Visualping插件开发背景
对page monitor插件了解的朋友应该知道这是一款对页面的改动进行监控的插件,但是后来作者可能是为了生存,将原本免费的插件page monitor升级为收费的visualping插件。一直在用这个扩展的朋友请注意下千万不要升级!因为一旦升级后就是visualping,visualping有部分功能是收费的,所以整体评论不如Page Monitor插件。如果是公司出钱的话,那就无所谓了。小编一开始并不清楚,后来测试了一下才发现这其中的区别。
Page Monitor插件升级版visualping简介
Page Monitor,实际上就是Firefox扩展Update Scanner的翻版。“升级”后旧的Page Monitor里的所有数据全部被清空,现在visualping的评论里都是最低分评价刷屏。visualping,其实是一款不错的监控工具,只不过比起免费的 Page Monitor,付费的确不容易让人接受。visualping提供一个基于浏览器检测的免费项 但是不支持自定义选择器。不过两款产品不太一样,Page Monitor 使用你的本地资源进行监控,Chrome 关闭监控也就结束了。而 visualping 则是 24 小时监控。它有两种监测方式,一个是全局监测整个网站是否有更新了,你可以设置监测频率。另外一种方式就是用正则表达式来规定监测某 个网页里的某个特殊部分,比如网络卖场的价格变化、某个Google搜索关键字的第一个网站、天气预报网站里每天的气温等等。
Page Monitor插件升级版visualping使用方法
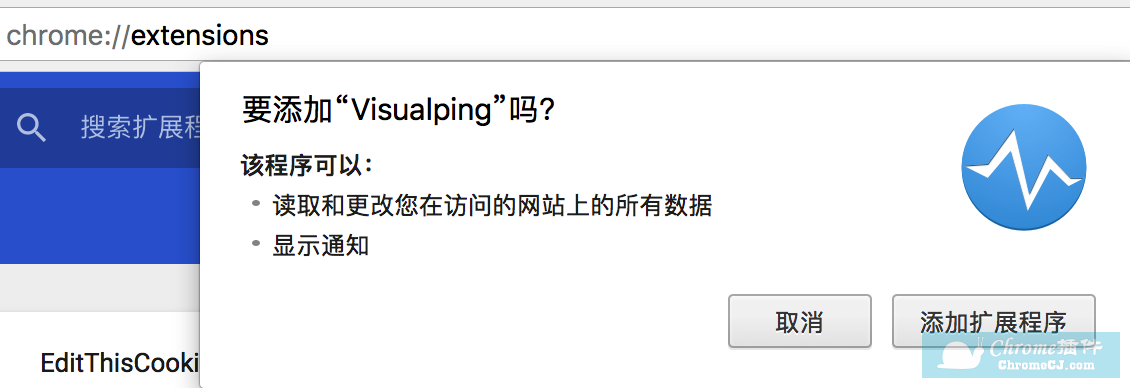
1、Page Monitor插件的离线安装方法参照:Chrome插件离线安装方法即可。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。

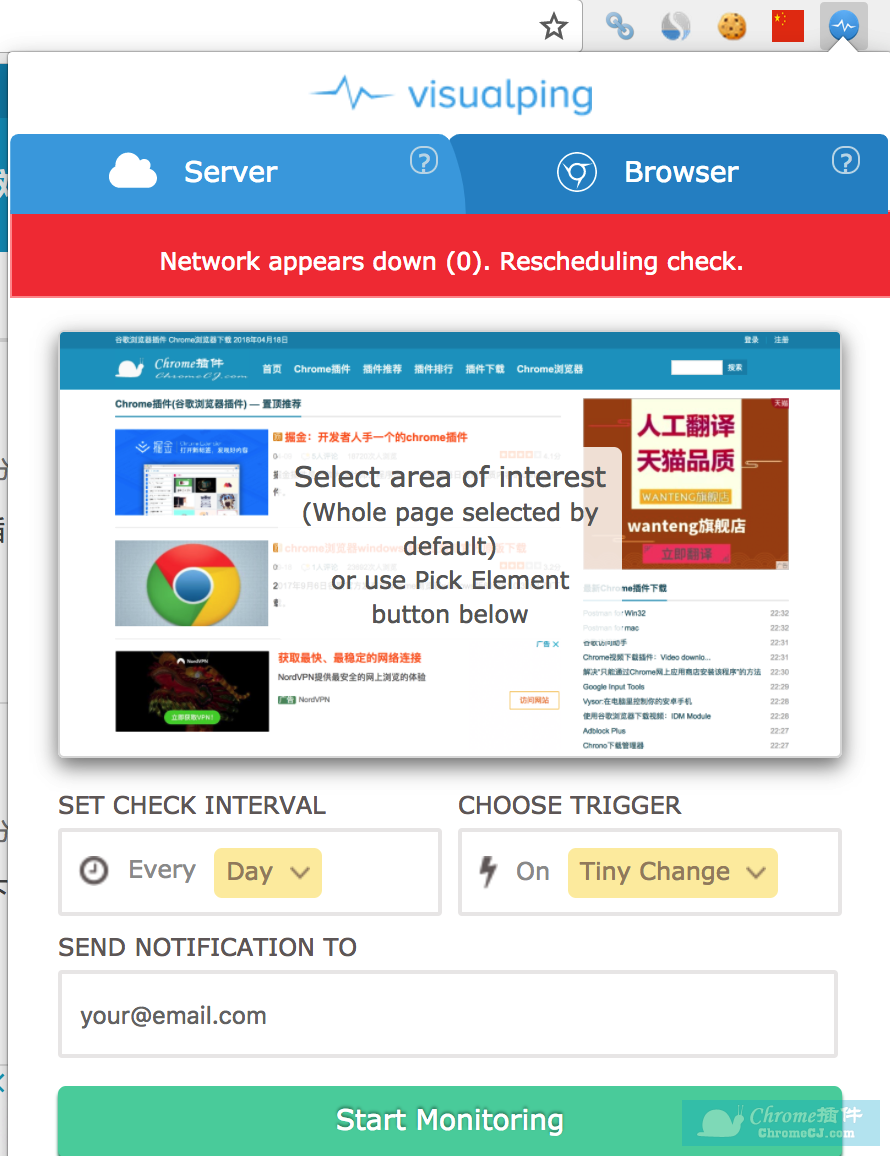
2、安装完成,打开一个网站看看。打开网站后,打开右上角的Page Monitor插件图标并点击监控此页即可开始监控。当然在没有什么动态页面的情况下,一般没有什么页面更改的发生。在具体浏览某个网页时 如果需要监控 则可以点击这个图标:会弹出当前插件状态,然后点击监控此页:这个时候在插件设置界面就可以看到 这个界面已经处于监控之中,也可以设置多长时间更新检查一次。

3.visualping实际上是支持选择监视区域的 而且不用标签选择器 而是直接在缩略图上框选需要监视的区域 感觉实际是比Page Monitor好使的 而且 本地监视始终是免费的,只不过没有提供足够的用户引导而已,他那个欢迎页面太简单了,另外我升级后 监视数据是保留了的
Page Monitor插件联系方法
1.内容由http://max99x.com/chrome-extensions/page-monitor提供,插件的名称貌似改过了。
Page Monitor插件注意事项
1.可能会有人很诧异,插件怎么现在叫这个名字。原来Page Monitor升级了。Visualping:Page monitor插件升级版下载地址
点击下载Visualping:Page monitor插件升级版


 4.6 分
4.6 分


 4.4 分
4.4 分




















 3.4 分
3.4 分




