我们曾经介绍过一款自动刷新插件:LiveReoad。开发人员应该比较熟悉这款插件,但是后台很多新手留言说不知道如何使用,今天chrome插件网收集整理了一些案例供大家参考,如何利用Grunt插件之LiveReload实现页面自动刷新。
方案一:grunt-livereload + Chrome Plug-in

缺点:需要配合指定的浏览器插件(Firefox也有相关插件,IE么你懂的)。
1. 需要安装2个插接件:grunt-contrib-watch、connect-livereload
执行命令:
npm install --save-dev grunt-contrib-watch connect-livereload
2. 安装Chrome浏览器和浏览器插件:Chrome LiveReload
3. 配置一个Web服务器(IIS/Apache),LiveReload需要在本地服务器环境下运行(对file:///文件路径支持并不是很好)。4. 修改Gruntfile.js文件:
module.exports = function(grunt) { // 项目配置(任务配置) grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), watch: { client: { files: ['*.html', 'css/*', 'js/*', 'images/**/*'], options: { livereload: true } } } }); // 加载插件 grunt.loadNpmTasks('grunt-contrib-watch'); // 自定义任务 grunt.registerTask('live', ['watch']); };
5. 执行:grunt live,看到如下提示,说明已经开始监听任务:
复制代码 代码如下:
Running "watch" task
Waiting...
6. 打开我们的页面,例如:http://localhost/
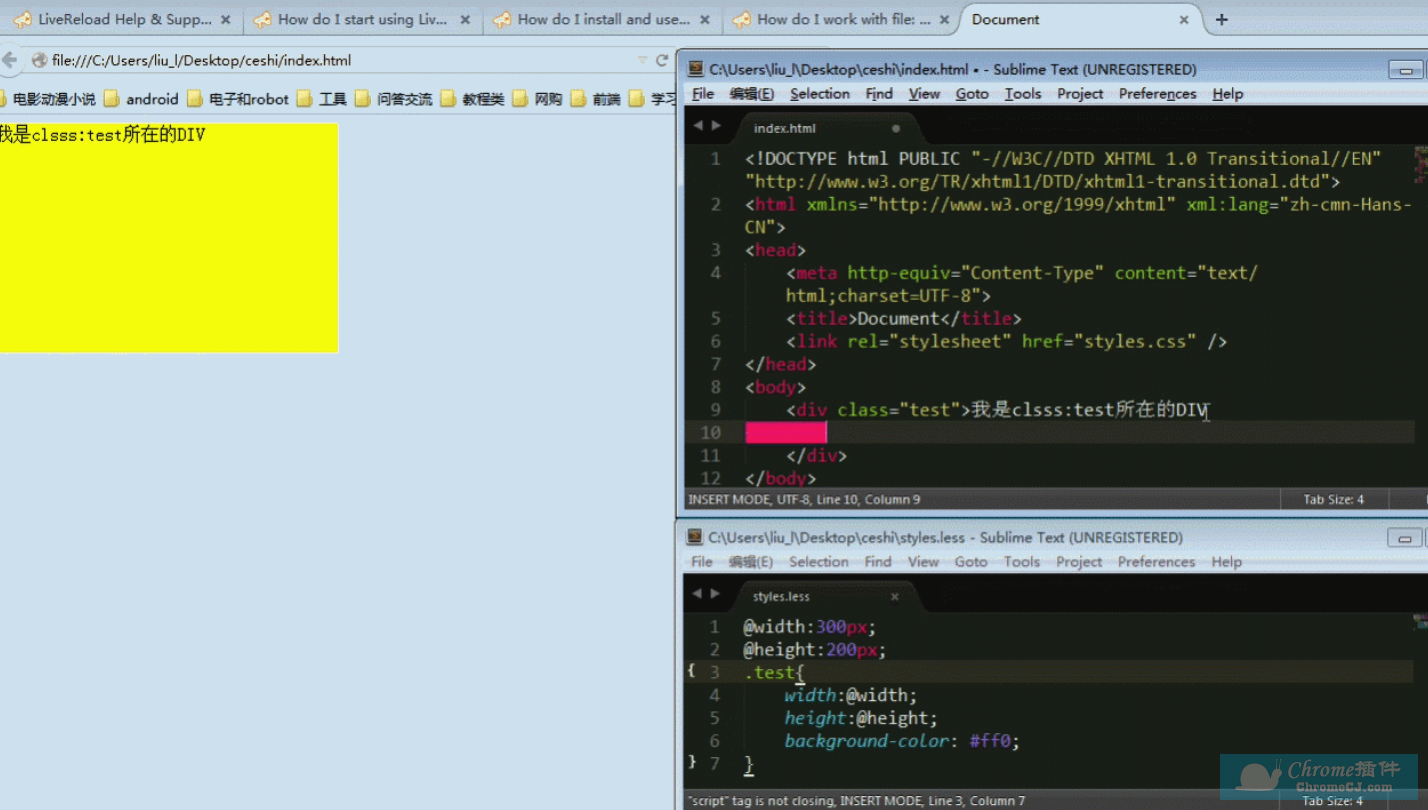
7. 再点击Chrome LiveReload插件的ICON,此时ICON圆圈中心的小圆点变成实心的,说明插件执行成功。此时你改下网站文件看看,是不是实时更新了?
方案二:grunt-contrib-watch + grunt-contrib-connect + grunt-livereload

不需要浏览器插件的支持(不现定于某个浏览器)。
不需要给网页手动添加livereload.js。
缺点:对于刚接触的人,配置略显复杂。
1. 安装我们所需要的3个插件:grunt-contrib-watch、grunt-contrib-connect、connect-livereload
执行命令:
复制代码 代码如下:
npm install --save-dev grunt-contrib-watch grunt-contrib-connect connect-livereload
2. 修改Gruntfile.js文件:
module.exports = function(grunt) { // LiveReload的默认端口号,你也可以改成你想要的端口号 var lrPort = 35729; // 使用connect-livereload模块,生成一个与LiveReload脚本 // <script src="http://127.0.0.1:35729/livereload.js?snipver=1" type="text/javascript"></script> var lrSnippet = require('connect-livereload')({ port: lrPort }); // 使用 middleware(中间件),就必须关闭 LiveReload 的浏览器插件 var lrMiddleware = function(connect, options) { return [ // 把脚本,注入到静态文件中 lrSnippet, // 静态文件服务器的路径 connect.static(options.base[0]), // 启用目录浏览(相当于IIS中的目录浏览) connect.directory(options.base[0]) ]; }; // 项目配置(任务配置) grunt.initConfig({ // 读取我们的项目配置并存储到pkg属性中 pkg: grunt.file.readJSON('package.json'), // 通过connect任务,创建一个静态服务器 connect: { options: { // 服务器端口号 port: 8000, // 服务器地址(可以使用主机名localhost,也能使用IP) hostname: 'localhost', // 物理路径(默认为. 即根目录) 注:使用'.'或'..'为路径的时,可能会返回403 Forbidden. 此时将该值改为相对路径 如:/grunt/reloard。 base: '.' }, livereload: { options: { // 通过LiveReload脚本,让页面重新加载。 middleware: lrMiddleware } } }, // 通过watch任务,来监听文件是否有更改 watch: { client: { // 我们不需要配置额外的任务,watch任务已经内建LiveReload浏览器刷新的代码片段。 options: { livereload: lrPort }, // '**' 表示包含所有的子目录 // '*' 表示包含所有的文件 files: ['*.html', 'css/*', 'js/*', 'images/**/*'] } } }); // grunt.initConfig配置完毕 // 加载插件 grunt.loadNpmTasks('grunt-contrib-connect'); grunt.loadNpmTasks('grunt-contrib-watch'); // 自定义任务 grunt.registerTask('live', ['connect', 'watch']); };
5. 执行:grunt live
看到如下提示,说明Web服务器搭建完成,并且开始监听任务:
复制代码 代码如下:
Running "connect:livereload" (connect) task
Started connect web server on 127.0.0.1:8000.
Running "watch" task
Waiting...
注:执行该命令前,如果你有安装过LiveReload的浏览器插件,必须关闭。
6. 打开我们的页面,例如:http://localhost:8000/ 或 http://127.0.0.1:8000/
注:这里所打开的本地服务器地址,是我们刚才通过connect所搭建的静态文件服务器地址,而不是之前你用IIS或Apache自己搭建Web服务器地址。
查看更多


 4.6 分
4.6 分

 4.5 分
4.5 分




















 3.4 分
3.4 分