Site Palette开发背景
对于前端开发者来说,网页的色彩是个比较纠结的难题,有时候会发现别人网站的色彩很好看,但是自己怎么调都不对。这时候有经验的程序员会用一行代码将浏览器变成网页编辑器,直接从网页中修改内容,在开发网站测试时会省时省事很多。那么有没有什么方法让不懂程序的设计师也能使用这个功能。今天我们要介绍的Site Palette就是这样一款免费 Google chrome插件。它的功能很简单,从网站获取该页面的基本颜色配色,一键产生完整调色盘,是设计师和前端开发人员必备工具。尤其是经常碰到色彩问题,或是喜欢从其他网站来获得色彩灵感,Site Palette 会相当有帮助。不仅如此,Site Palette还能将色彩页面分享给好友,以及汇出完整色彩模版,可快速输入你惯用的编辑器,包括 Sketch 或 Adobe Swatch。是不是很方便。让我们一起来了解一下吧。

Site Palette插件使用方法
1.用户可以在本站离线下载Site Palette插件。离线安装Site Palette插件的方法是:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。 
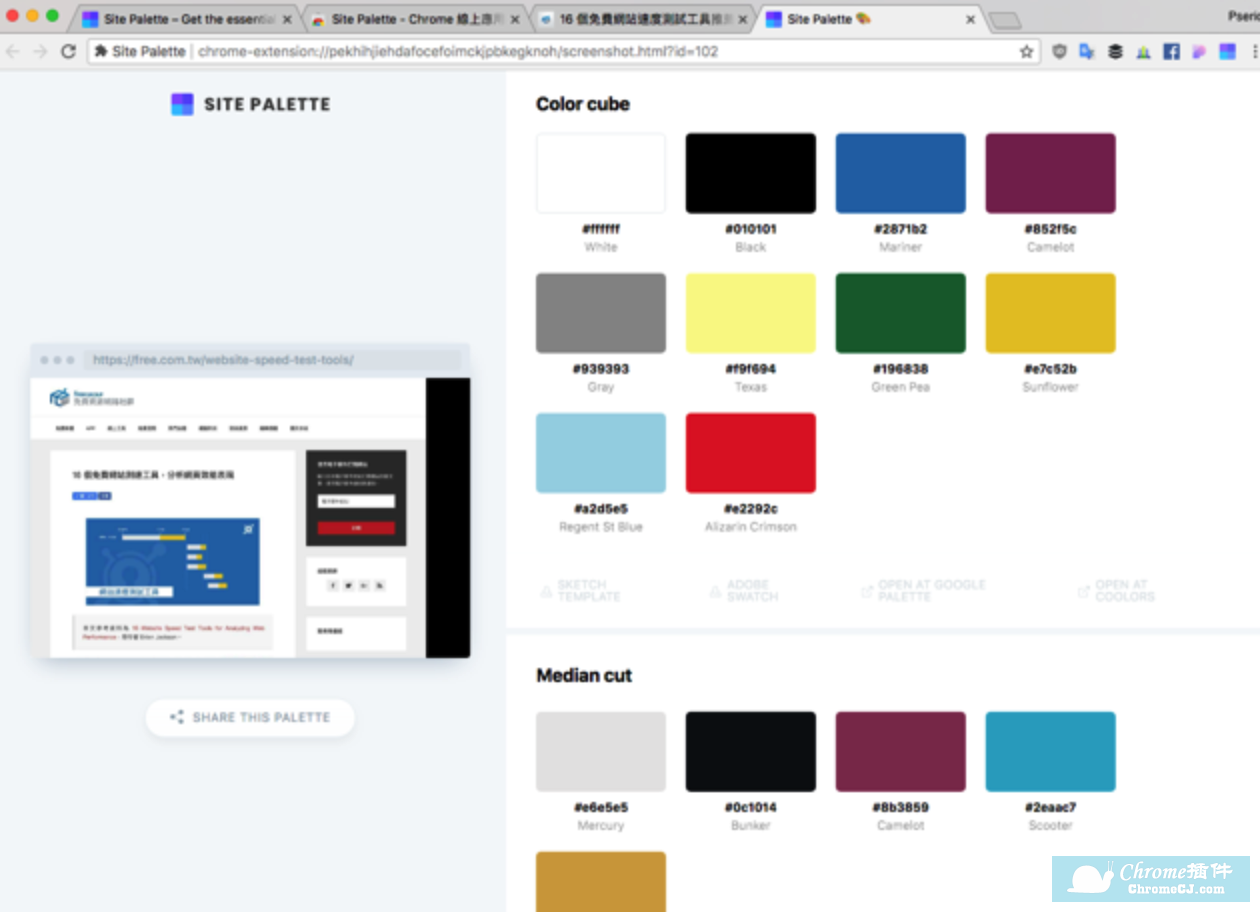
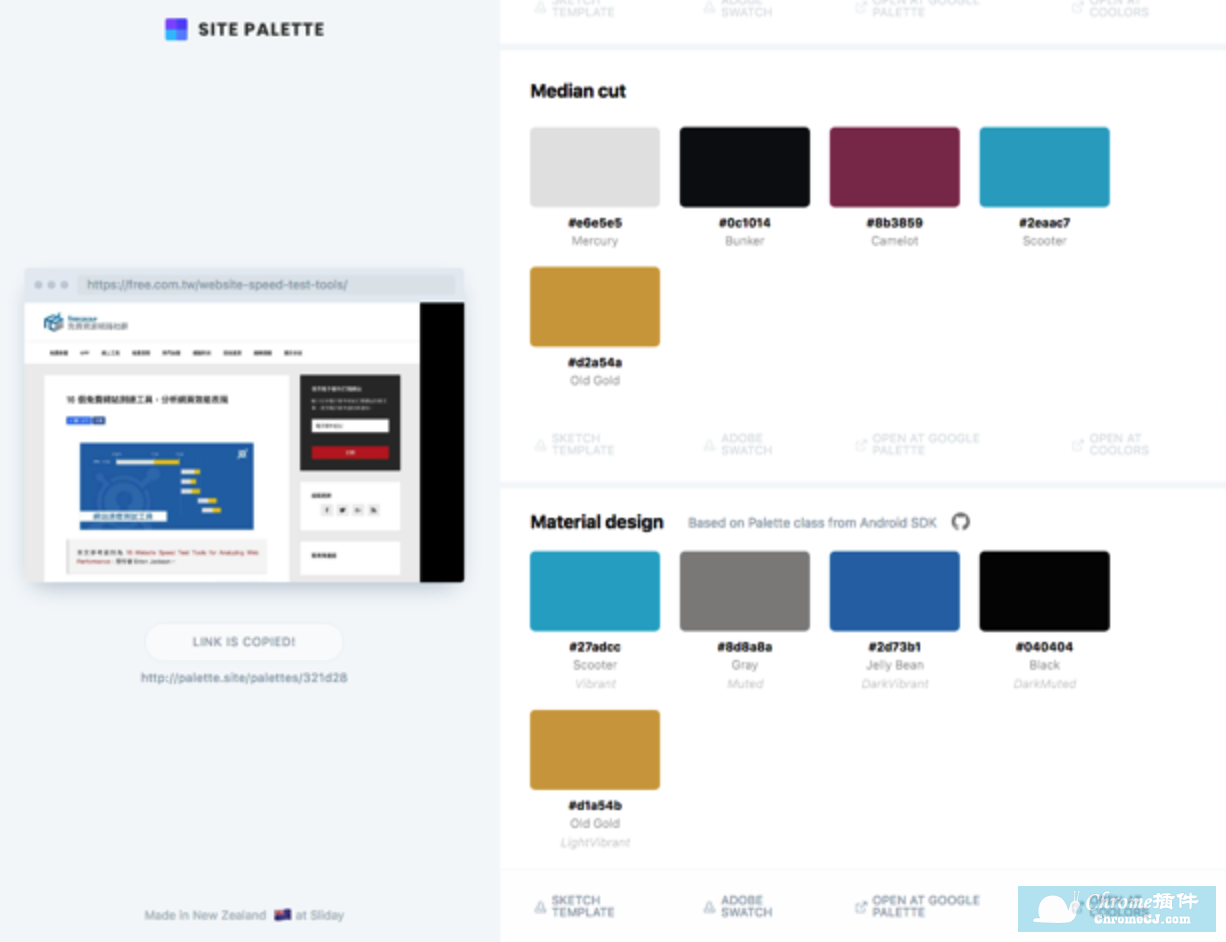
2.Site Palette插件安装成功后会在右上角出现一个Site Palette 按钮,当要获取页面配色时只要点击该图示就会自动产生色彩资讯页面。


4,只需要点击你要的色块,就可以轻松复制其颜色代码。

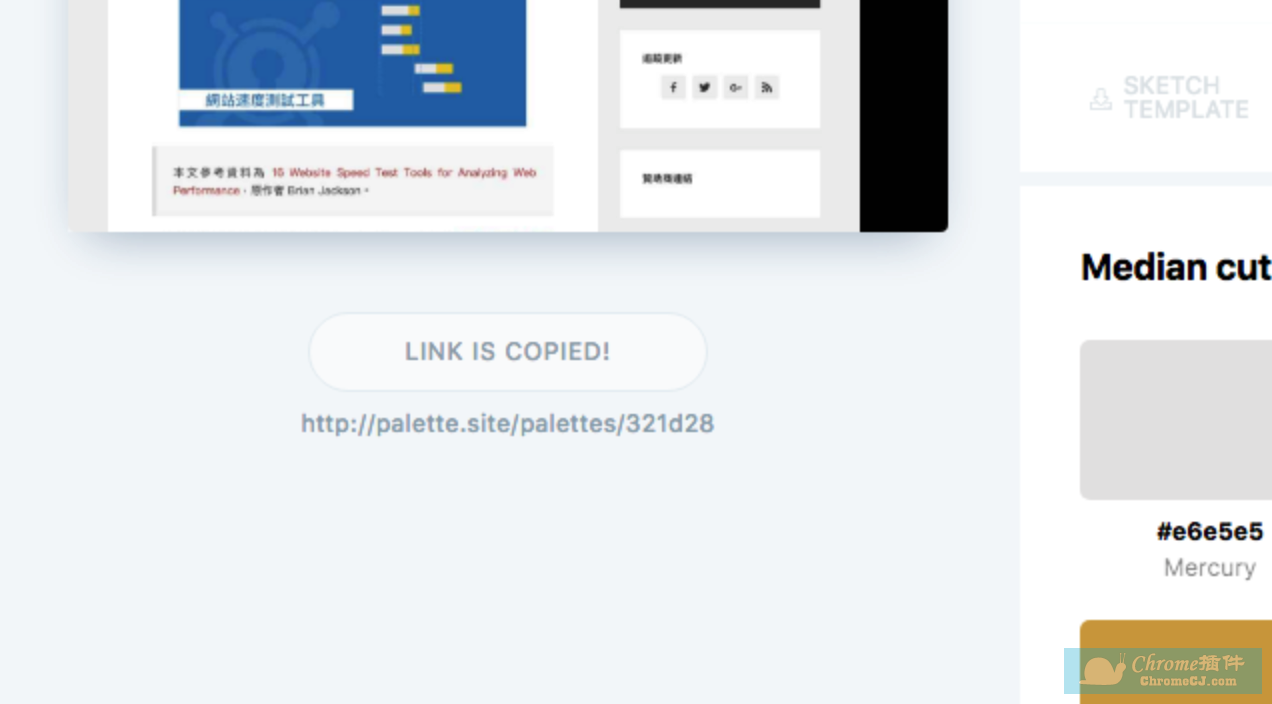
5.另一个比较实用的功能就是Share This Palette。可产生分享链接,因为chrome插件在产生色彩资讯时是直接显示于浏览器中,如果要分享给其他人,必须产生链接才形,产生后就能复制底下网址让其他人看到一样的画面。

6.Site Palette 可将看到的色码快速汇出为 Sketch 或 Adobe 适用的格式,只要点选下方对应按钮即可,除此之外,也能把颜色丢进 Google Palette 和 Coolors 服务来创造更多可能性。

Site Palette联系方法
1.内容由http://palette.site/提供。
查看更多


 4.4 分
4.4 分




 3.2 分
3.2 分


 2.5 分
2.5 分