Stylish插件背景简介
当我们在网络上浏览网页时,会对一些网站的样式感到不满,要么没有美感,要么字体太小不方便你阅读等等,总之会有各种各样的问题让你不喜欢当前网站的样式,这时我们会想如果可以自己定制当前网站样式就好了。我们介绍了很多可以简单粗暴地定制你所浏览网站样式的插件,比如Stylus插件 - 网页样式管理器、xStyle - 用户样式管理工具、Stylish:为任意网站自定义主题和皮肤等等,今天小编为大家带来的是Stylish插件的更新版本。Stylish插件简介
Stylish插件是一款非常知名的能为网站定制各种各样的主题的浏览器网站主题样式修改工具,Stylish插件为世界各地的网站和Web应用提供主题和皮肤,支持自定义修改、CSS编辑器创建主题。使用该插件后,你就可以为许多网站安装主题和皮肤,也可创建自己的主题和皮肤。

Stylish插件功特色
1、为Reddit添加黑色风格,使用简约的Facebook,或者更改Google、Twitter或您最爱的任意网站的外观。
2、自定义背景、配色方案、字体甚至动画。
3、方便地禁用、启用、编辑或删除任意已安装主题。
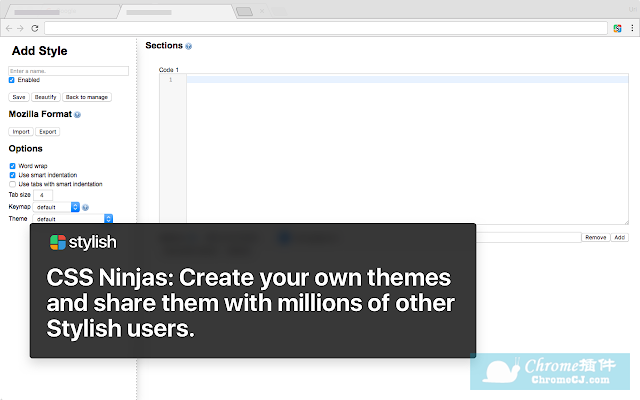
4、利用Stylish的CSS编辑器创建自己的用户样式(主题),然后与数百万Stylish用户共享。
Stylish插件为世界各地的网站和Web应用提供主题和皮肤,例如:
1、搜索引擎–Google,百度,雅虎2、社交网站
3、开发人员网站 – Stackoverflow,Github,JIRA,Thunderbird
4、浏览器 – Chrome,Firefox,Opera,Safari
Stylish插件安装使用
1、Stylish插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中。

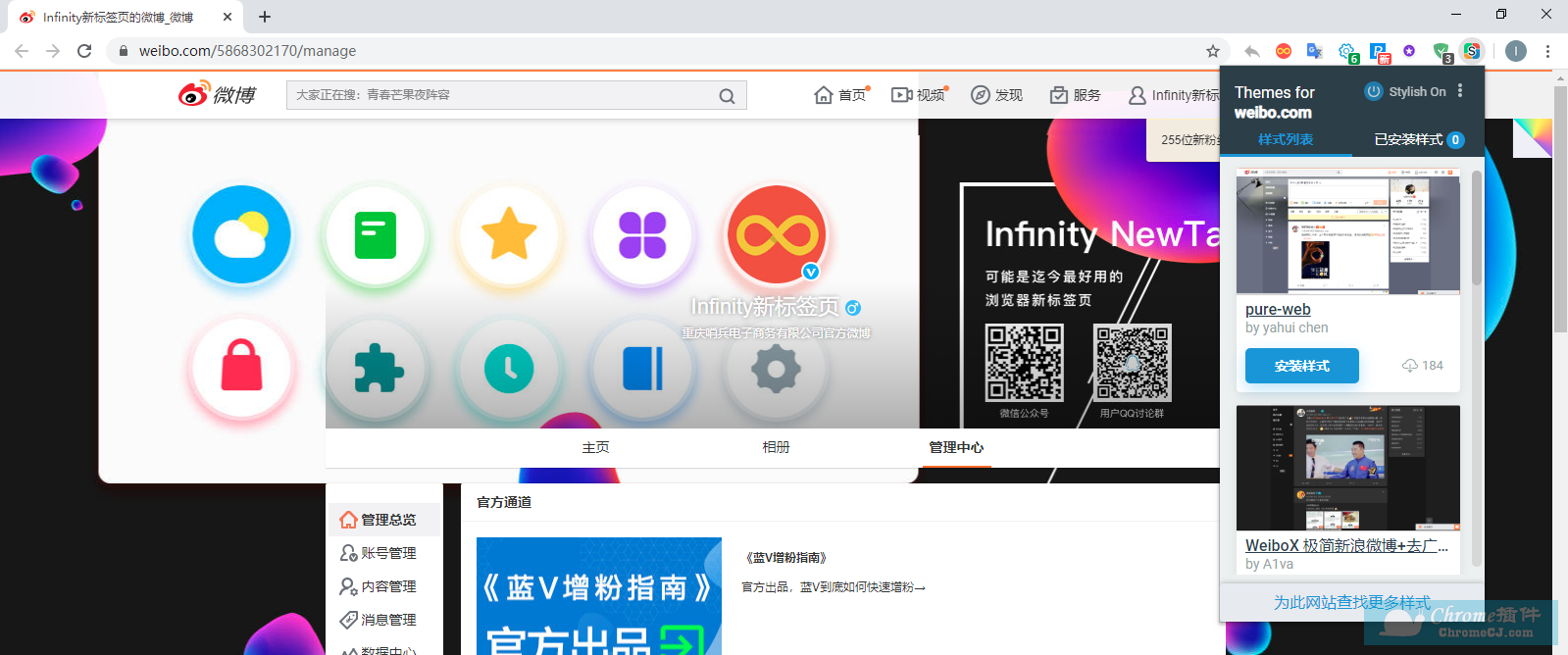
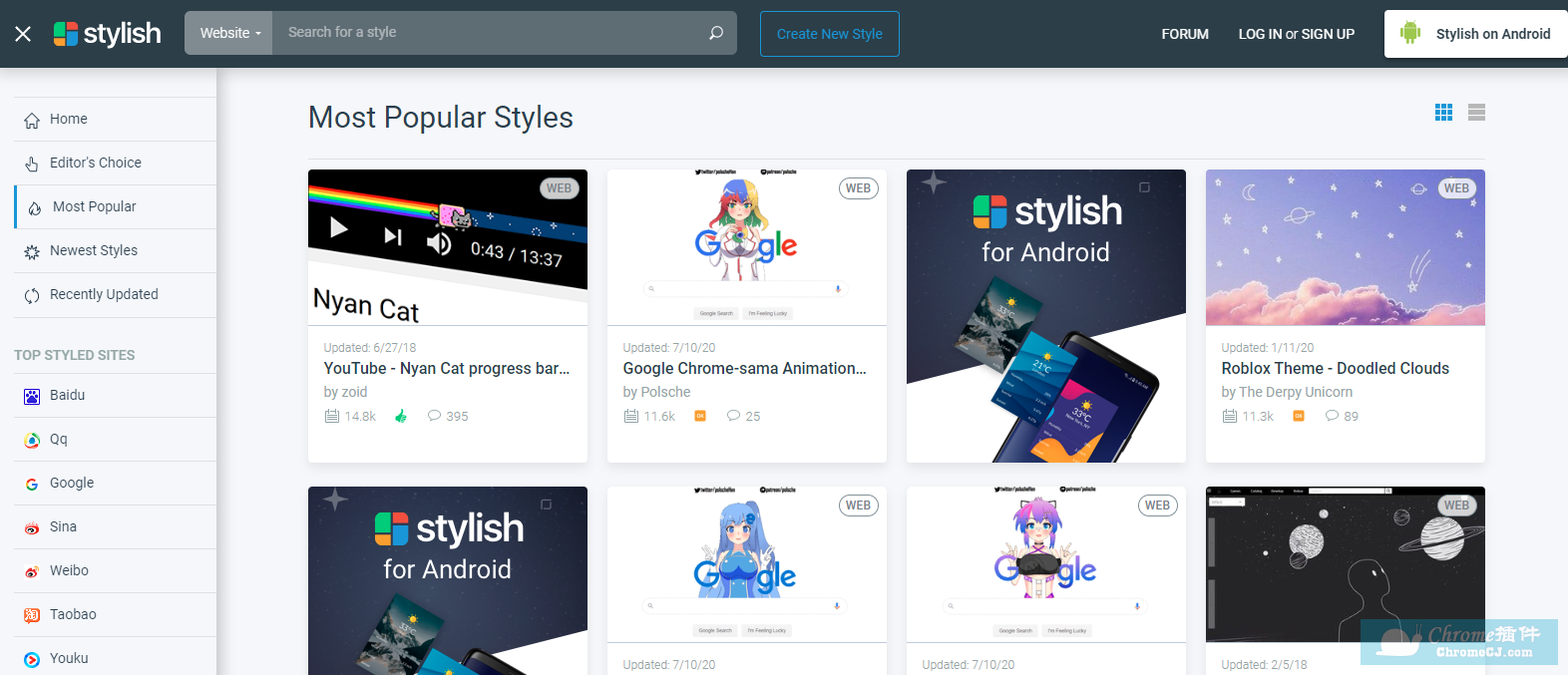
4、打开某个网站,比如微博,然后点击插件图标,它就会自动检测与当前网站适配的主题背景。选择一个你喜欢的,点击【安装样式】就可以立即生效了。

5、插件支持修改主题的搜索引擎有Google,百度,雅虎等等。社交网站有Facebook,Twitter,Reddit,Instagram,还有开发人员网站Stackoverflow,Github,JIRA,Thunderbird等。

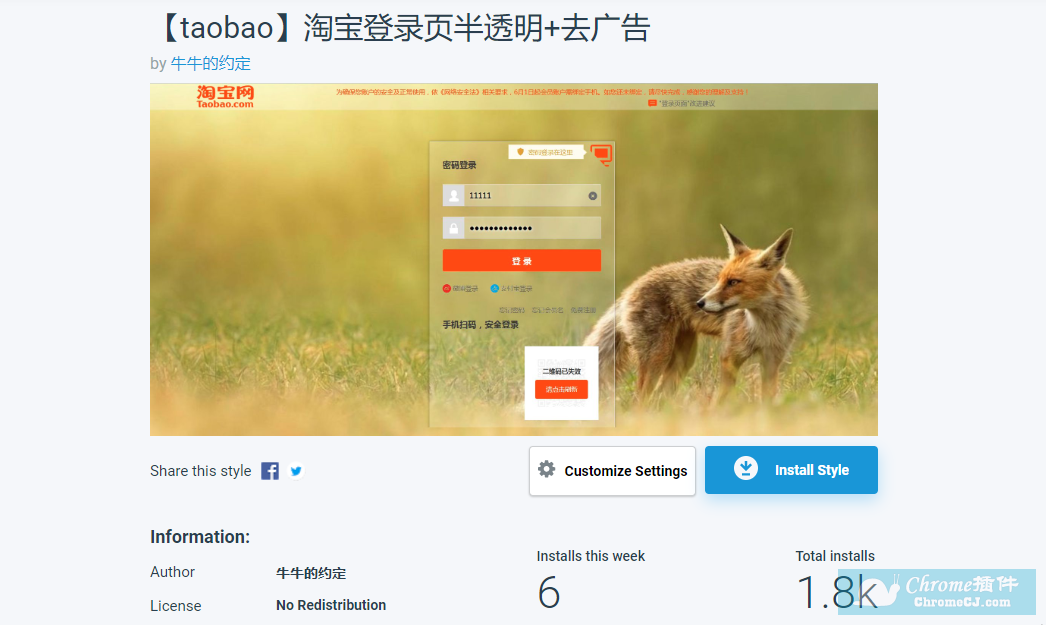
6、此外,还有国内网站专区,在这里可以看到针对百度、qq、新浪、淘宝、优酷等网站开发的主题。

7、如果你对插件提过的主题不满意还可以使用插件自带的CSS编辑器创建自己的主题,或者进入修改界面,自定义背景、配色方案、字体甚至动画。

Stylish插件注意事项
如果您发现某个网站没有主题,或者您想根据自己最爱的艺术家、电影或节日创建新主题,您可在Stylish论坛(forum.userstyles.org)上向Stylish社区请求创建该主题
Stylish插件联系方式
提供方: userstyles.org


 4.5 分
4.5 分

 4.1 分
4.1 分







 3.4 分
3.4 分










 1.6 分
1.6 分