Web Server for Chrome背景简介
前端开发都知道,修改 css 和 js 代码简直比眨眼频率还要更高。为了能保持节奏提高效率,一般都会把环境部署到本地。每当将页面制作好后,大部分都会用拖拉视窗,来模拟在各装置下的效果,虽然可大略看一下是否有状况,但最终还是得到真的环境,才能确切的知道,当页面行动装置上时,文字大小是否洽当好阅读,以及按钮是否好按,和所写的Javascript是否能正常的运作,而这时若要实现,将手机连进电脑,首先就是要先将电脑变成一台WEB Server,这时不外乎就会使用USBWebserver、Xampp、MAMAP….等,但这些页面只是单纯的HTML ,也不会使用PHP与MYSQL资料库,因此这时有个更快速且方便的作法,就是把Chrome浏览器,变成Web Server,如此一来就能将电脑中所编辑的网页,让手机连进来,并在实机上浏览结果,而这只外挂操控也相当的简易与方便,身为网页设计人员,也赶快来看一下啰!
Web Server for Chrome简介
Chrome 因为安全的因素,限制直接运行本地网页文件,因此再进行网页相关项目调试时,就需要再本地模拟出一个网页服务器,而 Web Server for Chrome 就是这样的一款 chrome扩展程序。虽说其无论是功能上还比不上 Apache 或者 Nginx 这样的专业的网页服务器应用,但就从网页前端开发而言已经够用,只需要再 Choose Folder 上指定项目目录,然后点击下方生成的 Web Server URLs,你就可以在浏览器中预览项目实现的效果了;当然 Web Server For Chrome 也提供了一些基础设置功能,比如说开机启动、阻止电脑进入睡眠模式,默认直接进入 Index.html 页面等等。

Web Server for Chrome安装及使用方法
1.Web Server for Chrome插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。安装好后即可使用。
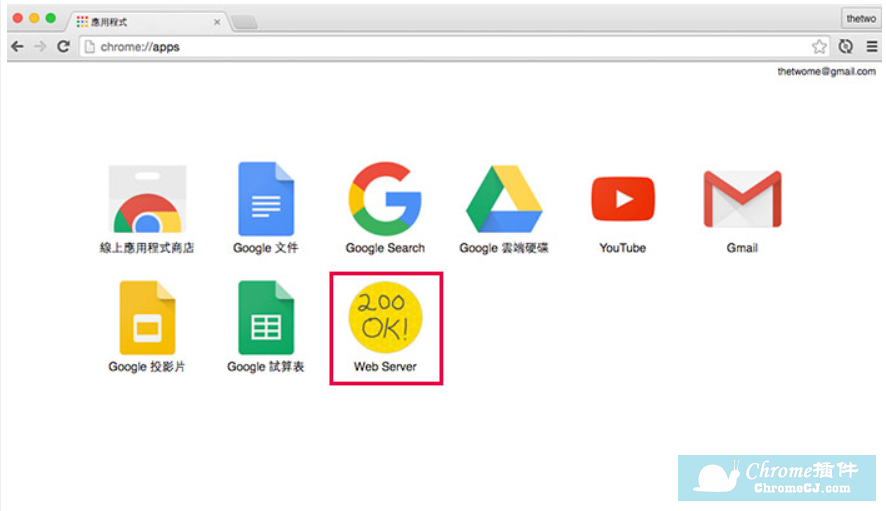
3.比较特别的是,这款插件安装完毕后,并不会出现在网址列后方,而是在应用程序。

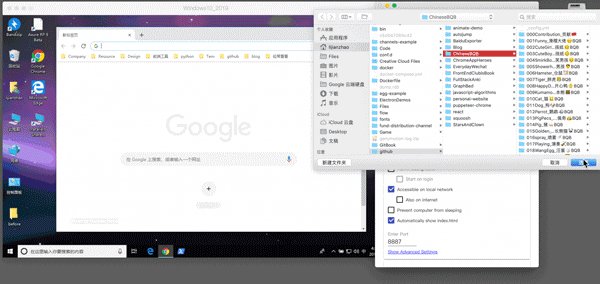
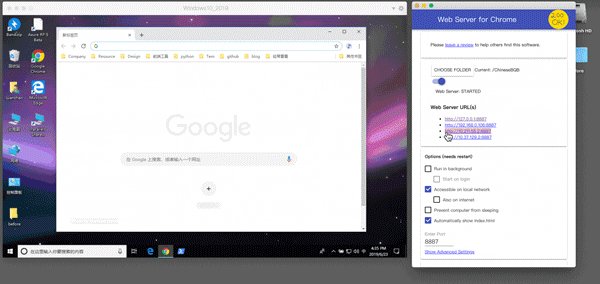
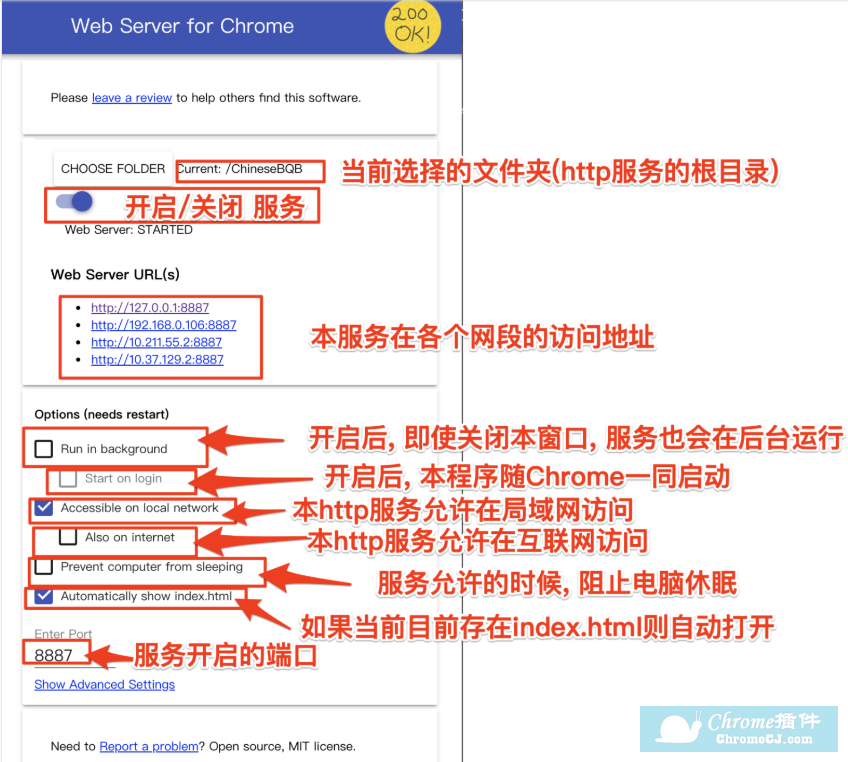
3.下图教你怎么开启一个http服务,选择完毕后,再网址列上方输入127.0.0.1与8887,就可看到刚所设定的专案目录中的内容。

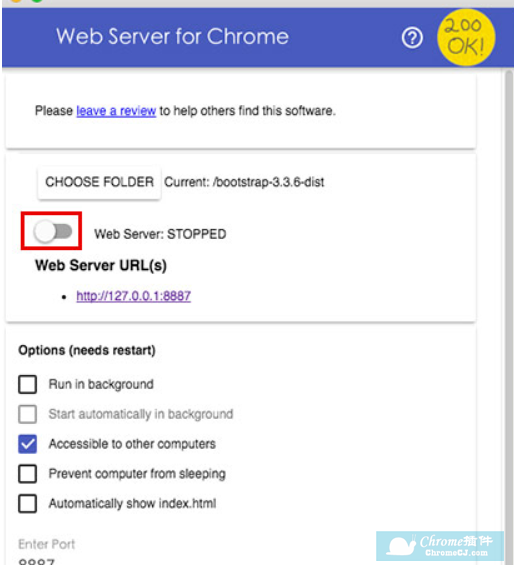
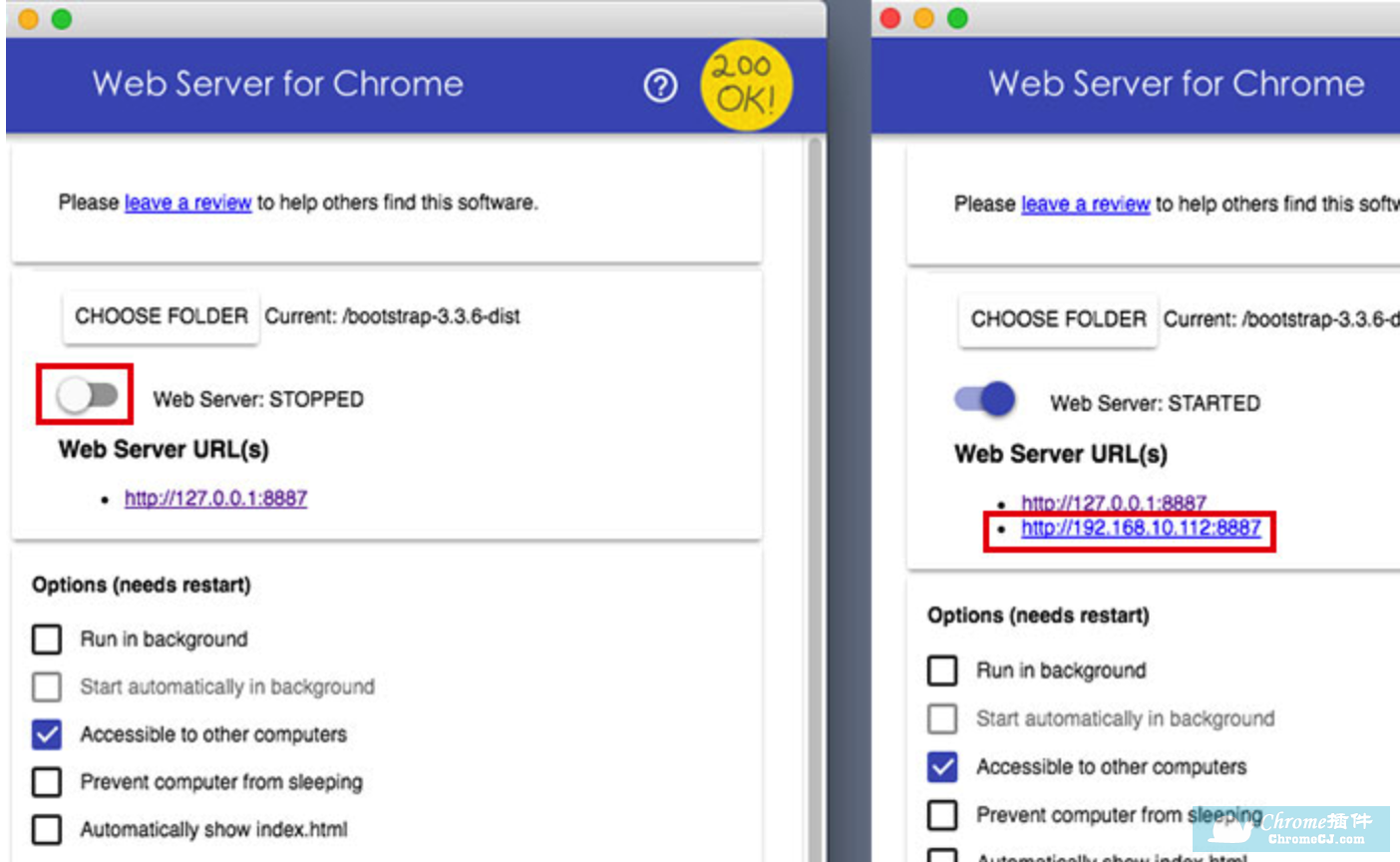
4.按下方按钮可开关http服务,由于127.0.0.1是本机的意思,因此手机是无法连进来的,这时将下方的 Accessible to other computers的选项勾起来。

5、接着再把上方的开启钮,关闭再开启一次,这时下方就会出现该电脑,由分享器中所配置的一组虚拟ip。

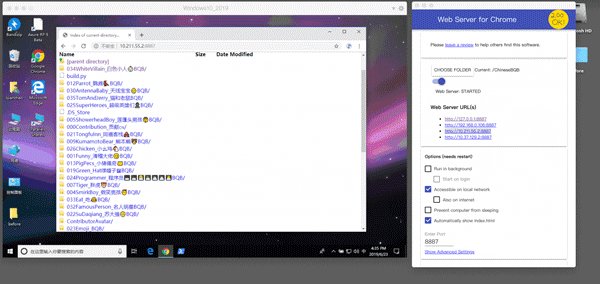
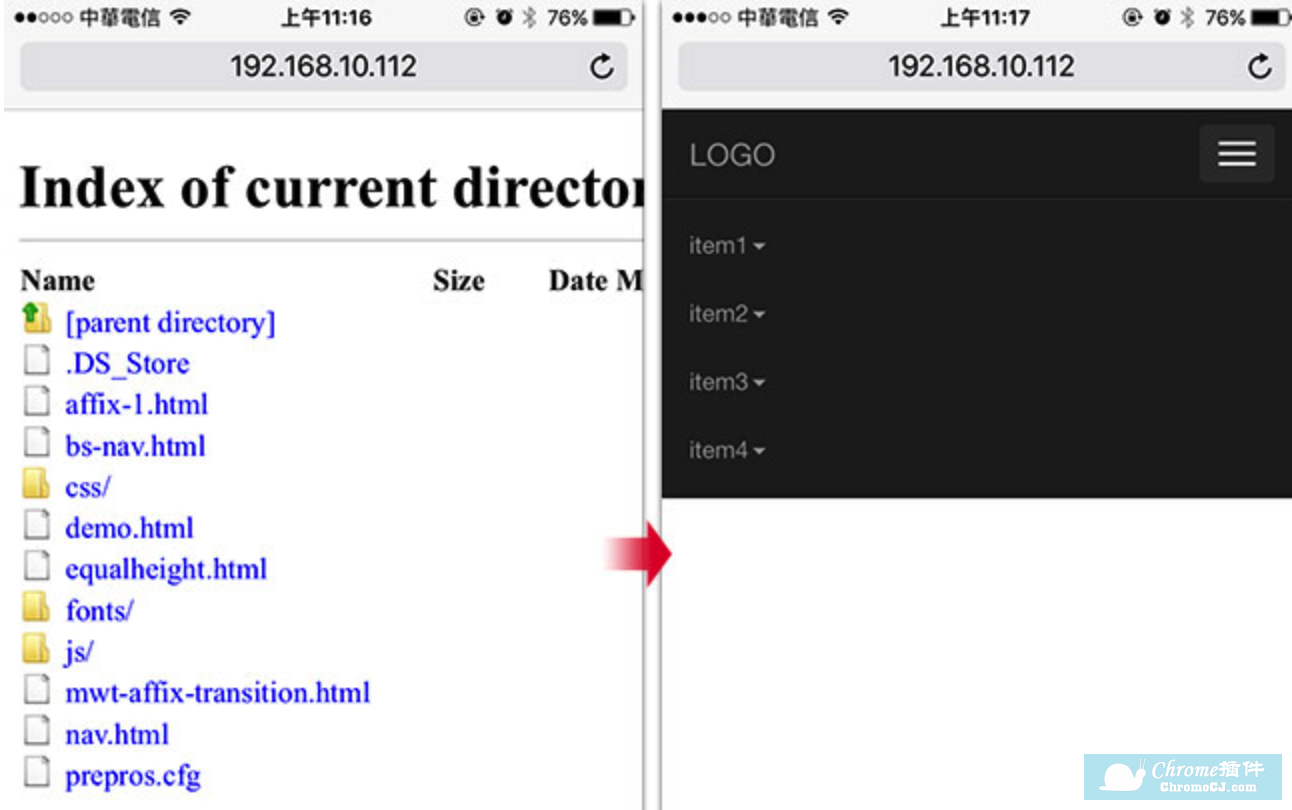
6、这时将手机与电脑连到同一个分享器上,再开启浏览器,并输入电脑的IP位置,这时就可浏览到电脑中的档案啦!这样就可即时的预览啦!当电脑进行任何修改储存时,手机重整浏览器,也会随即显示结果画面,这对于在设计网页人员来说,就相当的方便,因此身为网页设计人员,也赶快来装一下吧!

设置面板功能详解
1.基础设置

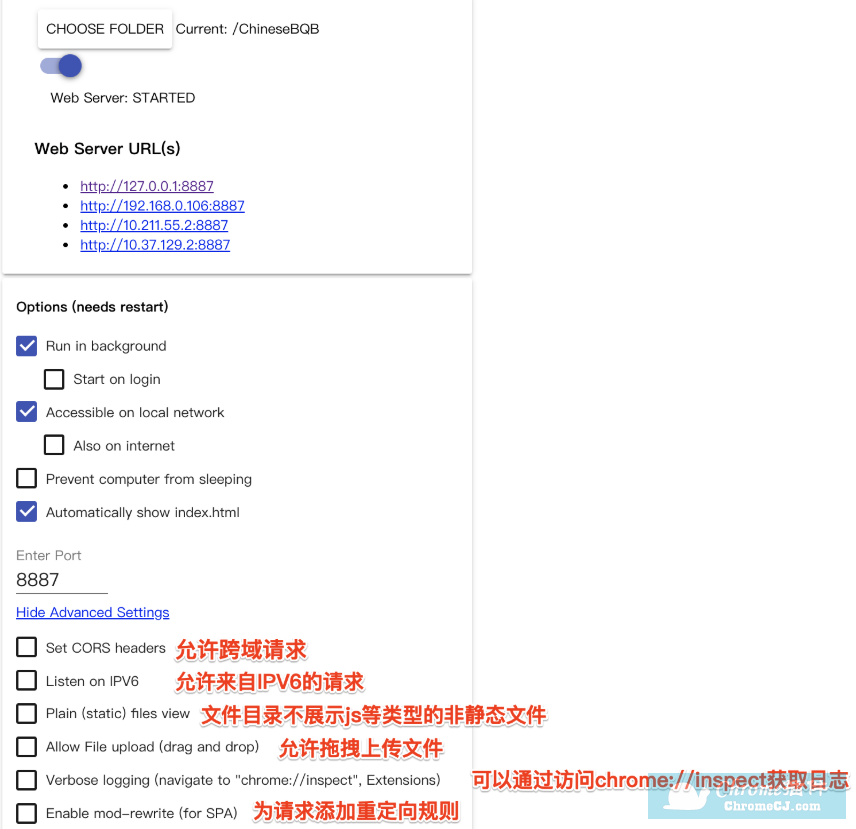
2.高级设置

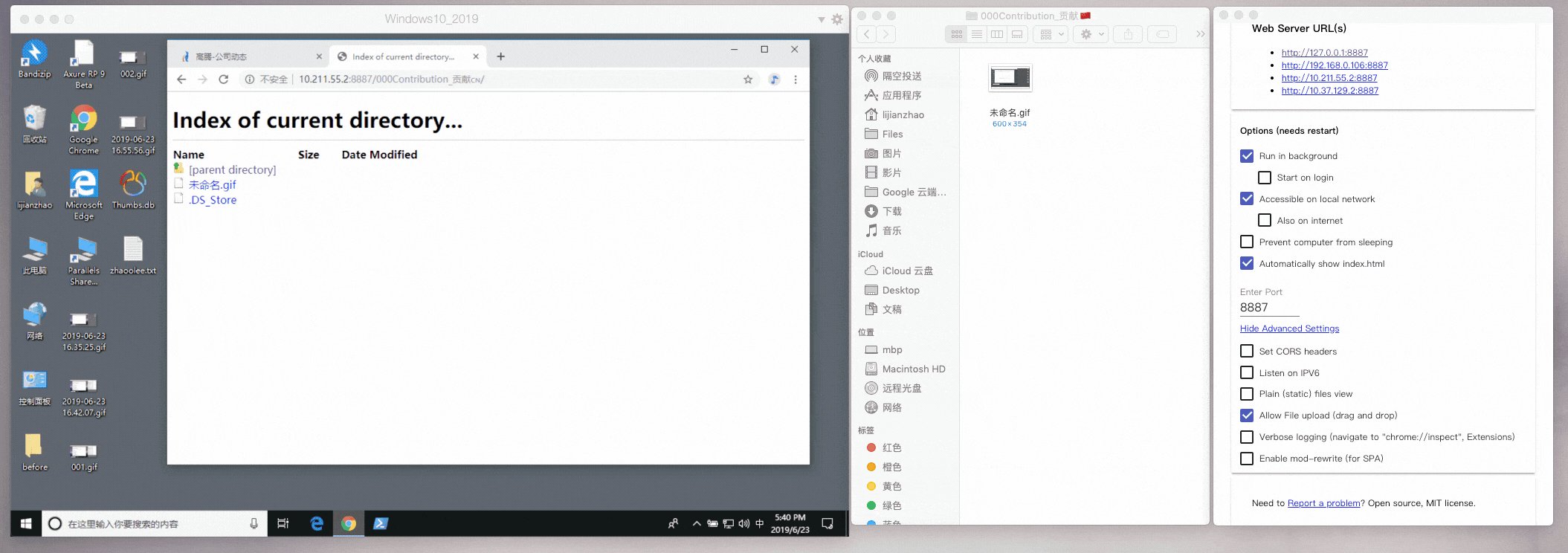
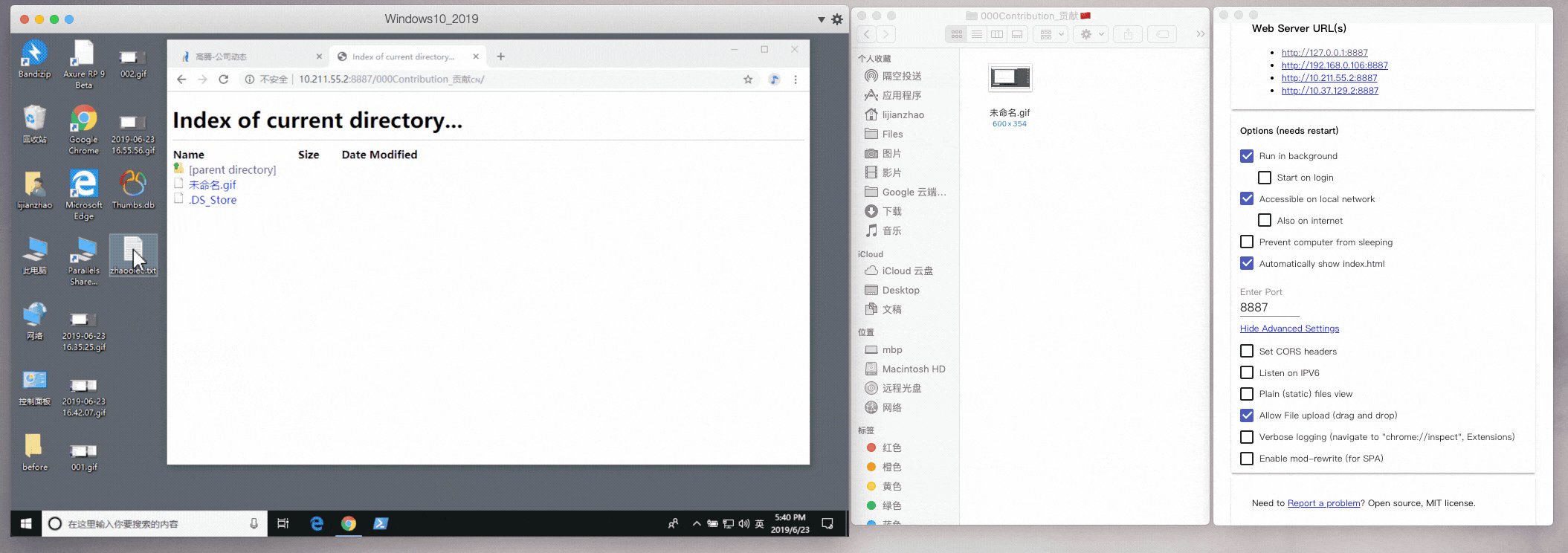
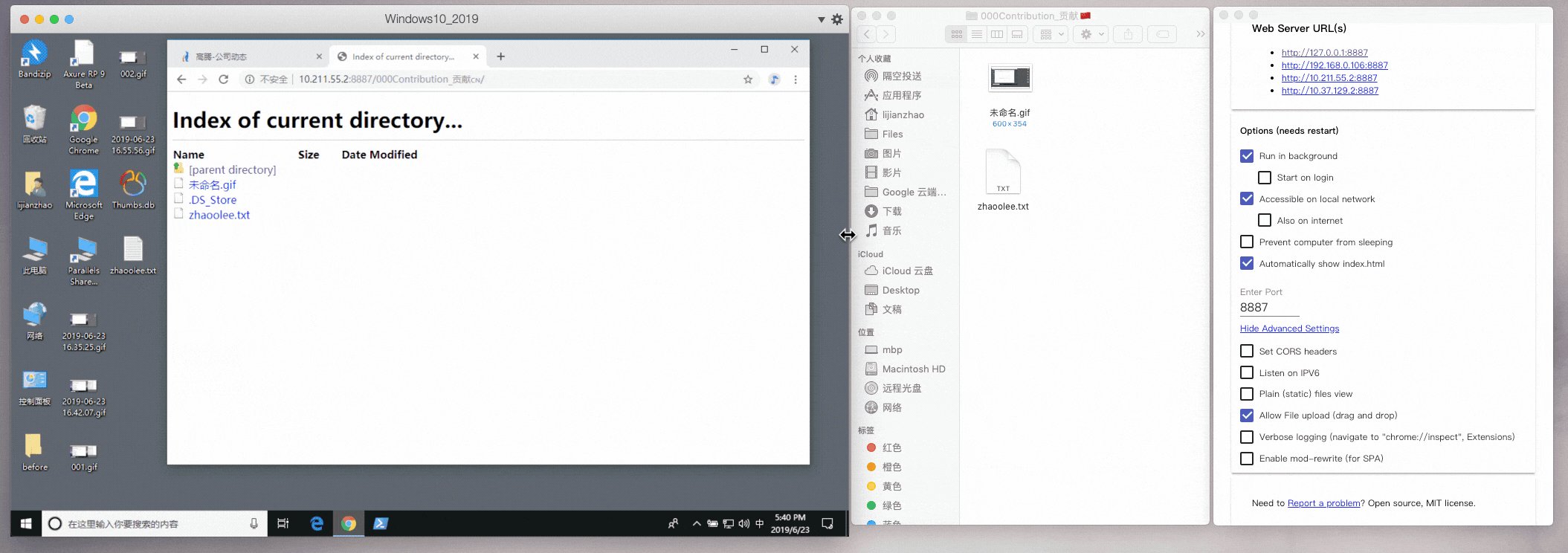
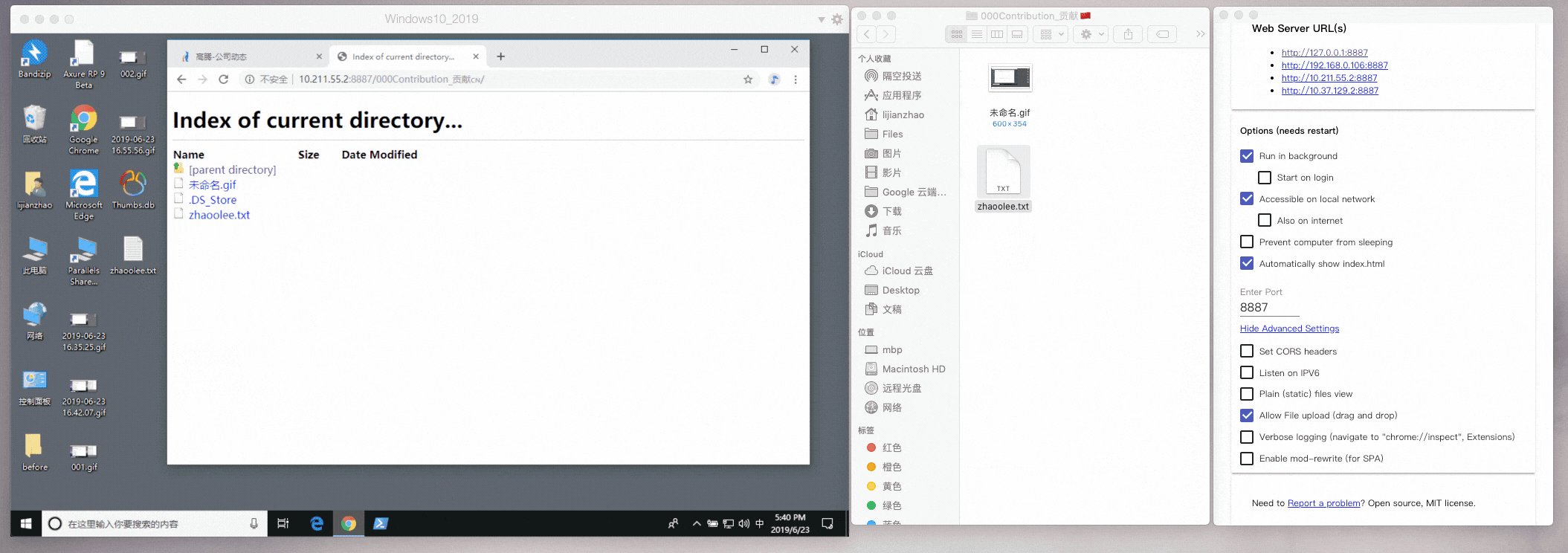
3.最实用的高级设置: 允许其它人向开启http服务的文件夹 拖拽文件
小结
Web Server for Chrome可以帮我们在本地快速开启http服务,让开发和测试变得更加简单, 如果你想和同处某个局域网的小伙伴, 建立一个共享文件夹, Web Server for Chrome或许是你最简单的实现方法~



 3.0 分
3.0 分

