Stylus背景介绍
在浏览器插件界有一款经常被推荐的插件利器,一个是油猴脚本,另一个就是 Stylish 网页样式工具,不过由于 Stylish 去年七月被爆未经许可窃取用户网站浏览数据的问题,所以小编更推荐使用另一款替代扩展:Stylus。
Stylus是一款能改变网站样式的chrome网页样式管理器,它可让您轻松地为许多热门网站网站安装主题和皮肤。该插件主要能将他人提供的网页样式或自己编写的样式安装在网页中,在不改变网页整体布局的情况下将其变成使用者需要的样子。在安装了该插件后,使用者可以在插件提供的网站上下载其他网站的样式进行安装,也可以自己编写一些样式代码来调整网页,若是这些样式在安装后出现了一些问题,还可以直接通过插件的选项窗口来管理或一键禁用这些样式。

用户通过 UserStyles 网站可以找到相当丰富实用的网页样式,让你轻松便捷地改变搜索网站的显示方式,换上暗黑背景色、调整结果显示布局等,下面为大家推荐几款实用的网页样式:
推荐3款实用的网页样式
Clean Dark

正如 Clean Dark 的名称,其作用就是为 Google 搜索(包括搜索主站、翻译、日历等网站)更换黑色背景,在搜索结果页面中,文字和图片的处理效上能获得不错的显示效果,减低了白色背景对眼睛的伤害。
Baidu Lite 百度轻

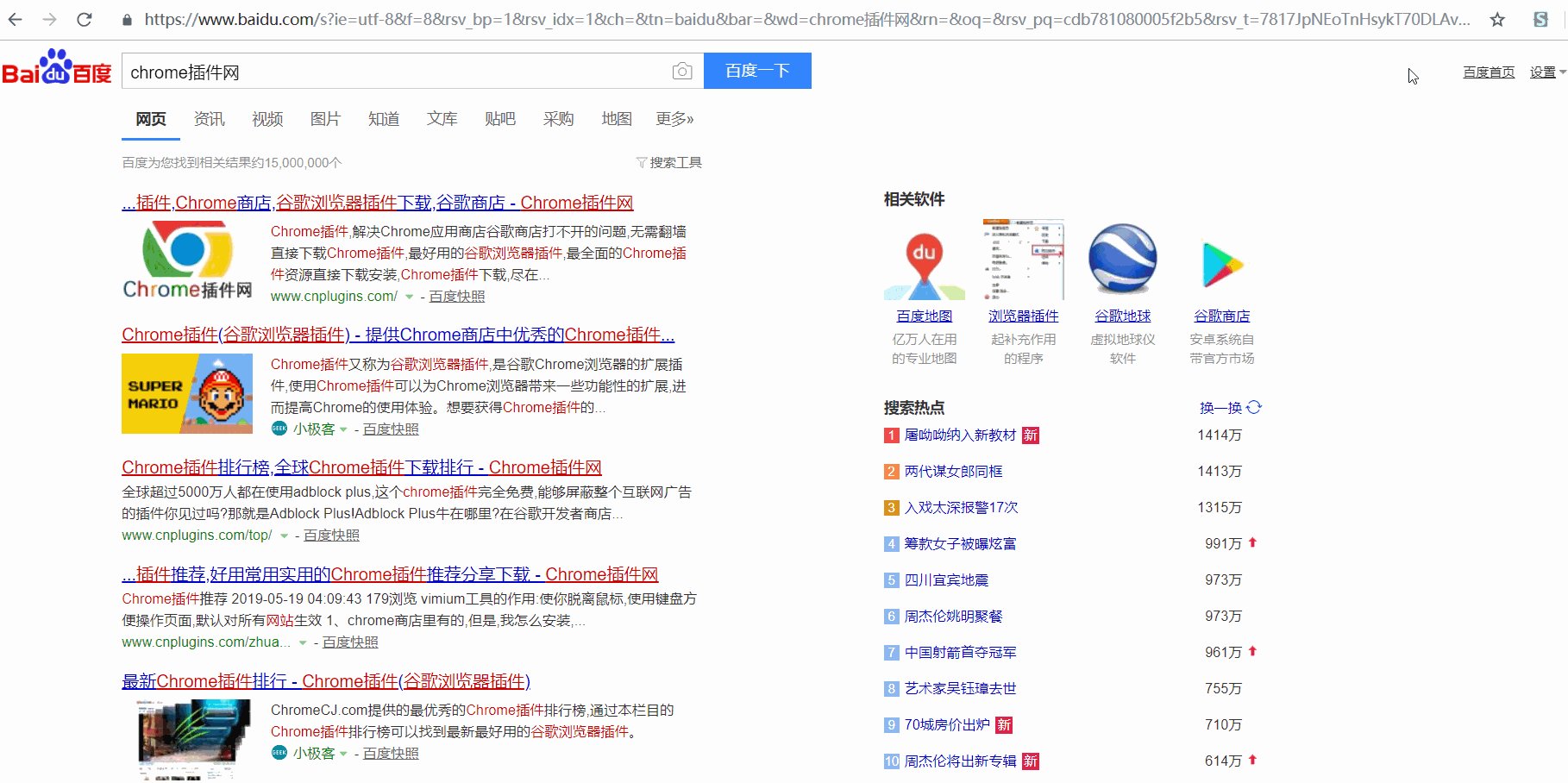
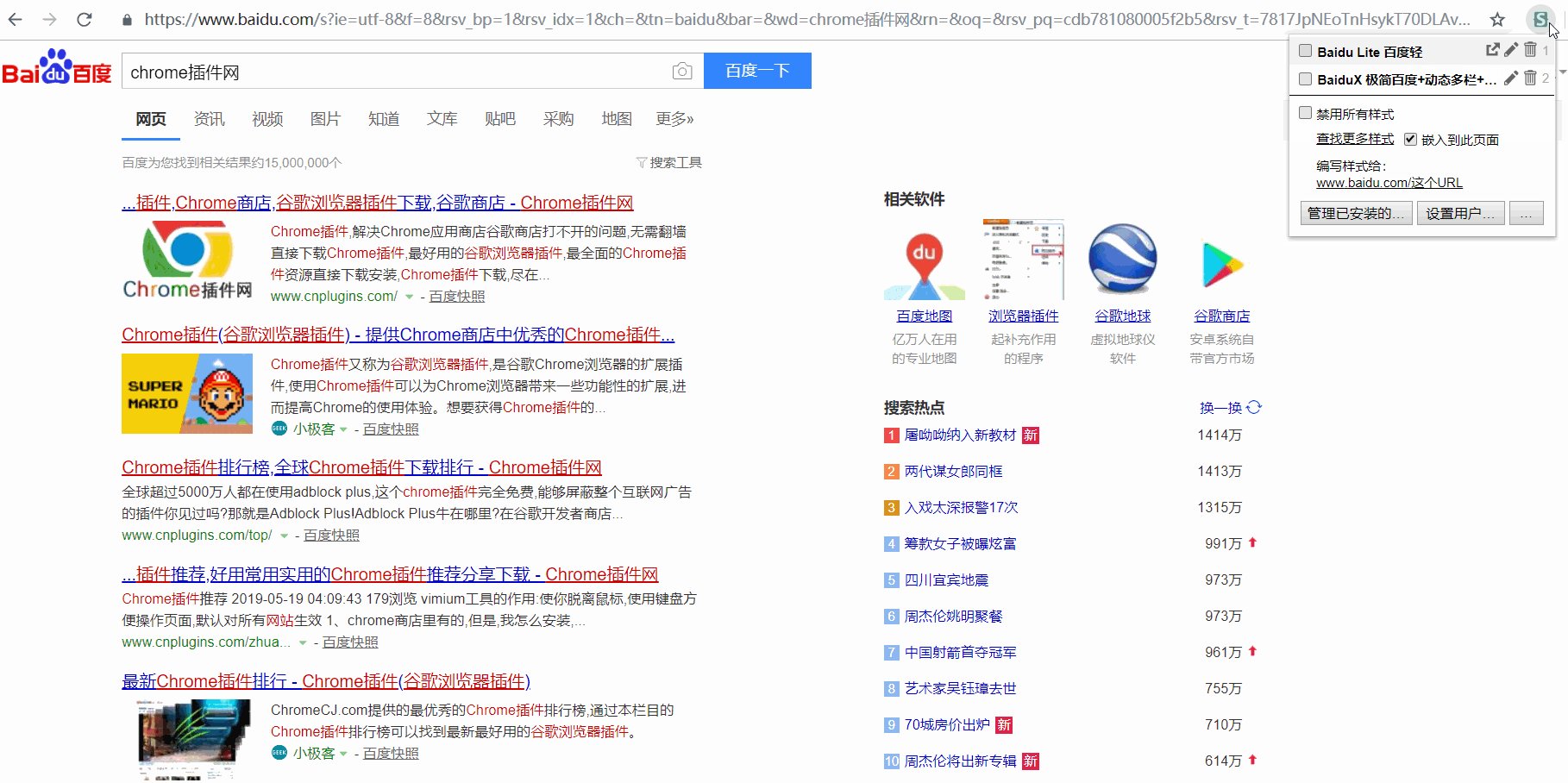
百度轻让百度用上 Material Design 风格,百度搜索结果默认情况下没有区隔每一个搜索结果,并且会在页面右侧按照搜索的关键词放上相关的信息,比如搜索关键词「应用商店」,百度搜索结果右侧会显示实用工具软件、相关产品、搜索热点榜单。打开百度轻样式后,将去除原本页面中的百度一下、用户设置等元素的字眼,屏蔽原本右边栏的推广内容,搜索结果页适配卡片式布局。
如果还要为搜索界面开启夜间模式、更换背景图片、居中显示搜索结果等功能,需要在百度轻在 userstyles 页面 中自定义各个选项。
BaiduX

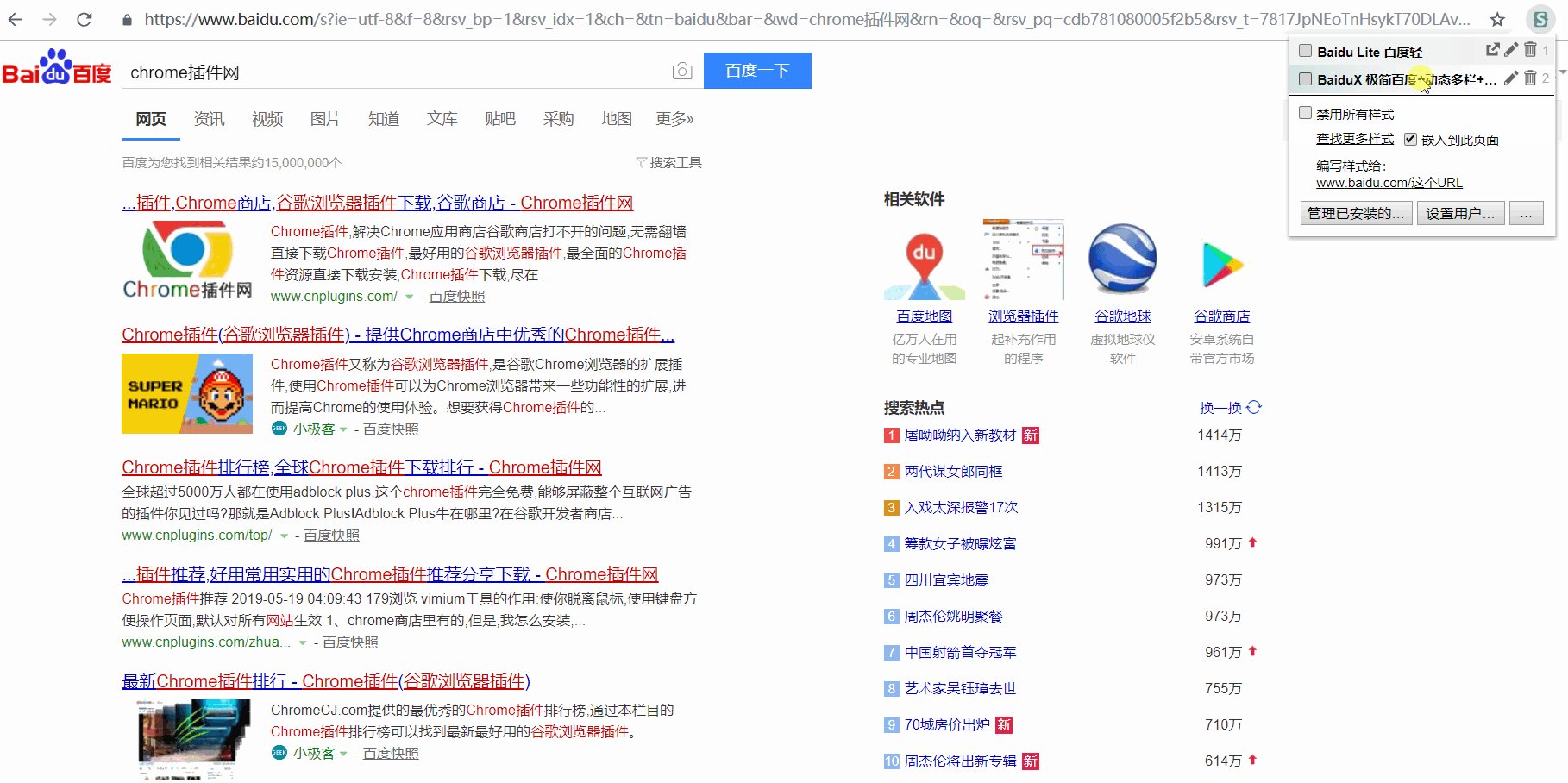
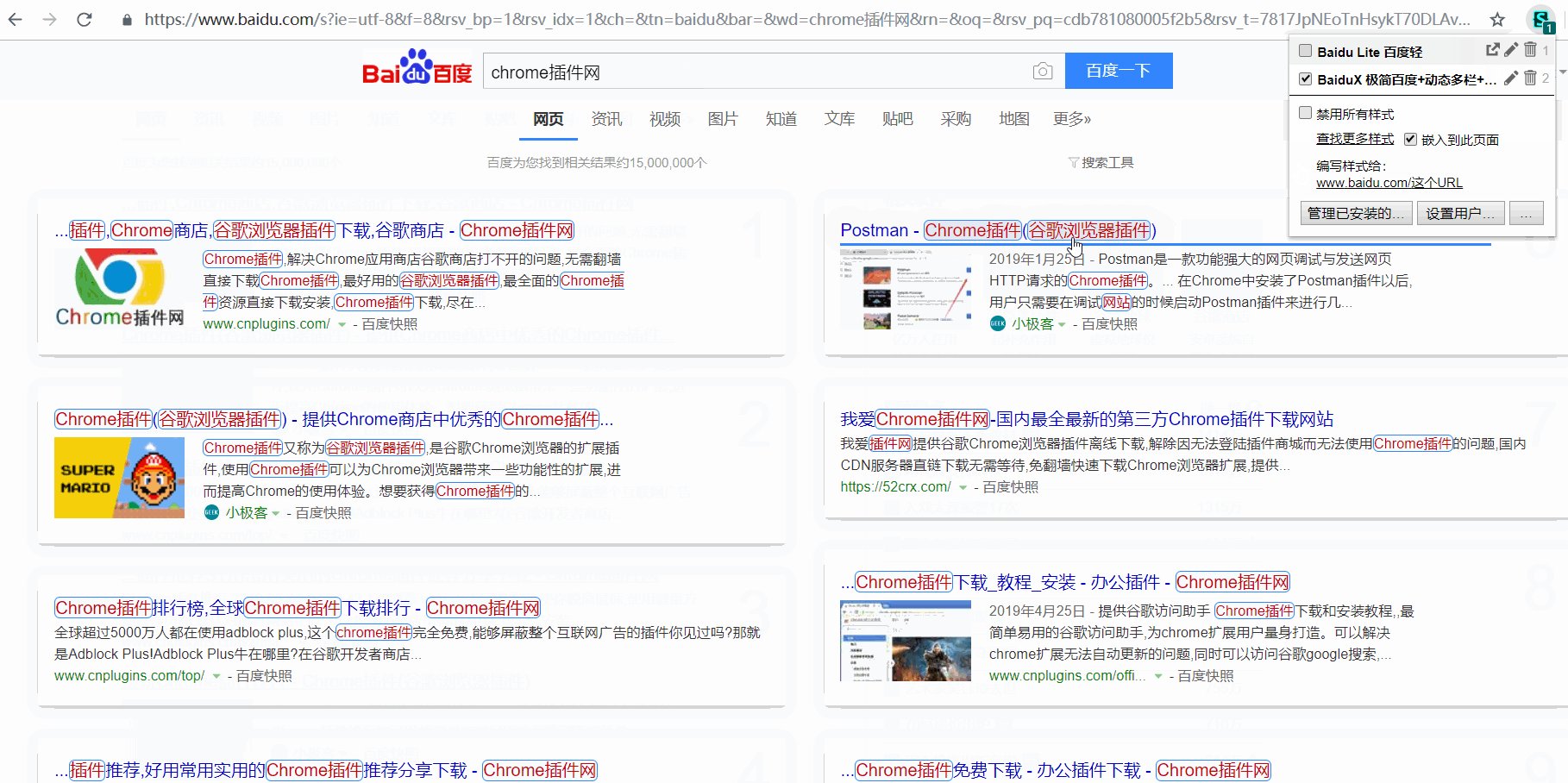
另一款样式 BaiduX 同样可以实现百度轻的功能,并且增加了搜索结果多栏布局、关键词高亮的功能,链接悬停的动画效果、搜索栏毛玻璃设计等也是这款样式的亮点之一。
Stylus插件使用方法
Stylus插件安装
Stylus插件本站下载地址:https://huajiakeji.com/web-development/2019-04/2409/download.html
老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的Stylus插件,并拖入扩展程序页即可。

最新版本的chrome浏览器直接拖放安装时会出现“CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。

安装完成后,你的Chrome右上角会出现一个有“S”字母的图标,当你访问一个网站时,点击该图标->查找更多样式即可选择已有别人编写好的的样式进行使用。
网页样式安装-以百度轻为例
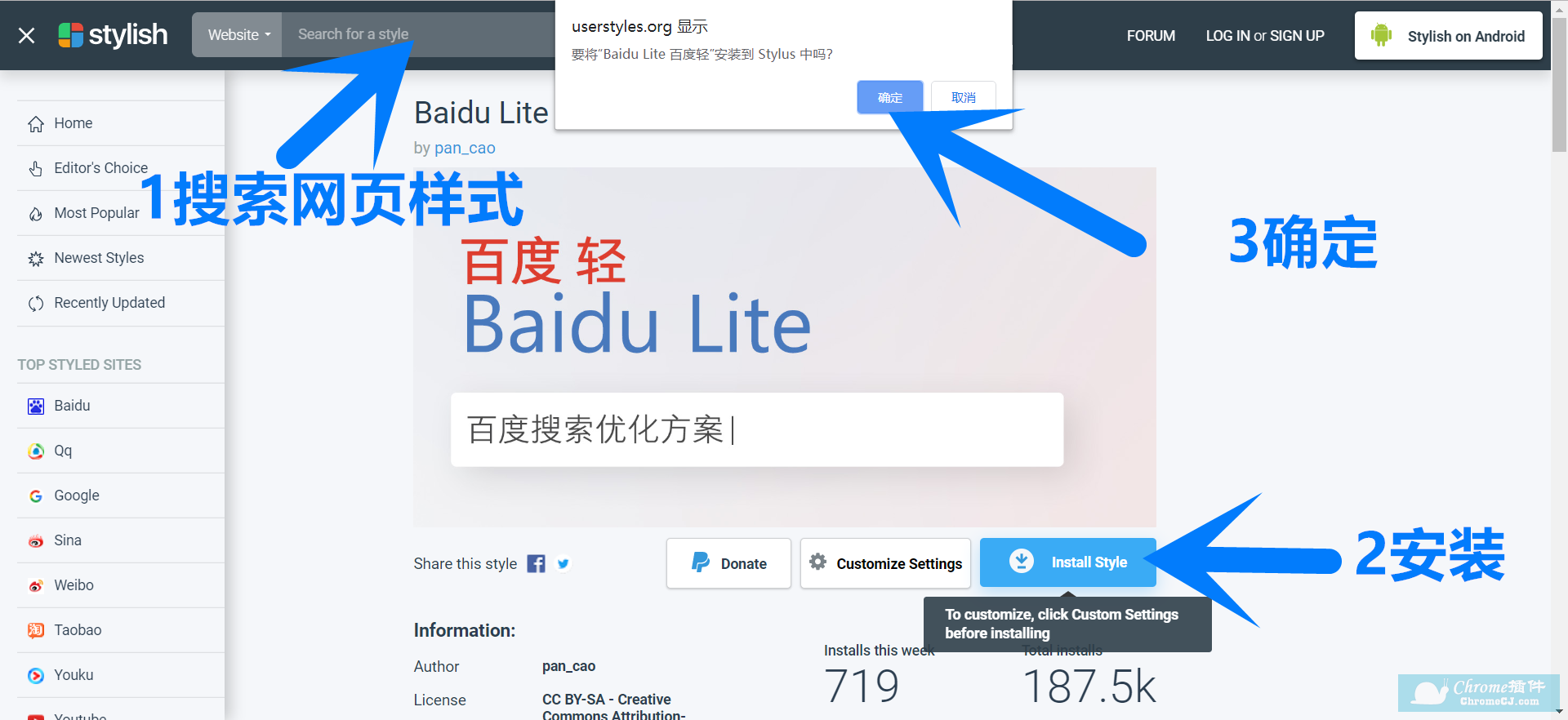
用户通过 UserStyles 网站可以找到相当丰富实用的网页样式,搜索Baidu Lite 百度轻,点击安装并确认。UserStyles网址:https://userstyles.org/

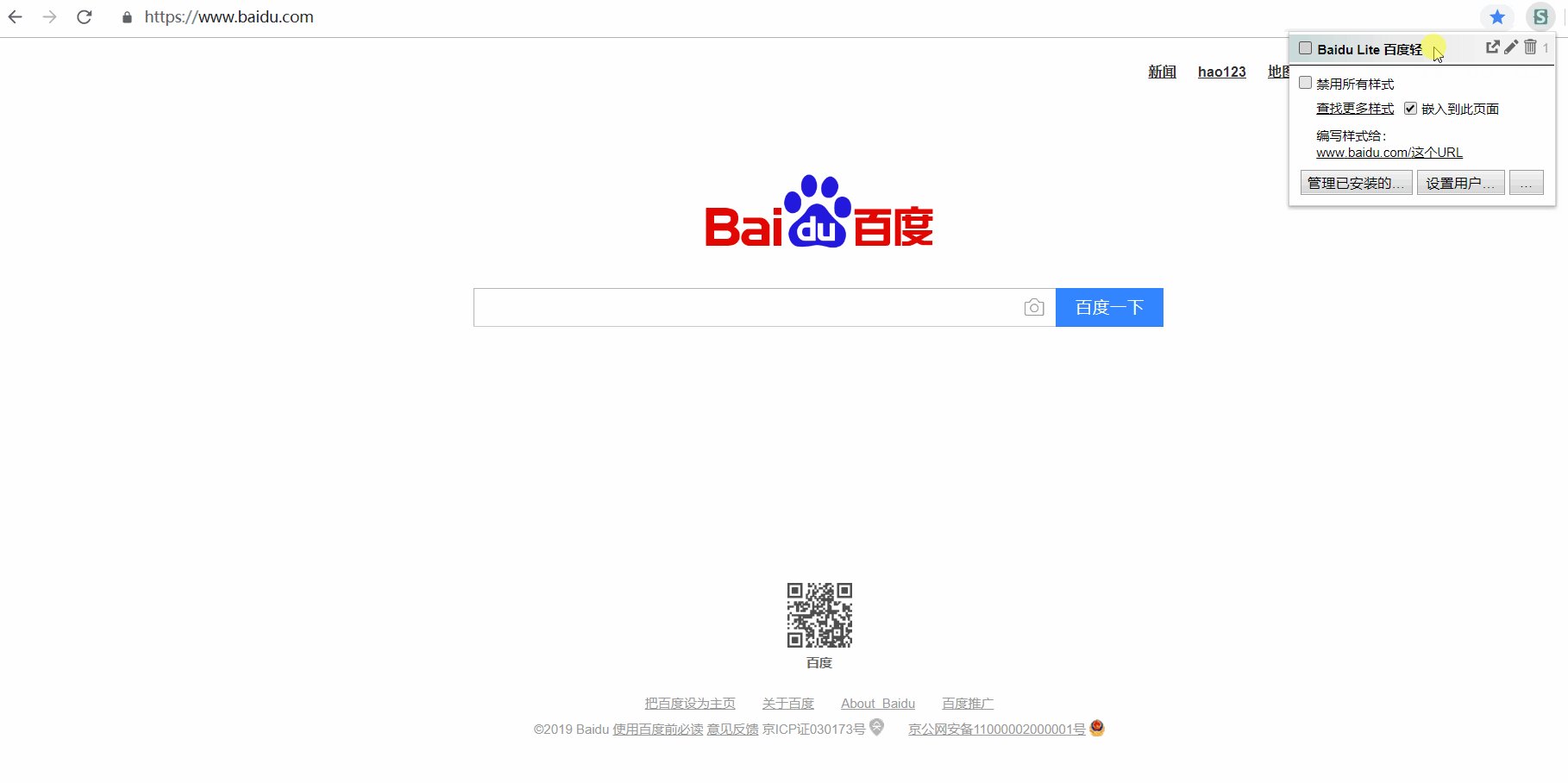
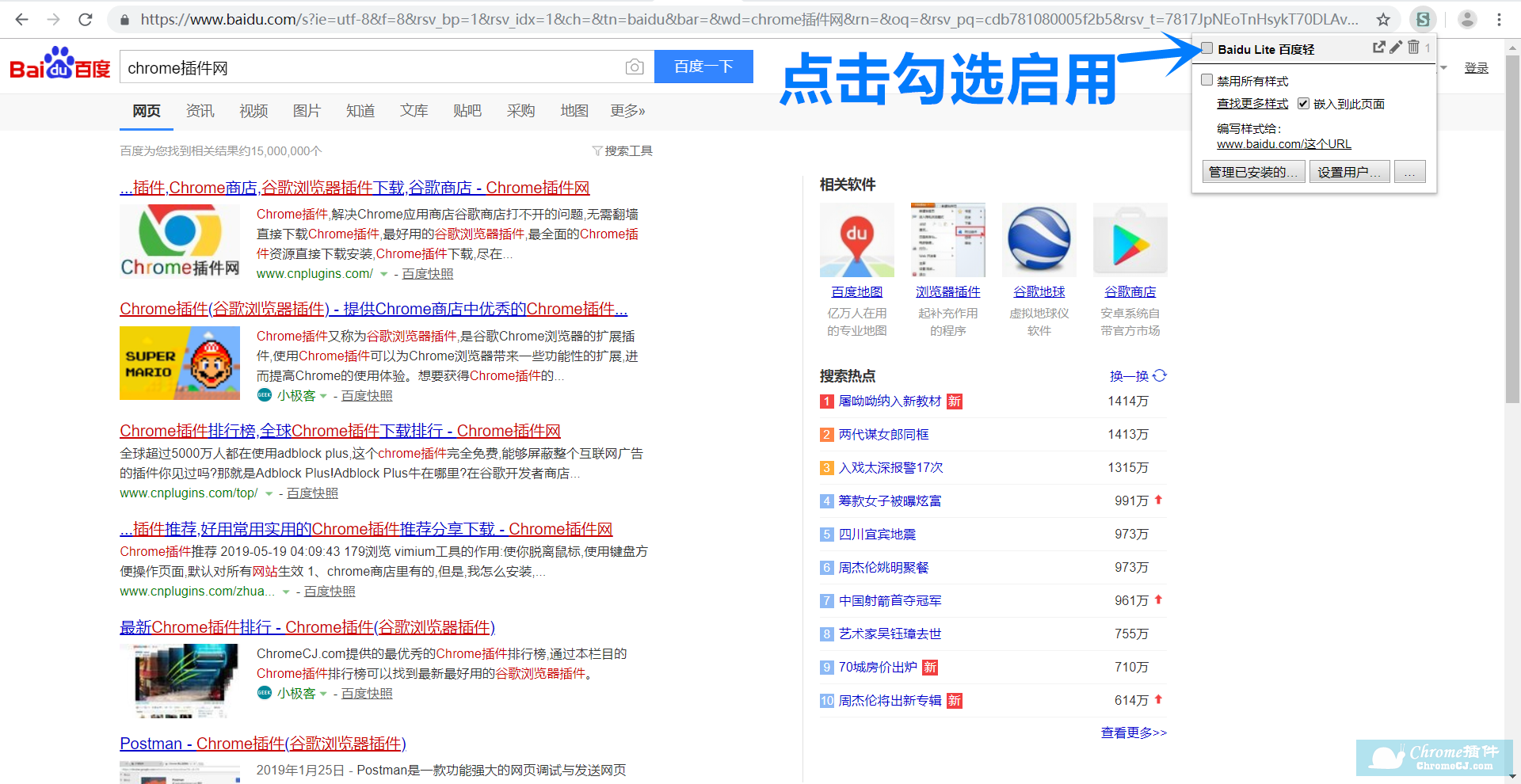
点击Stylus扩展图标按钮,勾选启用Baidu Lite 百度轻:

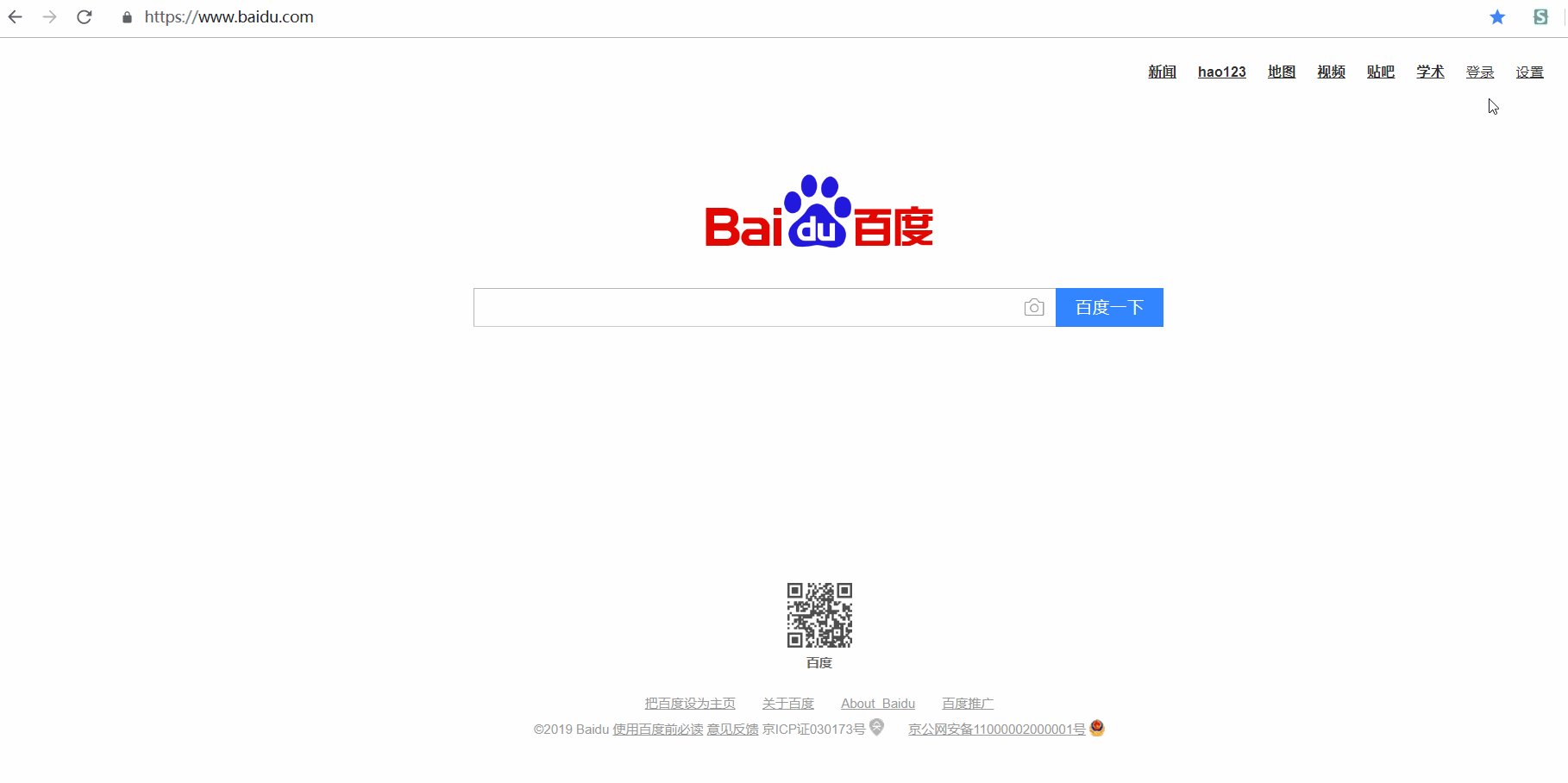
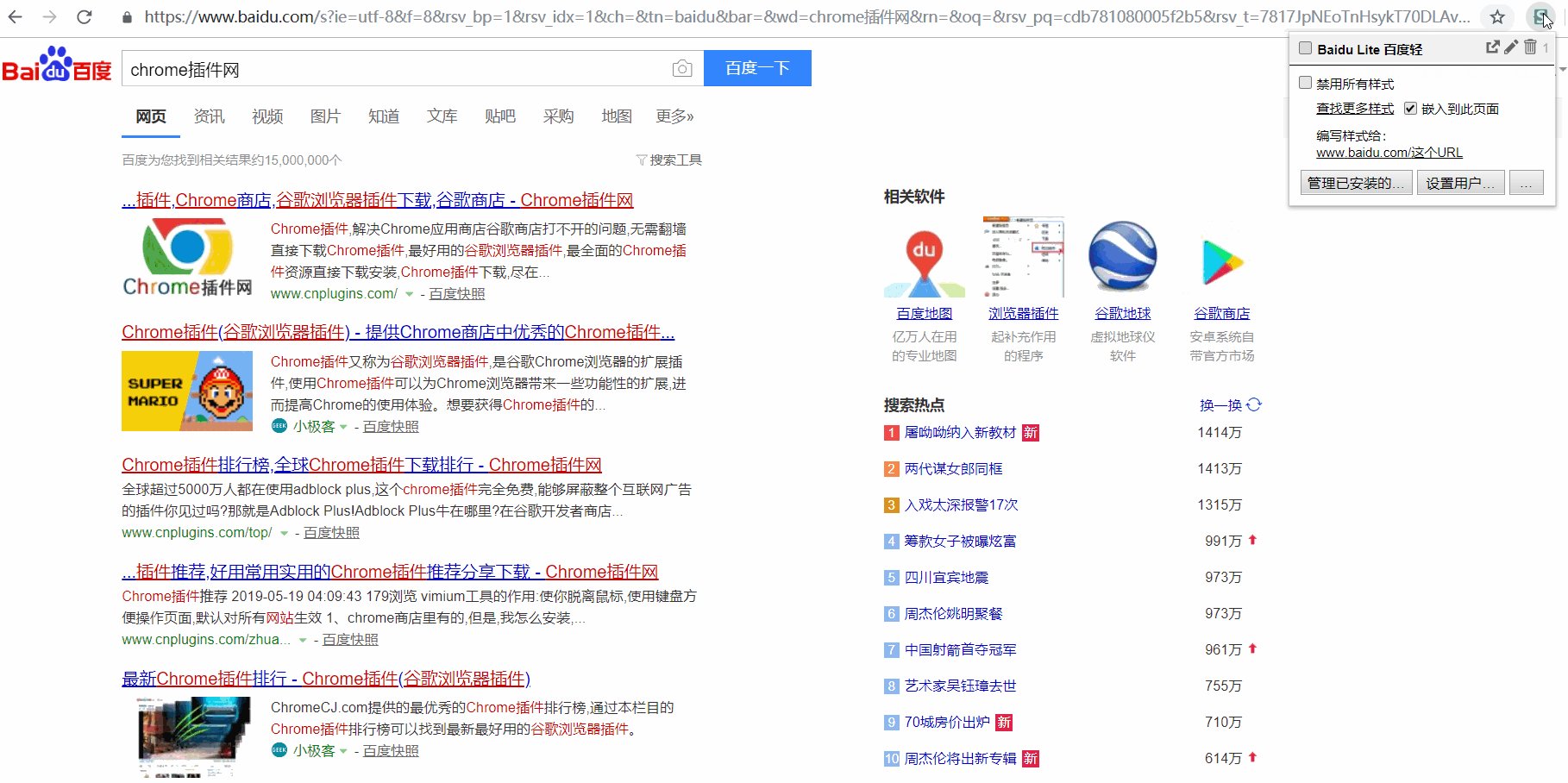
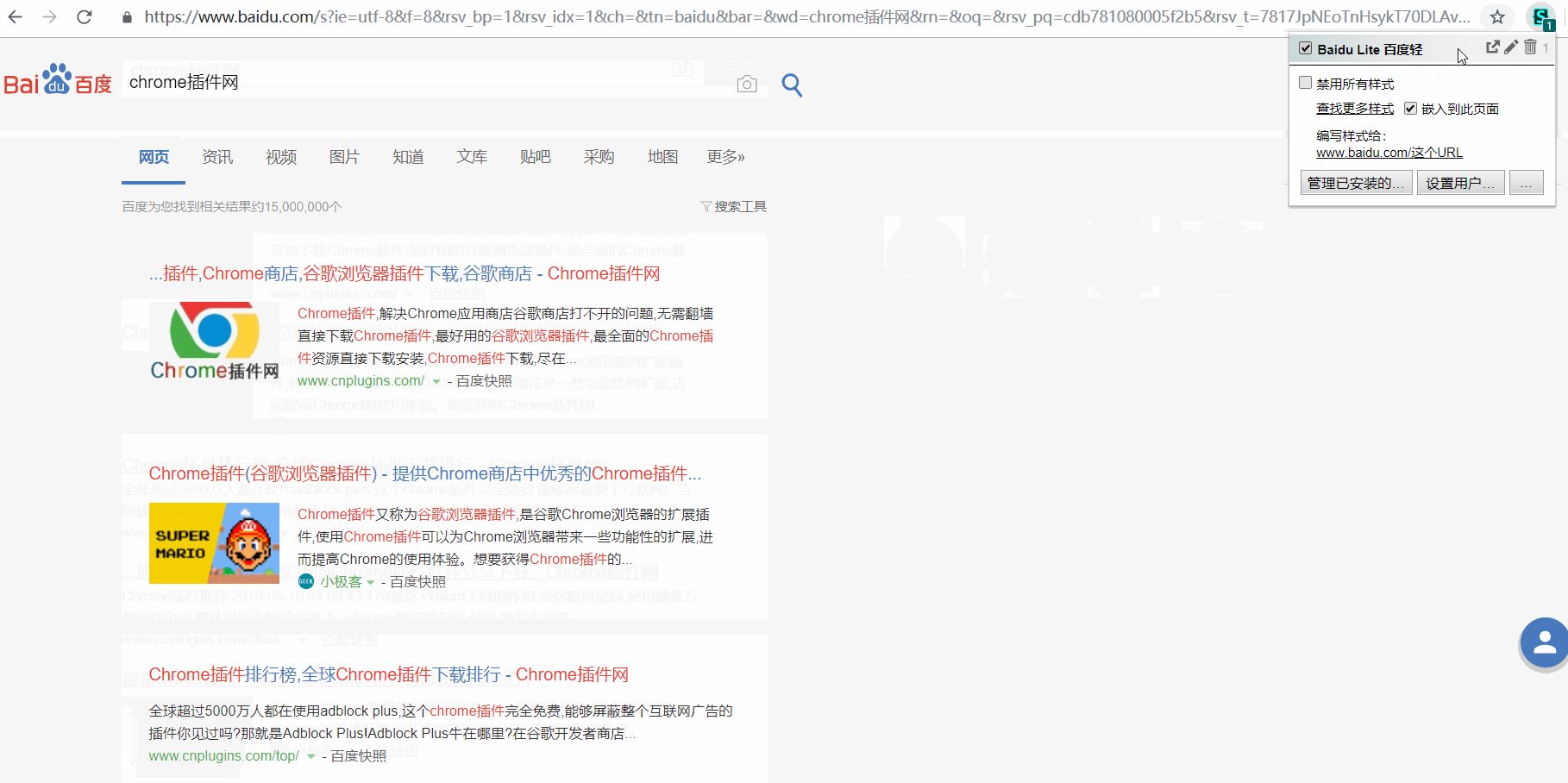
使用百度轻,页面如下:

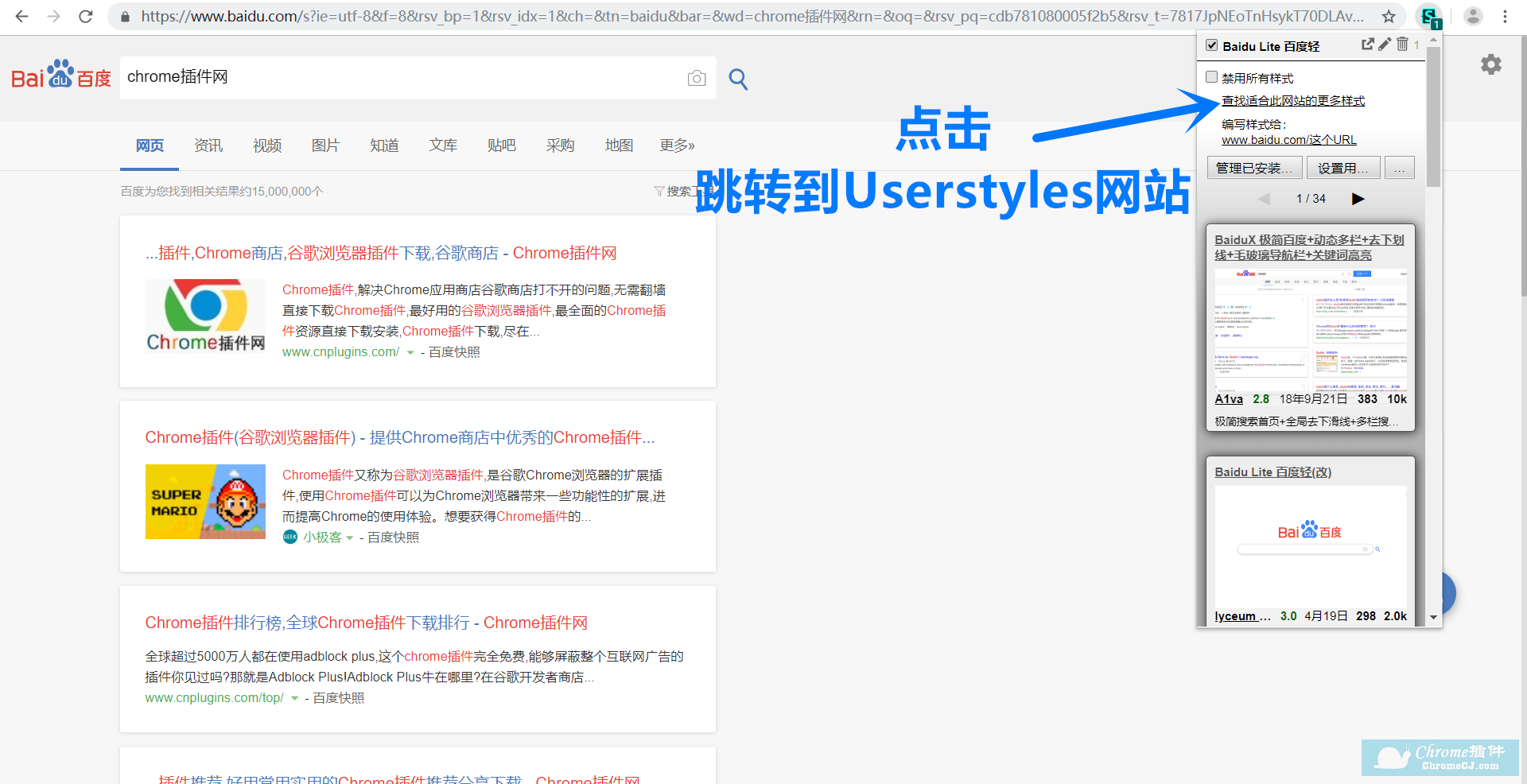
如果你想要其他样式,点击【查找更多样式】可以看到有34个可选择的样式:

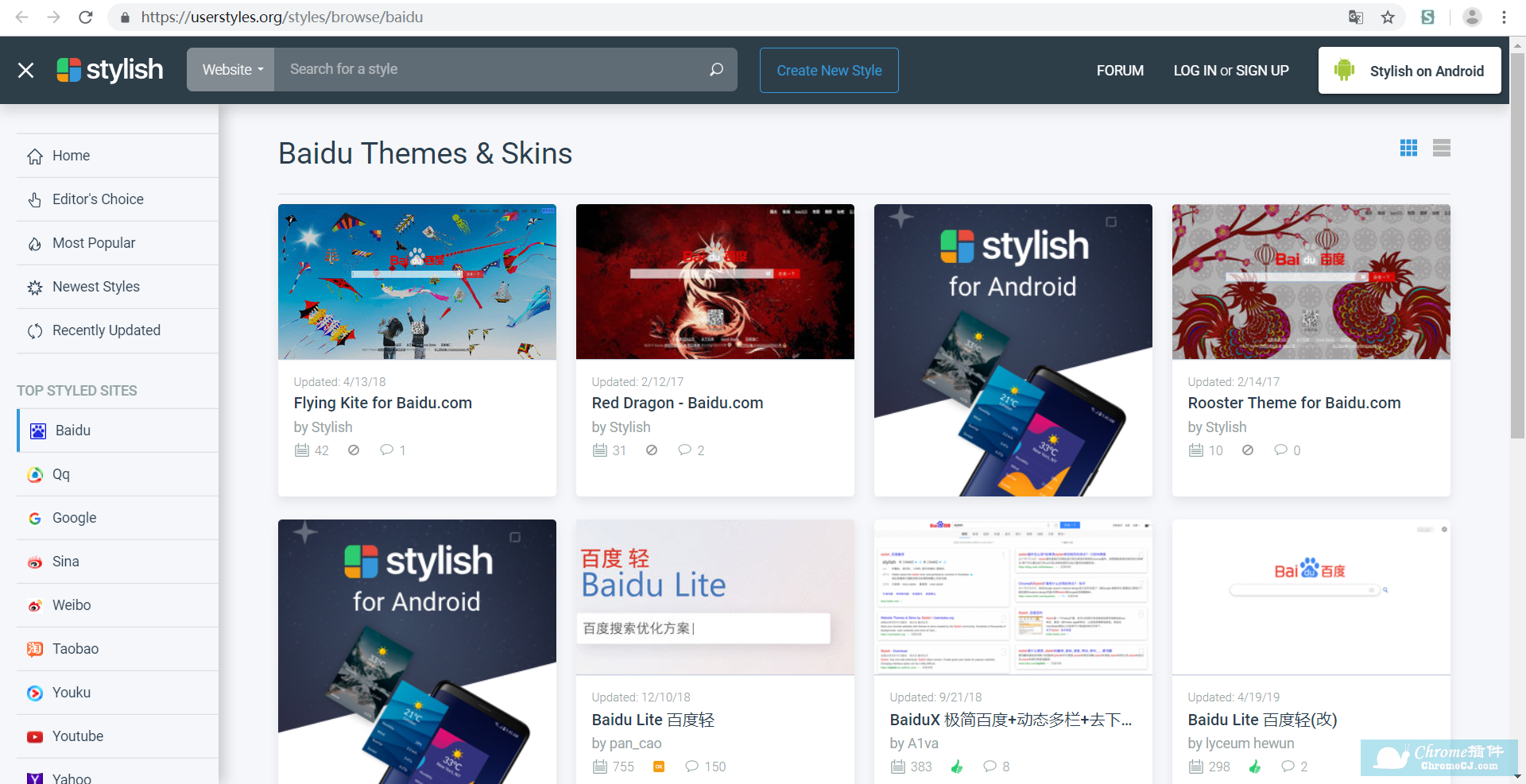
点击【查找适合此网站的更多样式】跳转到Userstyles网站:

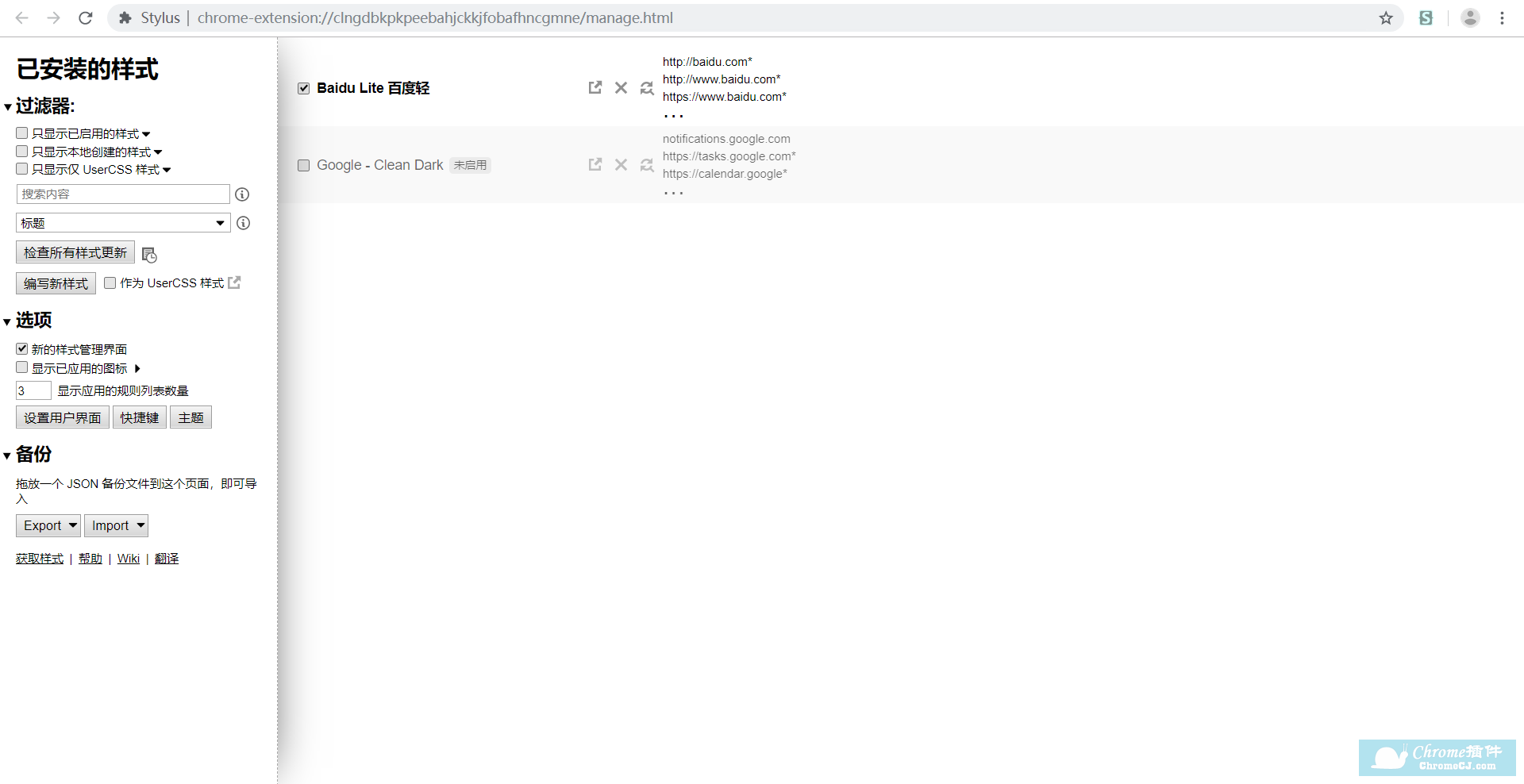
点击扩展图标下拉菜单中的【管理已安装的…】打开管理界面当前页面适合的样式:

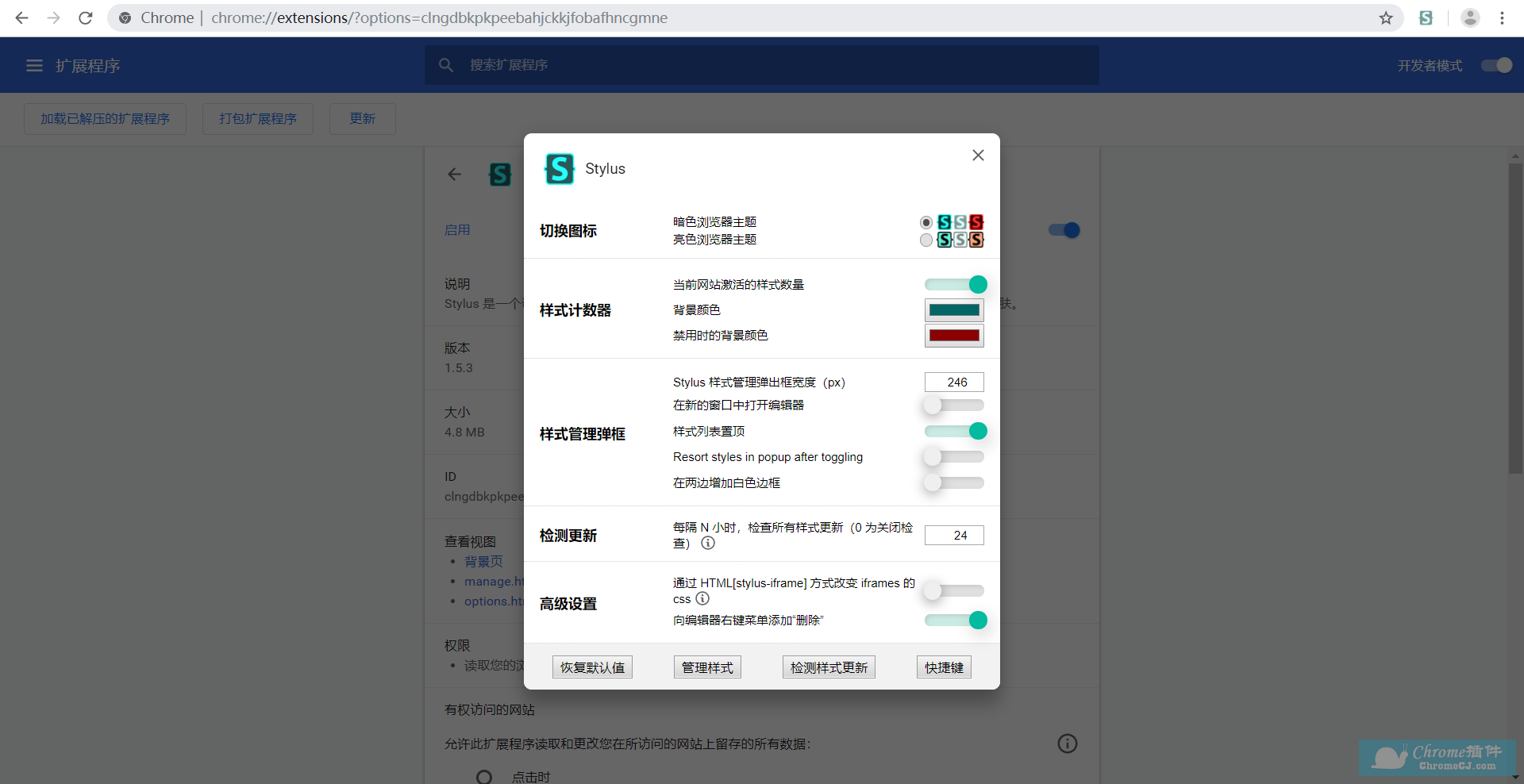
点击扩展图标下拉菜单中的【设置用户…】进入设置用户界面,可以根据自己的需要进行设置。

Stylus插件相关链接
源代码主页: https://github.com/openstyles/stylus常见问题: http://add0n.com/stylus.html
Stylus 使用教程: https://www.youtube.com/watch?v=fCVvGwoF5cQ
反馈 Stylus bug 及开发者讨论: https://github.com/openstyles/stylus/issues
一般讨论和问题报告: http://add0n.com/stylus.html#reviews
帮助翻译: https://www.transifex.com/github-7/Stylus/dashboard/
UserStyles 网站:https://userstyles.org/


 4.0 分
4.0 分


 3.0 分
3.0 分