insight.io for github开发背景
GitHub作为一款基于Git的代码管理工具和协同工具是很优秀的,然而作为代码浏览和搜索工具,就和IDE差的很远了。不然为什么到今天GitHub连个侧栏的文件树没有,很多开发者要专门去下载Octotree 浏览器插件才能有文件树?为什么你还是需要git clone到本地在把代码装到你的IDE里才能愉快的阅读代码?是不是有想过如果能像IDE那样在GitHub上浏览代码多好?今天我们就来介绍一款Chrome浏览器插件Insight.io,让你能像在GitHub上像你的IDE里一样浏览和搜索代码。

insight.io for github主要功能
- 跳转到定义
- 查找引用
- 目录树功能
- 基于符号的代码搜索
- Glance
我们稍后做详细介绍。
GitHub代码阅读插件使用方法
1.Insight.io下载安装的方法参照:chrome插件的离线安装方法。记得用最新谷歌浏览器)。在浏览器输入chrome://extensions,进入浏览器的扩展程序界面。

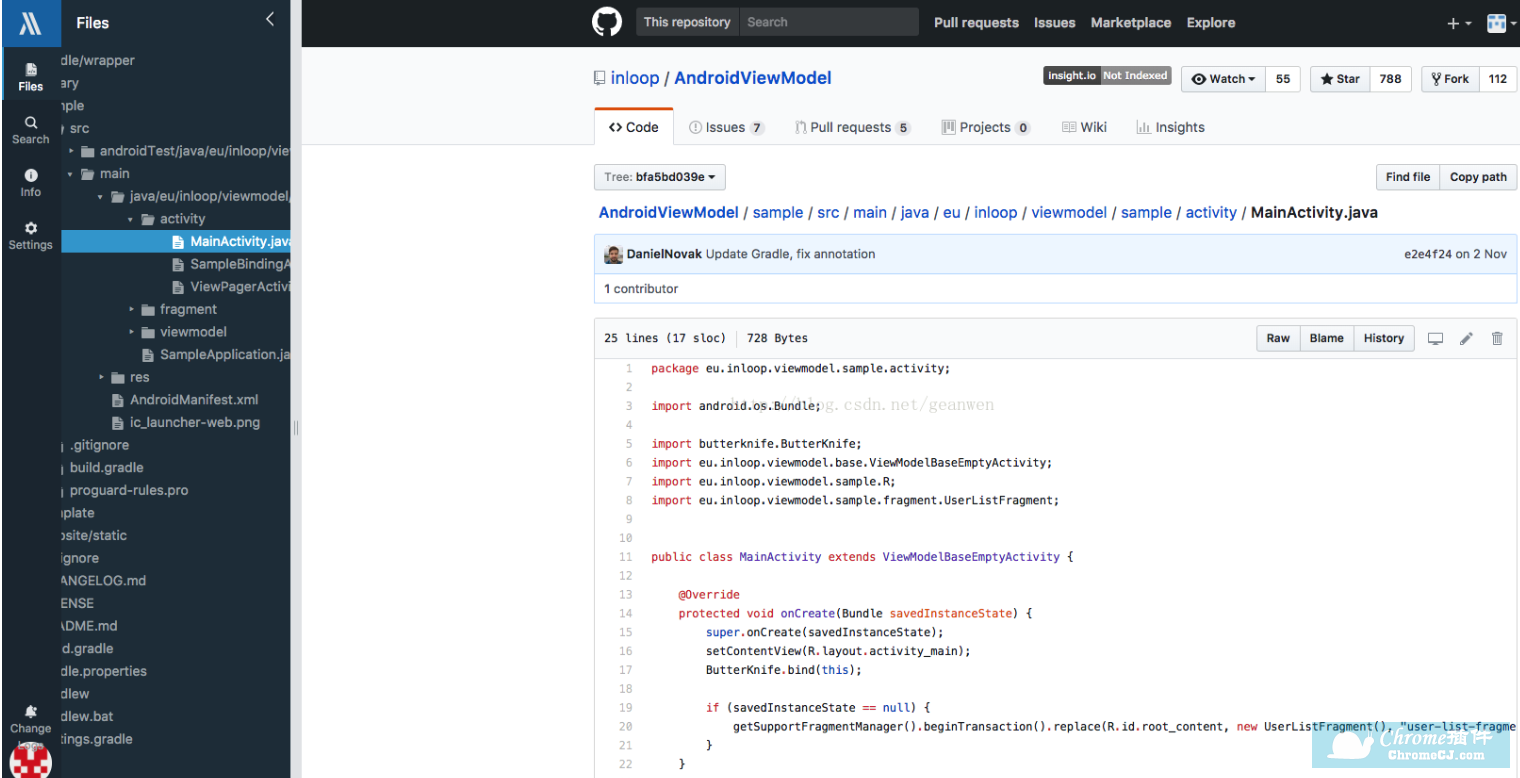
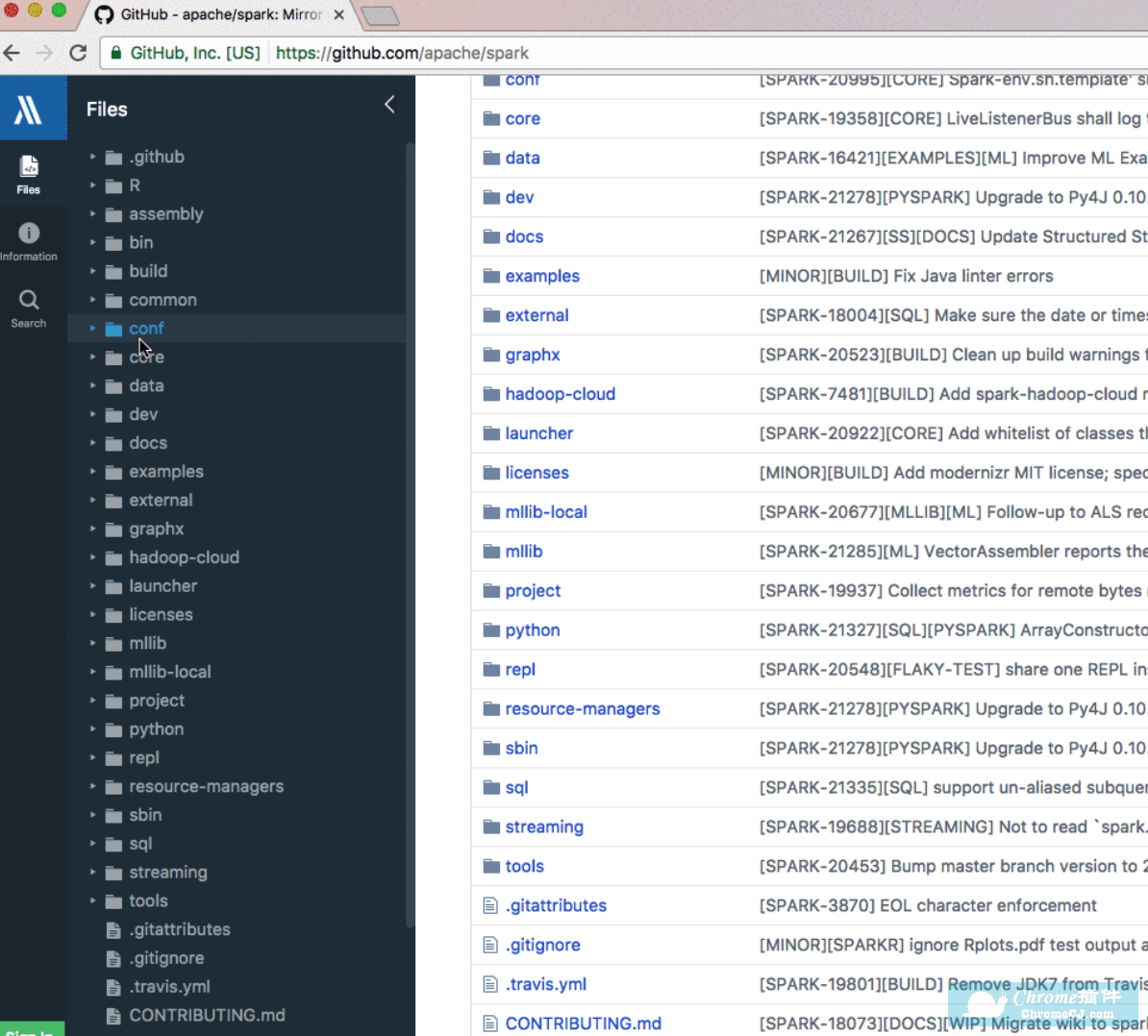
2.Insight.io安装成功后,打开一个GitHub上的项目,会看到左边有个侧边栏,是不是已经有了自己在IDE里面的感觉了?插件提供以下功能

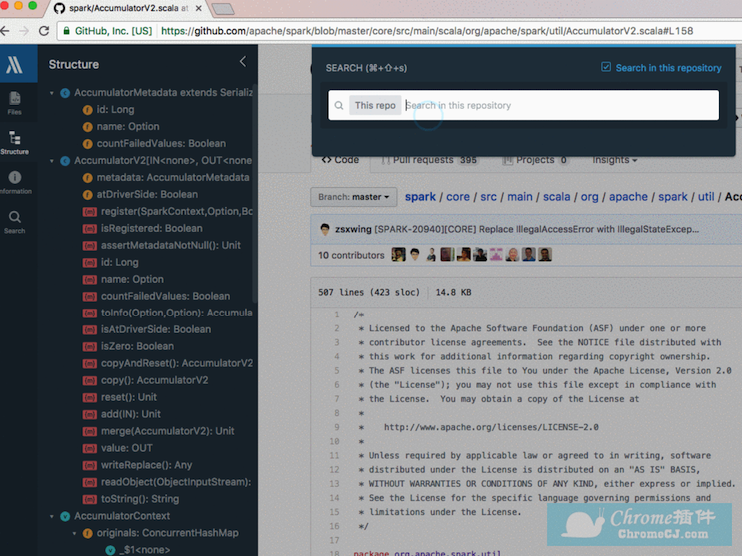
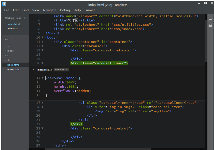
3.用Apache Spark做例子,悬浮在某个节点(类,方法,变量等)上就可以看到相应的类型和文档说明。点击左边的结构(Structure)按钮就可以看到改文件的类结构,包括成员变量,成员函数等,点击也可以跳到相应的行。

4.点击任何节点的用例就能跳到这个类,方法或者变量定义的地方(类似于IDE中的Ctrl + click)。点击类,方法和变量的定义节点,则可以找出所有该节点的使用例子。其中使用例子又会以被引用(Referenced At), 继承 (Inherit), 被继承(Inherited By), 重写(Override)等类型进一步分类方便查找。如果结果太多,用例的右上方也会有支持regular expression的文本框可以用来过滤出感兴趣的文件。

5.目录树功能,点击文件(File)按钮你会看到树状的目录结构,忘记GitHub上切换文件的痛苦吧,文件树让你轻松的在项目之内的文件中自如切换。对于私有项目需要点击下方的Sign In按钮并到insight.io上导入私有项目文件树才会生效。

6。代码搜索。GitHub只支持纯文本搜索,这时常让搜索代码变得很困难,特别是当你想搜的关键词是常用词的时候,大量的无用结果会让搜索功能完全不可用。而是用Insight.io插件,点击搜索(Search)按钮可以按类名,方法名,变量名,文件名等等搜索代码,并且有自动补全功能。试试在Insight.io和GitHub原生搜索上搜一下RDD.map对比下搜索结果吧?

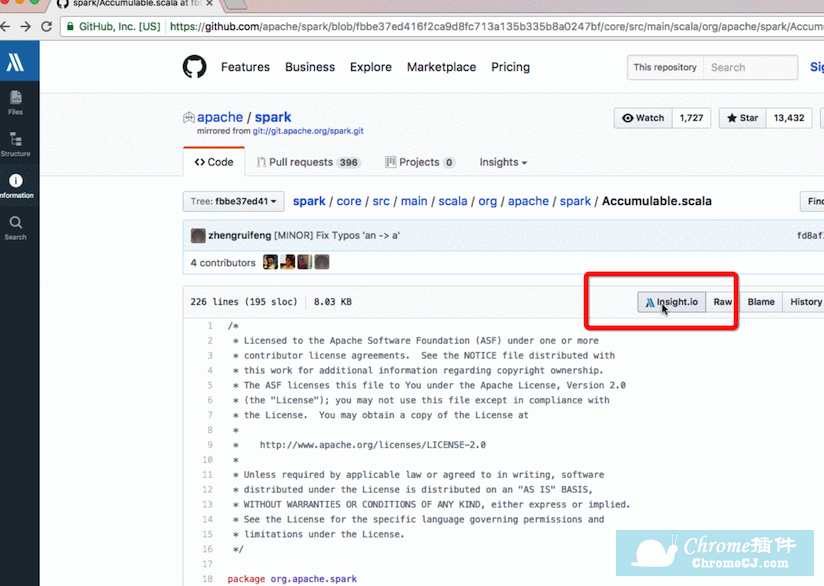
7.跳转到Insight.io。你也可以一键点击跳转到Insight.io上获得更好的浏览体验。

8.提交项目给Insight.io。Insight.io目前收录了2000多个最活跃的开源项目,包括Apache Kafka, Linux-kernel这样的大型项目,也有像AndroidSwipeLayout这样优质的个人项目。如果你需要的项目并未被我们收录,点击Information栏下的Request Analyze就可以提交你目前正在浏览的项目了。

查看更多
insight.io for github(GitHub代码阅读插件)下载地址
点击下载insight.io for github(GitHub代码阅读插件)


 4.8 分
4.8 分

 4.3 分
4.3 分






 3.3 分
3.3 分



 2.5 分
2.5 分
 1.4 分
1.4 分