DevTools Theme简介
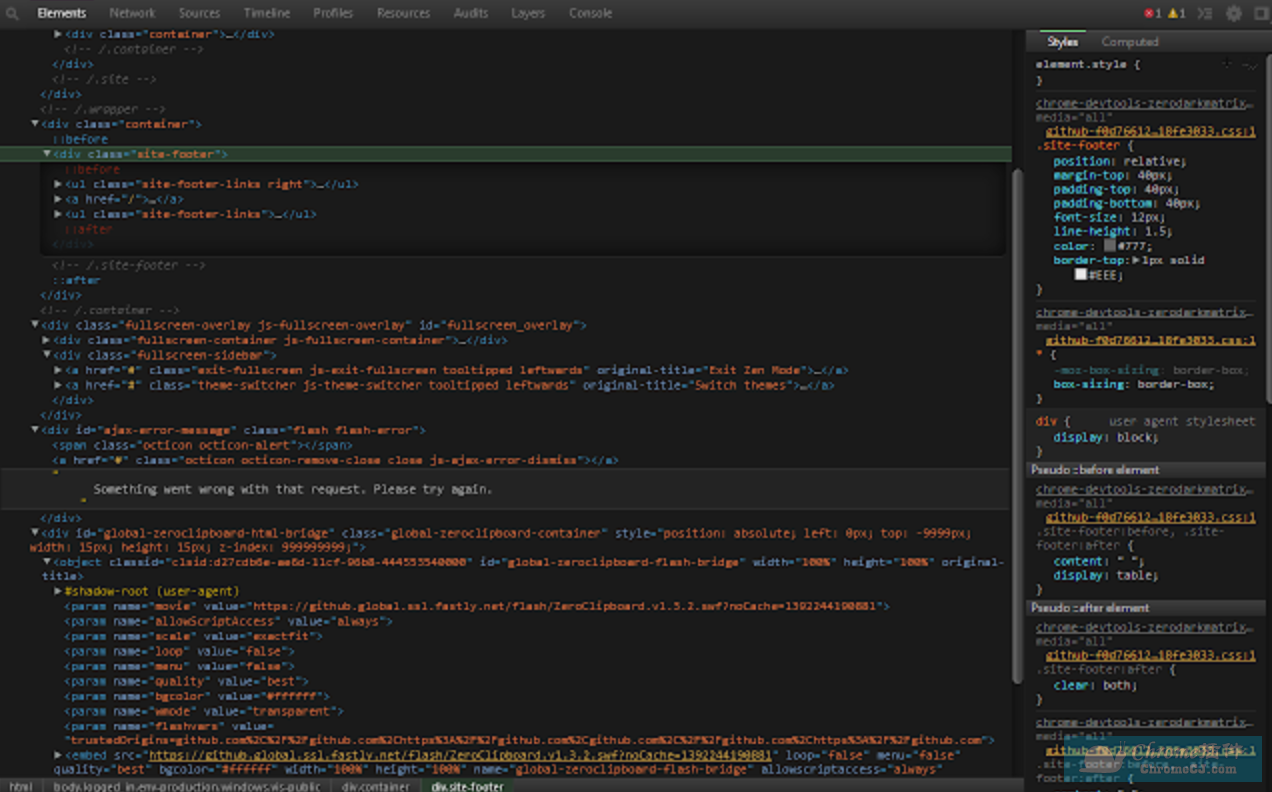
DevTools主题插件是一款高度定制化的调试工具主题替代插件。此款插件的定制程度较高,对调试工具的所有显示配色都进行了重新自定义。色系以黑色调为主,对于经常需要打开调试工具的朋友来说,应该可以一定程度上降低视觉疲劳。Web开发,扩展程序DevTools
这是开发人员工具[CTRL / CMD + SHIFT + I]的主题。DevTools Theme安装说明
1.像离线安装chrome插件一样安装Devtools高度个性化的黑暗主题,方法参照:chrome插件的离线安装方法。记得用最新(谷歌浏览器)
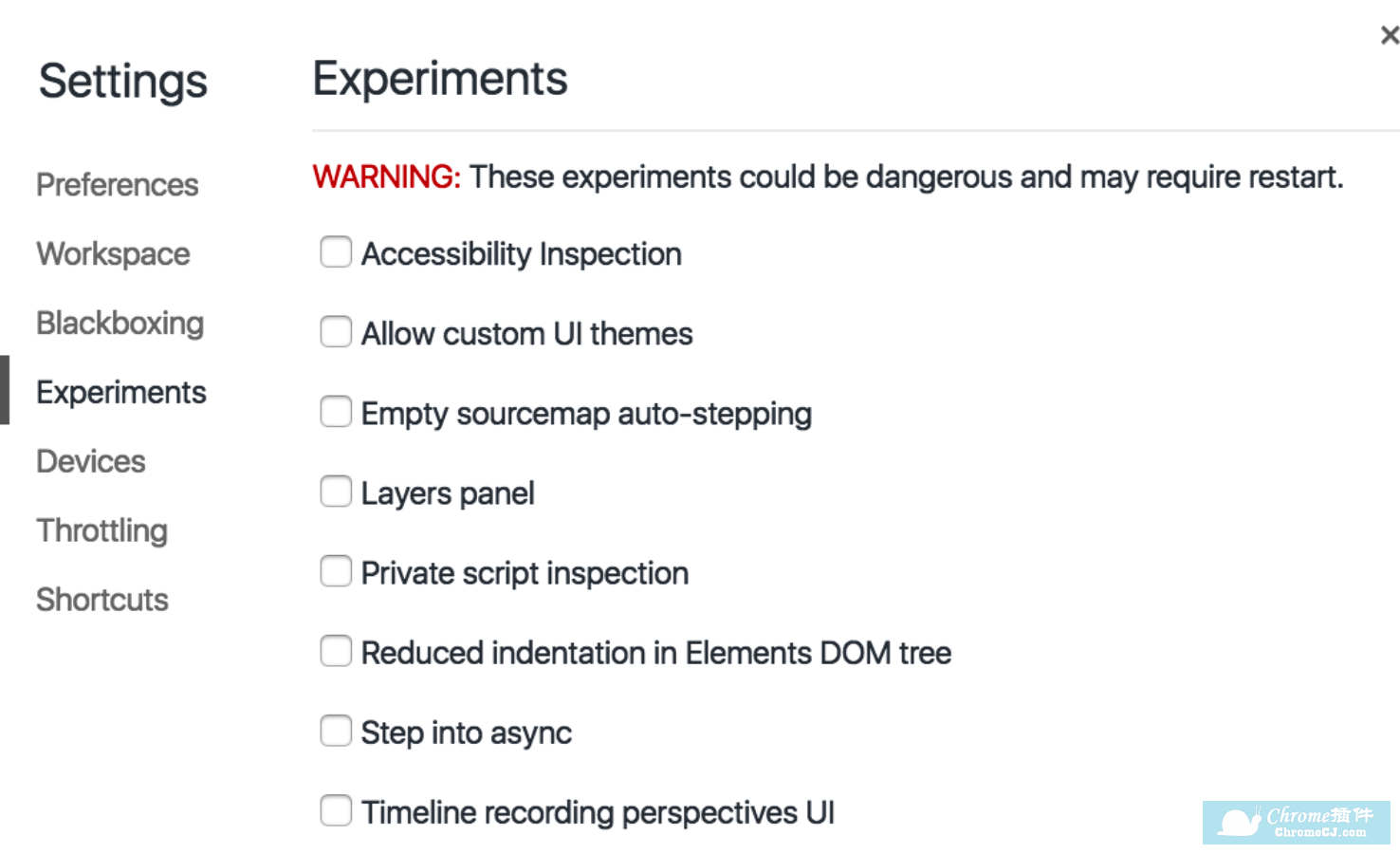
2.添加这个主题3.转到chrome:// flags /#enable-devtools-experiments和启用开发者工具实验。 选择页面底部的[重新启动]。

5.选择实验选项卡,然后选中“允许自定义用户界面主题”
6.重新加载devtools。

DevTools Theme联系方法
https://github.com/mauricecruz/zero-base-themes/blob/master/CHANGELOG.md
更多chrome主题背景请关注我们chrome插件网。
查看更多
DevTools Theme:谷歌浏览器调试工具黑暗矩阵主题下载地址
点击下载DevTools Theme:谷歌浏览器调试工具黑暗矩阵主题


 4.7 分
4.7 分
 4.5 分
4.5 分






 3.2 分
3.2 分





 2.5 分
2.5 分
