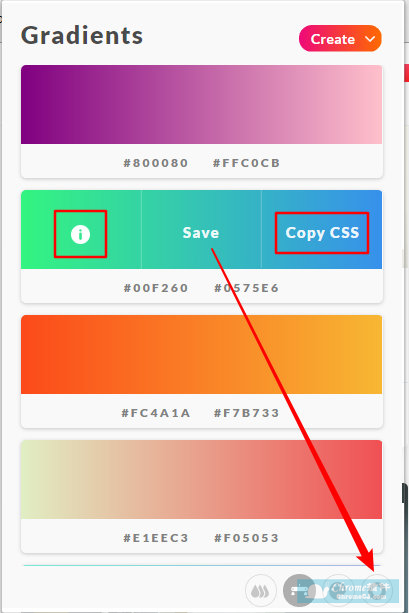
3、点击Gradients工具,就可以进入到渐变界面。非常多又好看的配色可以挑选。

如果你看上了哪个配色,还能直接复制 css代码,也可以点击中间的 SAVE 进入到搜索颜色的界面。或者点击最左边的i图标,都可以查看这个渐变颜色中的所有颜色色值,每一个颜色都是支持复制的。

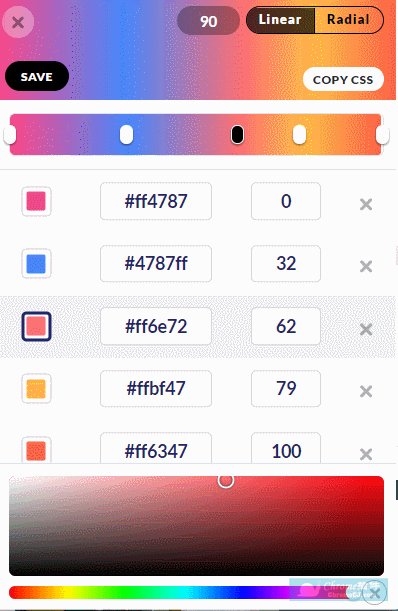
还有,点击右上角的 Create,就可以自定义编辑颜色了。在编辑颜色的界面,可以看到它能自定义调整渐变角度、渐变方式、变换色值,同样也是支持复制 CSS代码的。

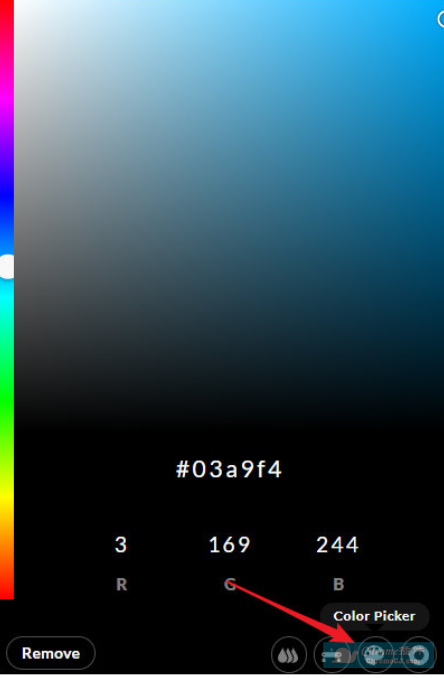
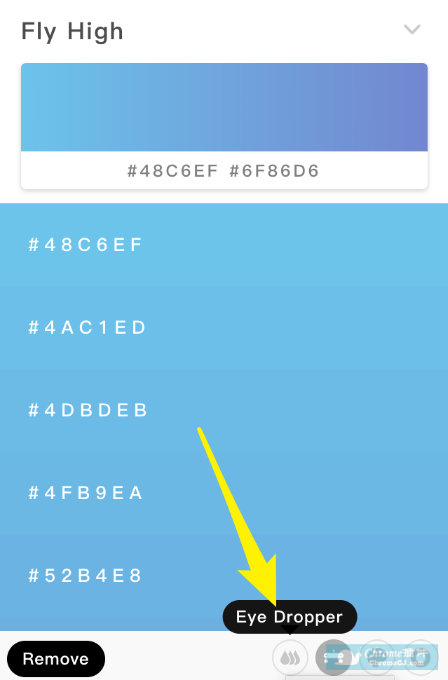
4、点工具栏的Eye Dropper,就进入了屏幕取色的界面。

你的鼠标可以在网页上随意游走,想取哪里的颜色都可以。

一个怎么能够?当然要多多益善。点击保存退出,颜色就会保存到色盘里,你就能点击搜索相关配色方案了。

Color by Fardos 的界面简单,使用方便,支持网页取色、配色丰富,还有渐变色,简直是设计师不容错过的配色神器。


 4.4 分
4.4 分




 3.2 分
3.2 分



 2.5 分
2.5 分