Stylish开发背景
你有没有浏览过一些网站,你非常的喜欢里面的内容,但是却对网站的样式什么的排斥,要么没有美感,要么字体太小不方便你阅读(尤其是在 iMac 的大屏幕上看的时候)。有没有想过要简单粗暴地定制你所浏览的网站的样式呢?有没有觉得换个高亮的颜色会更好看。Stylish就是这样一款它能为网站定制各种各样的主题,修改各种CSS样式的chrome插件。

Stylish简介
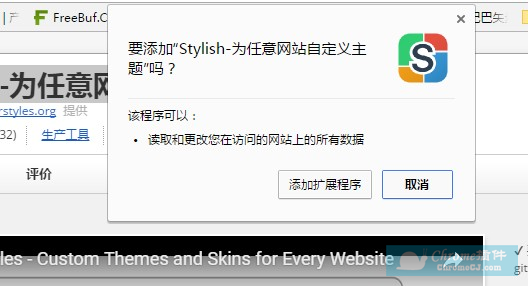
用户只需要在打开一个网站后点击插件图标,就能显示当前网站第三方制作的主题,点击应用即可,当然你也可以自己修改定制你的CSS样式。想把它安装到你的Google Chrome 浏览器,那么可以在chrome应用商店或者我们网站直接下载安装。插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?大家可以放心,我们huajiakeji.com的所有下载安装包都是从谷歌应用官方下载,未做任何的添加修改。

Stylish使用说明
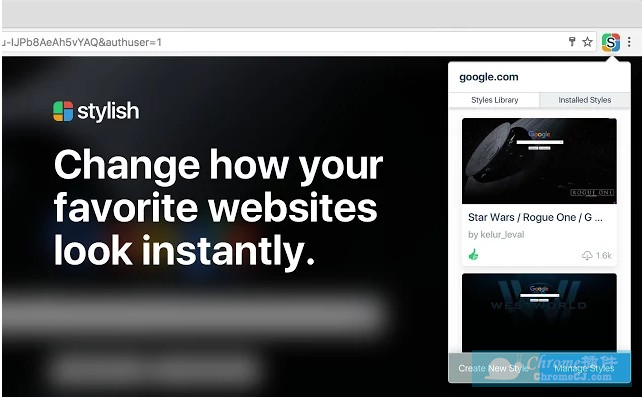
1.在chrome浏览器中安装好stylish插件后,浏览器的右上方会出现如下图示的标记:

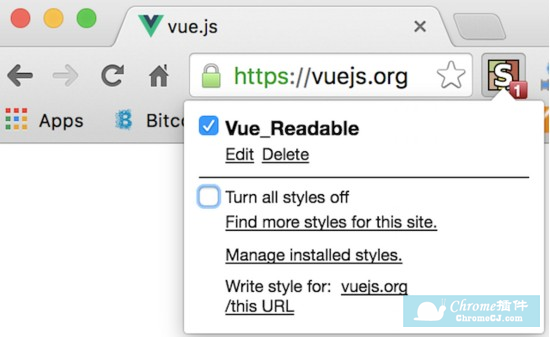
2.用户可以打开需要定制的网页之后,点那个按钮,可以开始定制此处的样式:

3.初次使用stylish设置网站样式的时候,可以选择系统提供的模板,比如为Reddit添加黑色风格,使用简约的Facebook,或者更改Google、Twitter或您最爱的任意网站的外观。
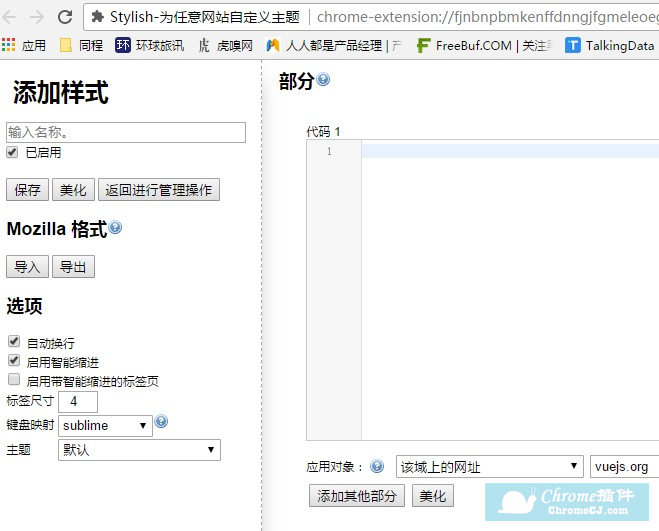
4.用户也可以利用Stylish的CSS编辑器创建自己的用户样式(主题),然后与数百万Stylish用户共享。

例如:
1.在左侧顶部的输入框里给设定的样式随便取个名字,比如: Stylish ;
2.在其下面勾选 Enabled ;
3.右侧底部,“Applies to” 添加一条:
URLs matching the regexp: chrome-extension.*edit\.html.*
然后在代码框里输入以下代码即可:
.CodeMirror {
font-family: 'Courier New';
font-size: 18px;
height: 600px !important;
}
Stylish注意事项
如果您发现某个网站没有主题,或者您想根据自己最爱的艺术家、电影或节日创建新主题,您可在Stylish论坛(forum.userstyles.org)上向Stylish社区请求创建该主题
Stylish联系方式
内容由https://userstyles.org 提供


 4.7 分
4.7 分



 4.5 分
4.5 分