ColorPick Eyedropper开发背景
在网页设计当中网页的色彩是个难题,你可能经常会遇到需要取到网页某个部分的颜色,但是单单为了取色而打开ps就太大材小用了。之前我们介绍过一款Chrome插件Site Palette,它可以从网站获取该页面的基本颜色配色,一键产生完整调色盘;跟ColorZilla一样可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务,可以称之为chrome颜色吸取插件。今天介绍的ColorPick Eyedropper也是一款免费的Chrome网页取色插件。它使用简单功能强大,就像一个滴管一样可快速的帮助用户从屏幕上的任何位置提取颜色,让您轻松的即可得到需要的颜色。
ColorPick Eyedropper简介
ColorPick Eyedropper是一款网页取色的Chrome插件,它是一个独特的滴管和颜色选择器工具,你可以称它为ColorPick或Eyedropper。你只需要移动鼠标,即可快速的选择提取的区域,获得该区域的颜色值,也包含网页区域放大/变焦放大镜功能并且支持通过微调来精确定位。总之,ColorPick是一种独特的吸管工具,它允许您通过独特的变焦预览从屏幕上的任何位置选择颜色值,以获得像素完美的精确度。

ColorPicker或EyeDroper主要功能有:
1、快速取色
允许您从包括网页在内的以下来源中选色:
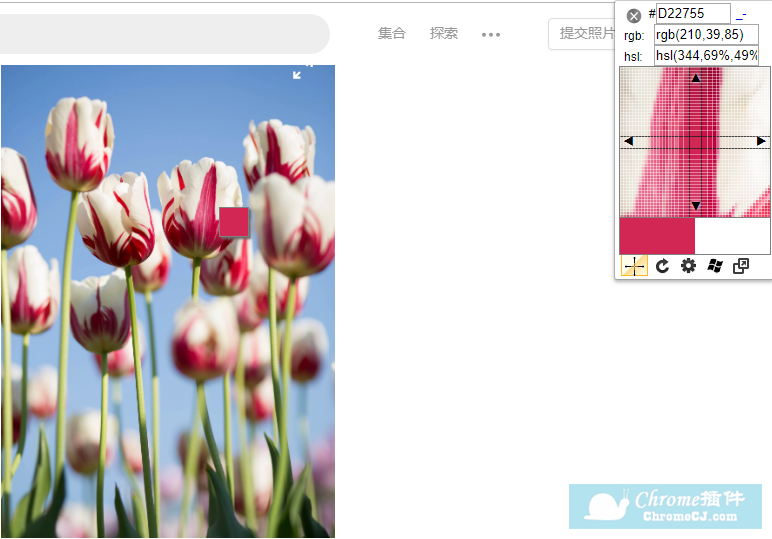
a、从网页中选择颜色
您可以在当前网页上选择任何颜色并将其存储在历史记录中或复制到剪贴板。
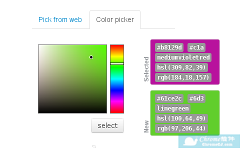
b、从颜色选择器中挑选
Eye Dropper集成了颜色选择器,因此您可以轻松找到所需的颜色。
c、从历史中挑选颜色
每个拾取的颜色都会存储到历史记录中,以便您将来可以找到它。

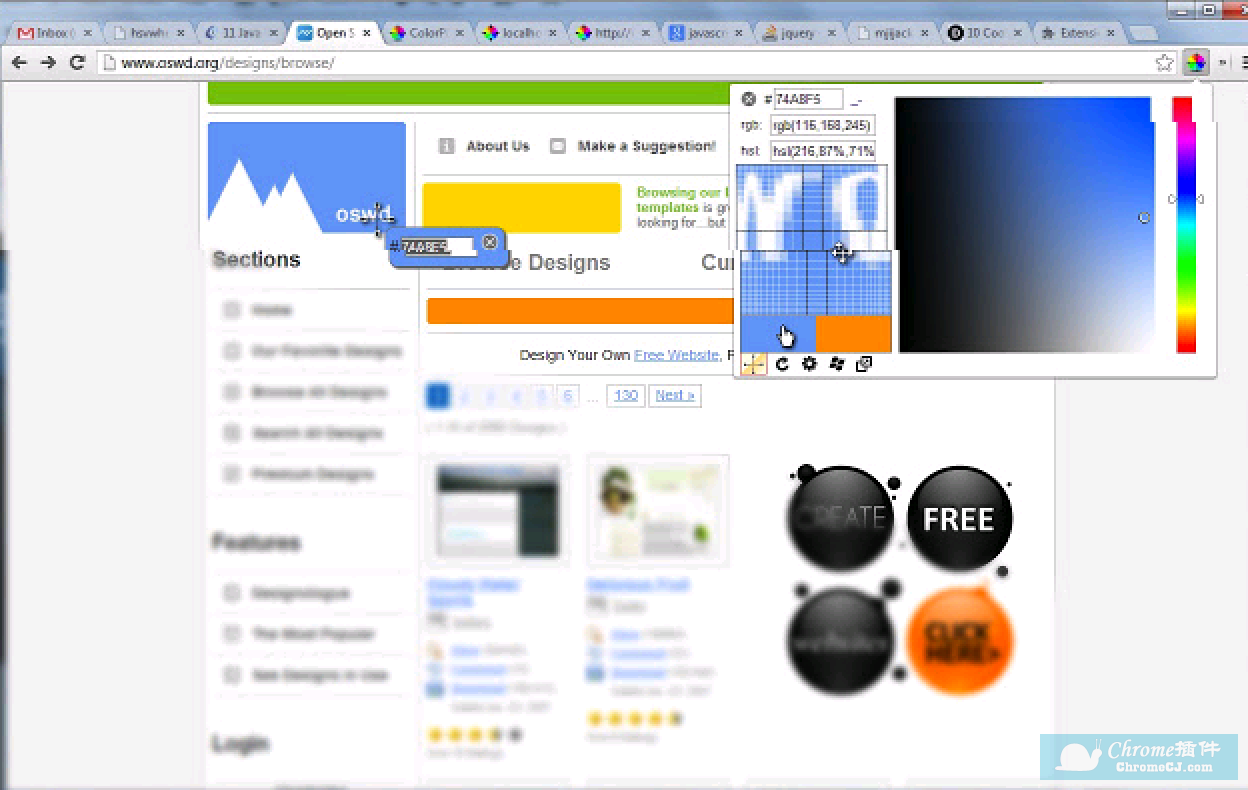
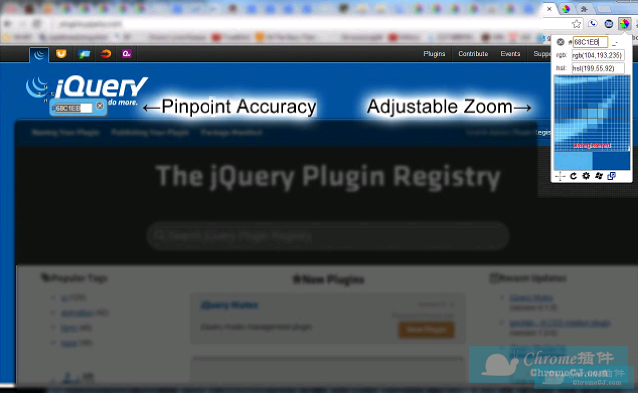
2、区域放大/放大镜
它允许您通过独特的变焦预览从屏幕上的任何位置选择颜色值,以获得像素完美的精确度。
3、精确选择
使用箭头键或拖动预览进行微调,您可以到达正确的位置选取颜色。

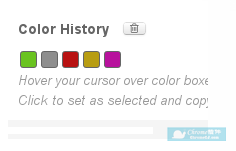
4、历史纪录
Color History自动存储先前选择的颜色。
5、查看HEX、RGB和HSL颜色值。

ColorPick Eyedropper使用说明
1、离线安装chrome插件的方法均可参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器,可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。2、下载ColorPick EyeDropper的crx文件后,打开Chrome的扩展页面(chrome:// extensions /或按Chrome菜单图标>更多工具>扩展程序查找),然后拖放 crx文件到扩展页面安装它;
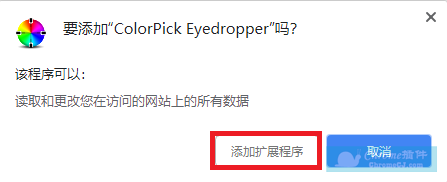
3、点击“添加拓展程序”完成安装;

4、安装完成后点击图标你就可以通过单击屏幕的任何地方来取色,快来一试吧。
ColorPick Eyedropper注意事项
1、据说在最初开始工作之前可能需要几次尝试,您可能必须刷新页面或重新加载扩展程序。
2、ColorPick可能并不总是完全准确,尤其是在每个缩放级别。
3、Color Pick尝试使用无损PNG质量来检测颜色。如果您遇到页面的错误或扭曲的快照,请禁用此功能以使用JPEG质量。4、此扩展程序可能尚未在Mac上按预期工作,您必须使用弹出按钮将预览放在其自己的窗口中,将其移到一边,然后重新聚焦主窗口。


 4.4 分
4.4 分










 3.2 分
3.2 分