CSSViewer的开发背景
对于网页的设计者来说,通常需要大量的css来保证网页样式的正常显示,但是如果在网上看到了一些网页设计的模版,想要查看css样式的话,如果光看css的文件一般是无法形象地看出什么的。如果能够在网页运行的状态下,使用鼠标来查看任意一个网页元素的css的样式,势必会提高我们的开发效率,今天给大家推荐的这款Chrome插件,就是可以快速地查看当前网页中的样式的谷歌浏览器插件。
CSSViewer的简介
CSSViewer是一款可以帮助用户快速查看当前网页中的css样式的谷歌浏览器插件,在Chrome中安装了CSSViewer插件以后,用户就可以在Chrome的右上角启动该插件以后,使用鼠标放到想要查看的元素上,CSSViewer插件就会自动地显示出该元素当前的css样式,使用起来非常方便。
CSSViewer的使用方法
1.在谷歌浏览器中安装CSSViewer插件,并在Chrome的扩展器中启动查看CSS的功能,CSSViewer插件的下载地址可以在本文的下方找到,离线CSSViewer插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
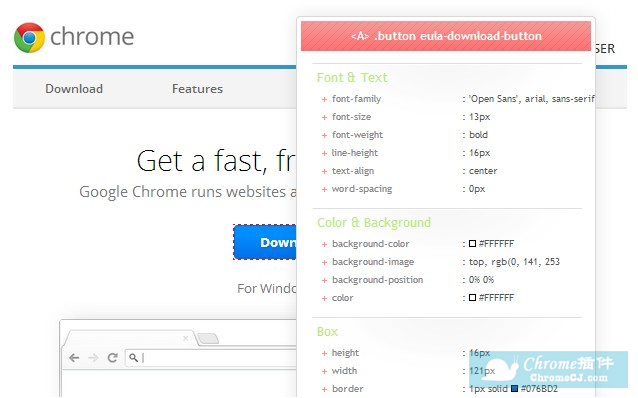
2.在Chrome的右上角点击CSSViewer插件的按钮,来启用CSSViewer插件的跟踪css的功能,使用鼠标移动到想要查看css的元素上,CSSViewer插件就会自动地显示出该元素的css的样式,如图所示:

CSSViewer的注意事项
1.使用CSSViewer插件查看网页样式的时候,首先需要用户点击Chrome右上角的CSSViewer插件按钮来启动该插件。
2.用户可以把鼠标放到想要查看的元素上面,快速地查看该元素的css。
CSSViewer的联系方式
1.由M.ed提供。
2.开源地址:https://github.com/cssviewer/cssviewer。


 4.5 分
4.5 分
 4.0 分
4.0 分



 3.2 分
3.2 分




 1.6 分
1.6 分