Old Github UI插件背景简介
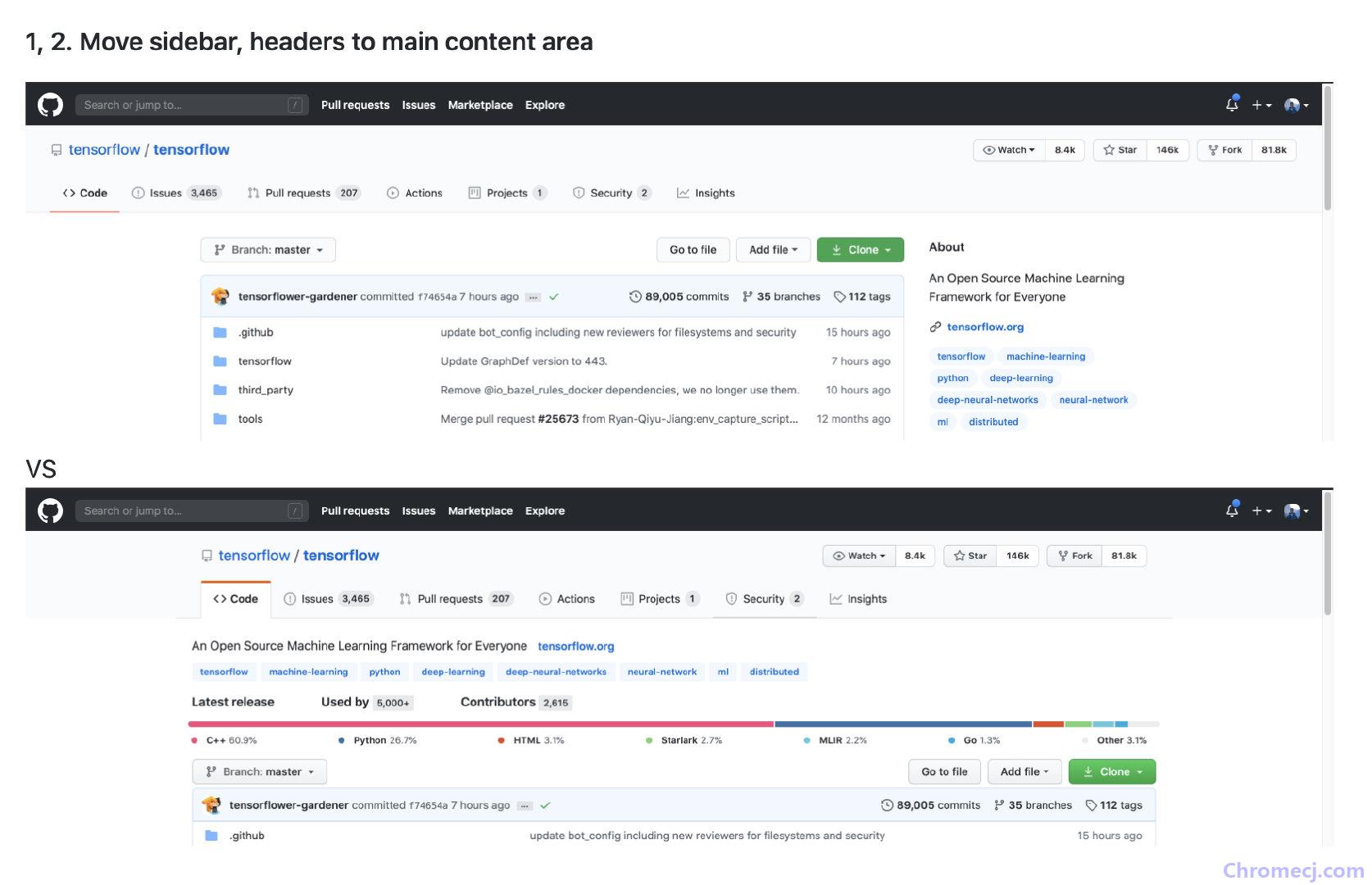
Github是程序员都非常喜欢的网站,上面有数不清楚的开源项目,但是在今年的6月23日更改了用户界面,Github的UI变了,不仅某些元素变得更加圆润了,仓库项目页面也发生了很大的变化。很多的用户一觉醒来发现Github的界面变了非常不习惯,有些组件按钮甚至找了半天都没找到小编今天就给大家推荐一款最新上架的Github网页端界面优化工具Old Github UI,它能解决这个问题。
Old Github UI插件简介
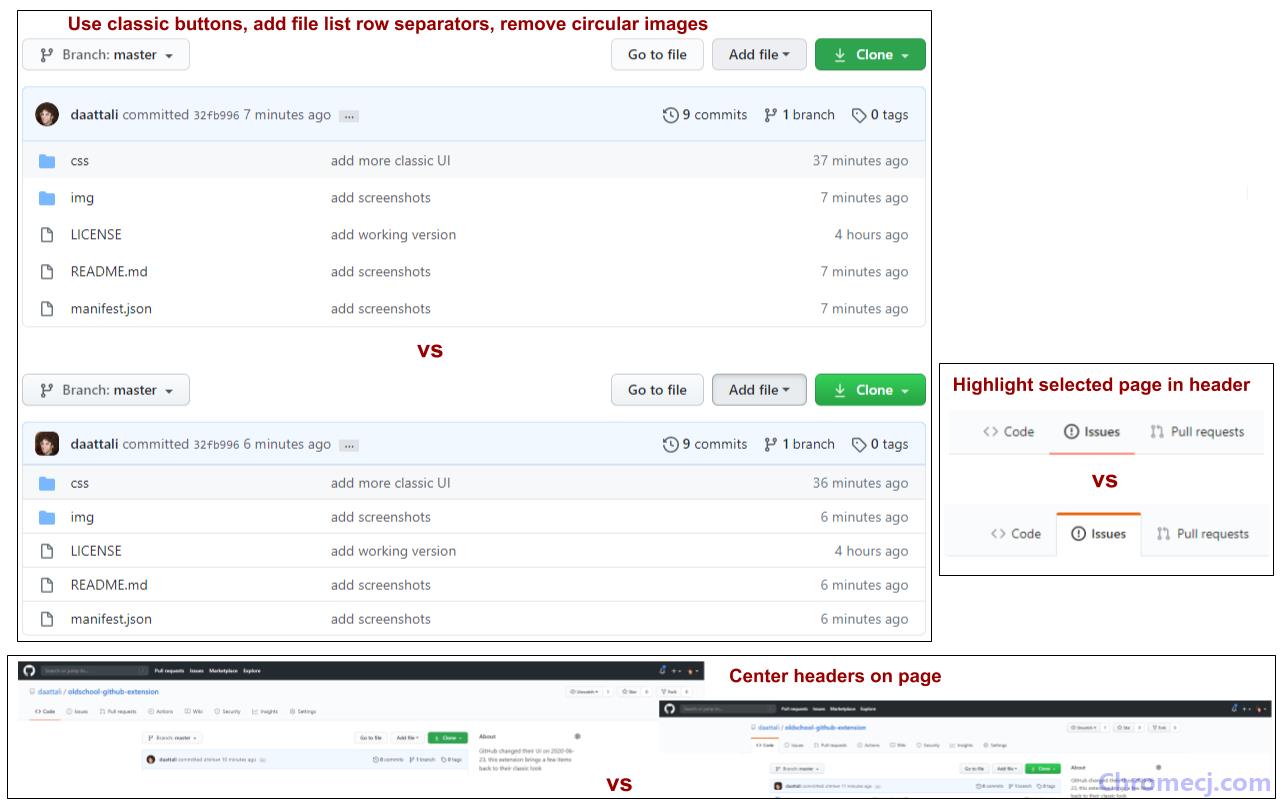
Old Github UI插件是一款Github网页端界面优化工具,它可以将近期更改的新版Github界面还原为旧版。如果你不喜欢新版Github界面,那Old Github UI插件就是你需要的。

关于Github我们还介绍了GitZip for github、Sourcegraph:轻松浏览和搜索Github上的代码、Github XP等等。
Old Github UI插件安装使用
1、Old Github UI插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中。

4、当你再次打开Github网页端,就可以看到新版的UI界面已经消失了,还原到了上一版的UI。

Old Github UI插件联系方式
提供方: Sreenivasan Ramesh
Old Github UI插件 - 将新版Github界面还原为旧版下载地址
点击下载Old Github UI插件 - 将新版Github界面还原为旧版


 4.8 分
4.8 分

 4.3 分
4.3 分





 3.3 分
3.3 分



 2.5 分
2.5 分