Keylines背景介绍
数据可视化就是将数据按照视觉格式,如图形,表格或地图展示数据的过程。这种方法通常被用来从一个数据快照中获取更多的信息,而其他的方法可能需要通过成堆的电子表格和大量的报告来进行储存。随着数据量的迅速增长,比以往更重要的是正确地解释所有的这些信息并快速地做出明智的商业决策。
Keylines简介
Keylines是一个Java工具包,能够用一个快速、简单的方法创建自定义网络可视化。Keylines解放了用户的手,提供更多的自由,它不是一个预先构建的应用程序,使得开发者可以用几行代码改变节点、链接、菜单和添加整函数。该解决方案还包括地理空间整合、时间条、各种布局模式和过滤选项。KeyLines工具包使您可以专门为用户,数据和需要回答的问题设计应用程序。它适用于任何浏览器,设备,服务器或数据库。它提供了分步教程,交互式演示和明确记录的API。结合我们的开发人员支持,您将立即发现图表洞察力。

Keylines使用方法
1.Keylines插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
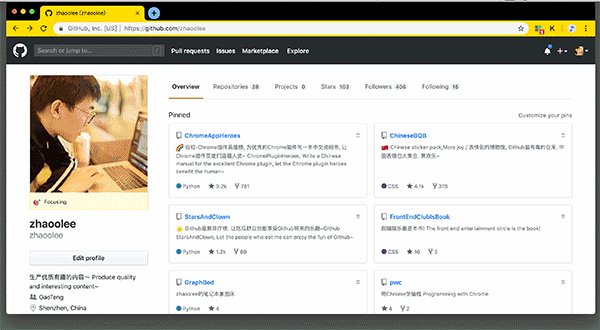
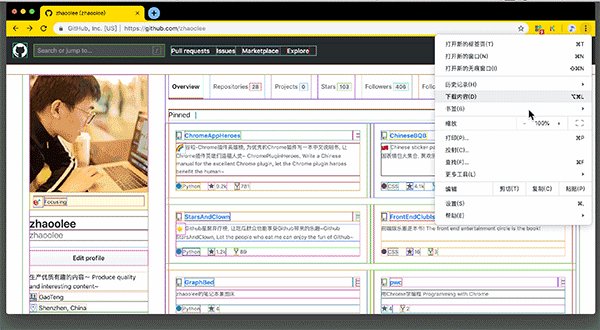
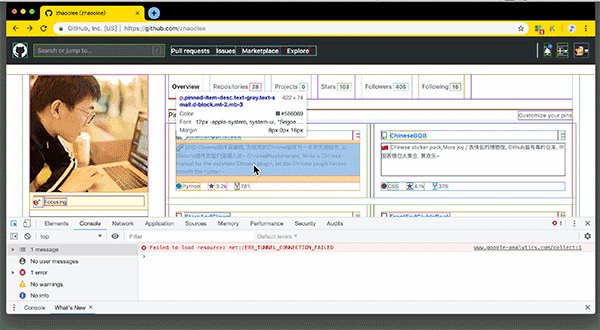
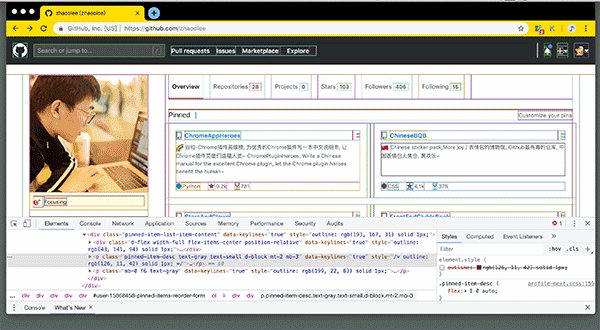
3.Keylines使用方法如下
Keylines的实现原理是为网页dom元素添加了outline属性.
小结
Keylines的实现原理非常简单, 但展示的效果却非常惊艳, 这应该归功于Keylines作者优秀的想法, 很多时候, 优秀的软件并不一定使用了很难掌握的技术, 而是包含了作者优秀的想法~
本文整理自:chrome插件英雄榜。
Keylines - 随机颜色显示 DOM 元素的边界下载地址
点击下载Keylines - 随机颜色显示 DOM 元素的边界


 4.4 分
4.4 分





 3.0 分
3.0 分

 2.5 分
2.5 分