Squoosh简介
时常为大家带来很多黑科技的 Google,这次推出了一款在线图片压缩工具 Squoosh,旨在帮助网站开发人员快速压缩图片,提升访问速度,并使图片质量保持在一个可以接受的水平。无论手机与桌机都可以秒开秒用的 「图片减肥」网页应用 Squoosh ,让大家可以在看不出什么画质衰减差异(还做成一了一个比较页面,让大家直接亲眼看)的前提下,轻松地为图片文件大幅度的减肥。是的,原本小编对于它的效果也是半信半疑的,不过真的使用了之后,发现这真的是做网页的利器啊!明明解析度一样,283kB 的图转存就只剩下 90kB,等于减肥了 68% 多,真的有够强大。

Google 新推在线图片压缩工具Squoosh使用说明
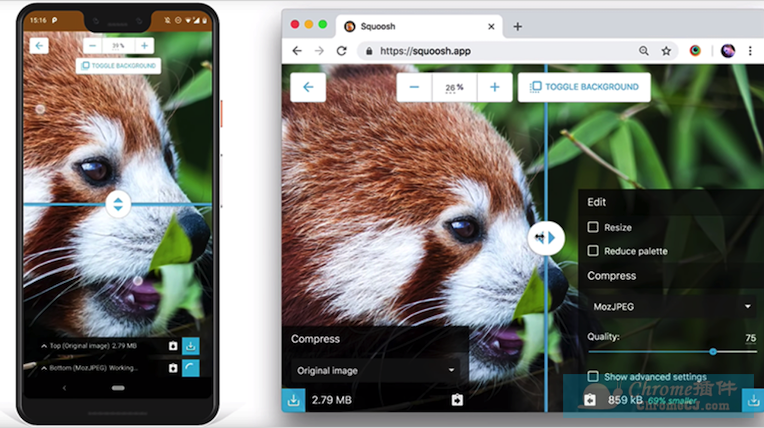
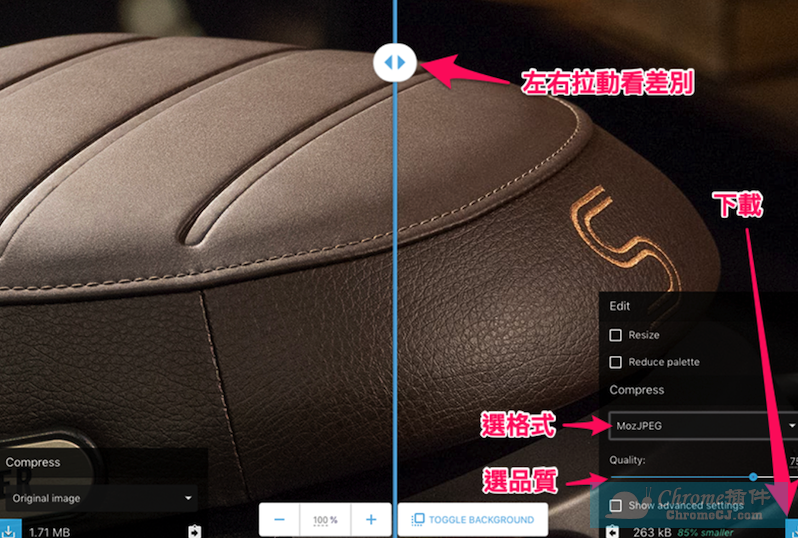
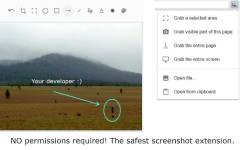
Squoosh 是一个相当简单易用的网页应用,开启了页面后,你在桌机上可以直接丢进照片 — 我丢 24MP 的原图也是可以读取,并没有什么上传的延迟,但建议还是先缩小一点再丢进去,执行起来会快些。然后就像下图这样,中间有个可以比较缩图过后差异的拉桿,左边右边则是可以选择原图与减肥后的文件来比较差异,或者是乾脆两边都设定成缩图算法来考虑要使用哪一种方式会比较「减肥」,亦有支援缩图的功能。就个人直接使用的心得,发现 JPG 的话可以考虑使用 MozJPEG,因为存出来的文件也依然会是 JPG。另外,有兴趣的话也可以试试 Google 自家的 WebP,不过存出来就会是 webp 的格式了。

此外据称 Squoosh 在不同浏览器如 Safari 还有 Firefox 也支援不同的转存文件(像 FF 就支援 Browser BMP),然后其实离线也可以使用(须读取完成)也是一些有趣的细节。
Squoosh在线图片压缩工具网站
https://squoosh.app/
查看更多


 4.4 分
4.4 分















 3.4 分
3.4 分



![WinRAR压缩软件[Windows]](/Content/UserImages/c0e77c86-377d-47c7-89ff-58b14842e509-2019-8-30-172011-thumbnail.png)








