Fika 阅读插件背景介绍
现今网页浏览器会自带「阅读模式」功能,可以在阅读文章时提供更好的浏览体验,包括移除会影响阅读的广告,还能重新排版,依照使用者的浏览习惯显示文字大小、配色和字型,不过当前 chrome 还没有自带阅读模式,但可透过一些 chrome插件做到类似效果,像是前段时间介绍的Clearly 浏览器阅读器就是相当好用的阅读辅助工具。

Fika 阅读插件简介
本文要介绍的「Fika」源自瑞典语,主要是形容和朋友午后的咖啡茶饮,类似于下午茶悠闲放松的感觉,定位在提供更好的阅读浏览体验。Fika 是一款 Google Chrome 外挂,支援多国语系,能在文章页面启用并将内文抓取后重新排版组合,移除各种广告、视窗或混乱的网页版型,让使用者能更专注于阅读内容。Fika 提供四种不同的配色主题,亦可调整文字大小和字型,将内文的各个标题段落抓取出来呈现于侧边栏,使用者阅读时就可以快速跳转到特定的内容部分,若你平常很习惯阅读文章,或许可试试看 Fika,让你在浏览时有获得更好的效果。
Fika阅读插件使用方法介绍
1、开启 Fika – Reader Mode 扩展程序页面,点选右上角蓝色「加到 Chrome」按钮下载。

2、如果你无法访问,就在本站离线下载安装,离线安装chrome插件的方法参照:怎么在谷歌浏览器中安装.crx扩展。如果你是最新版Chrome浏览器可以参考chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法。
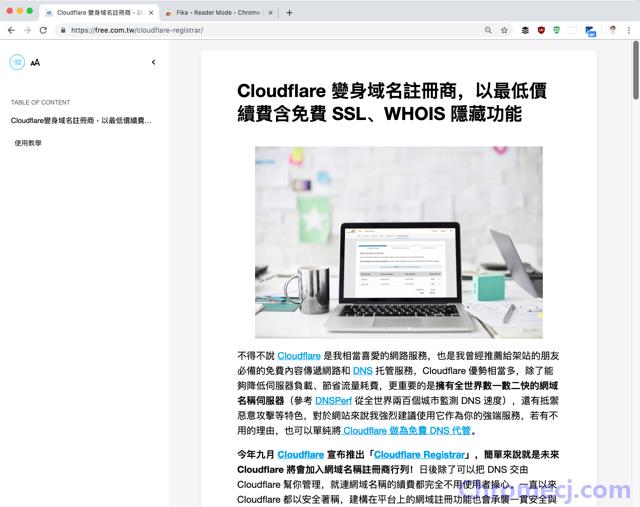
3、安装后会在右上角出现一个 Fika 蓝色标誌,要开启阅读模式时只要点选这个按钮或是透过快速键Alt + R(Mac 是Option + R)。

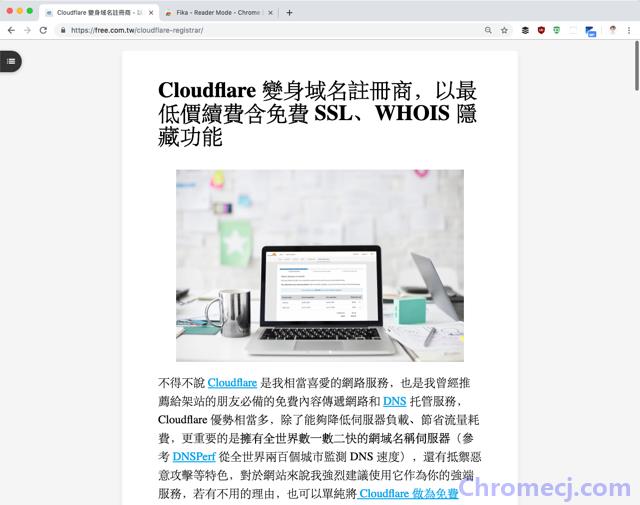
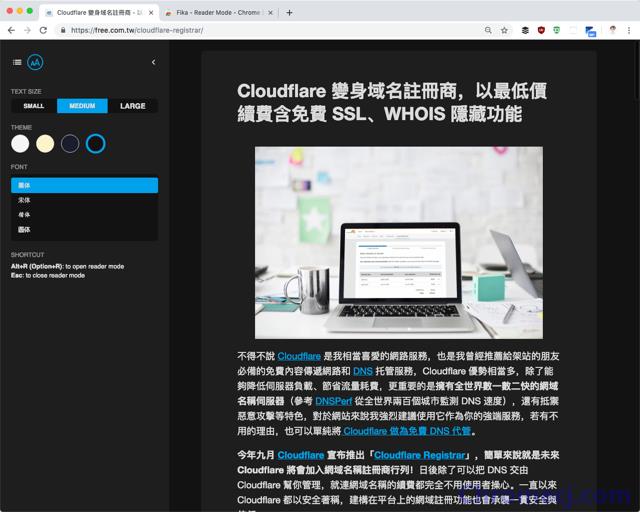
4、打开你要阅读的文章页面中点选 Fika 按钮,开启阅读模式,左侧会跳出一个侧边栏工具,可以从 Table of Content 截取出来的标题快速跳到特定内容范围。

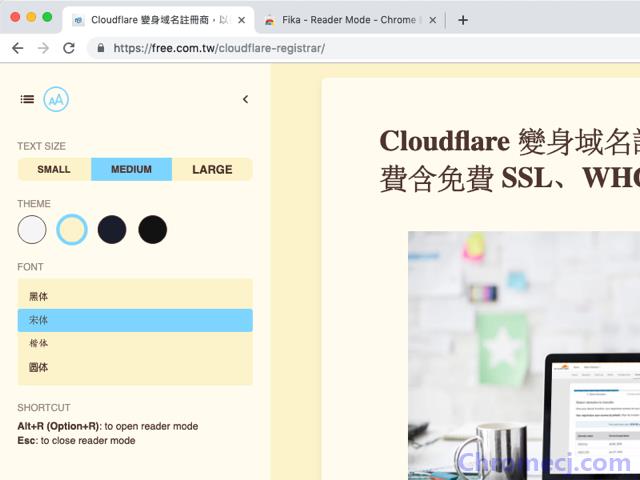
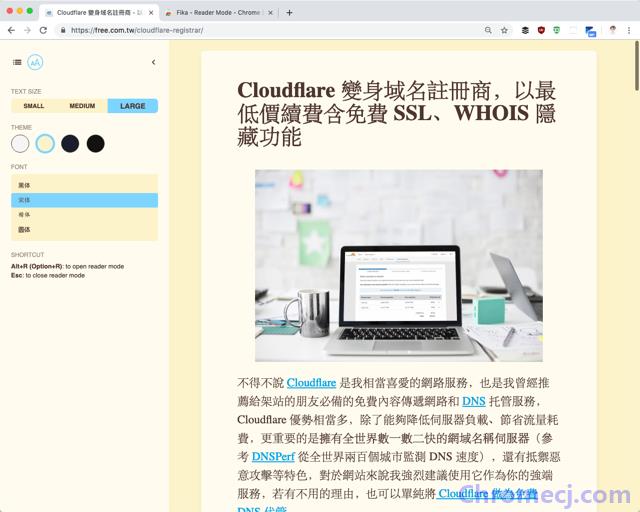
5、点一下左上角的字型图示,设定文字大小、布景主题配色和字型,布景主题的颜色有白色、黄色、深蓝色和黑色四种模式。

6、在中文跟英文内容方面会提供不同的字体选项,中文的话可以看到黑体、宋体、楷体和圆体,调整后会立即变换,设定一下文字大小就能有最佳阅读效果。

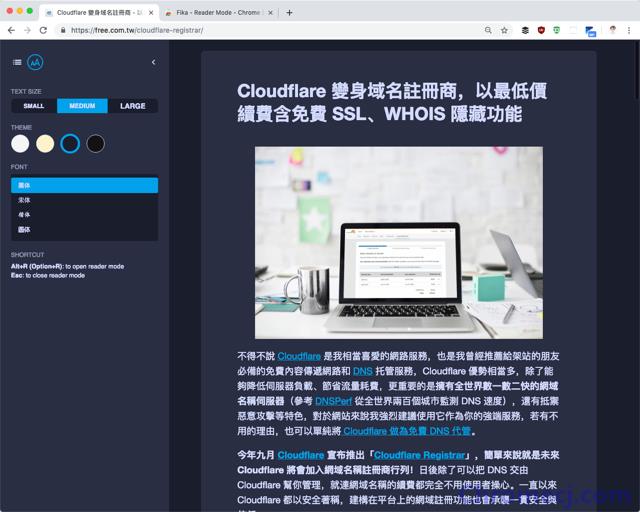
7、下图是切换到深蓝色布景主题、文字大小为 Medium 的状态下,颜色不会太深,浏览上也不像白色那么刺眼、难以长时间阅读。

8、如果你偏好深色模式,那么黑色的布景主题也是个不错的选择,不过在文字上就会以白色呈现,可能对有些人来说黑色过暗反而不容易阅读,实际还是要以自己浏览的体验为主,经过几次调整我仍偏好白色主题背景,而字体大小部分我会选择稍大,阅读较为舒适。



 4.6 分
4.6 分
 4.3 分
4.3 分








 3.4 分
3.4 分















 2.5 分
2.5 分