Repl.it背景介绍
在网页上手动选取复制代码太麻烦?之前我们介绍过一个Chrome扩展CodeCopy,安装之后会在页面中的代码旁加一个“复制到剪贴板”按钮,可以在GitHub、StackOverflow等很多网站快速复制代码。复制代码还是太麻烦,可不可以直接运行?答案是当然可以,今天要介绍的Repl.it是一款Chrome扩展,它可以给任意网页中的代码片段增加一键运行按钮,支持70多种语言,再也不用复制到本地编译。此处应有掌声~
Repl.it插件简介
Repl.it 是一款允许你浏览器上编程的云端 IDE,支持编译并运行包括 C、Python、JavaScript、Ruby 等在内的超过 70 种语言,无需下载,即开即用。Repl.it第三方 Chrome 扩展,则给任意网页中的代码片段增加了一键运行按钮,省去复制到本地编译的流程。 
Repl.it插件使用方法

最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2019-04/2242.html。
Chrome插件离线安装出现"程序包无效CRX-HEADER-INVALID"参考Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。

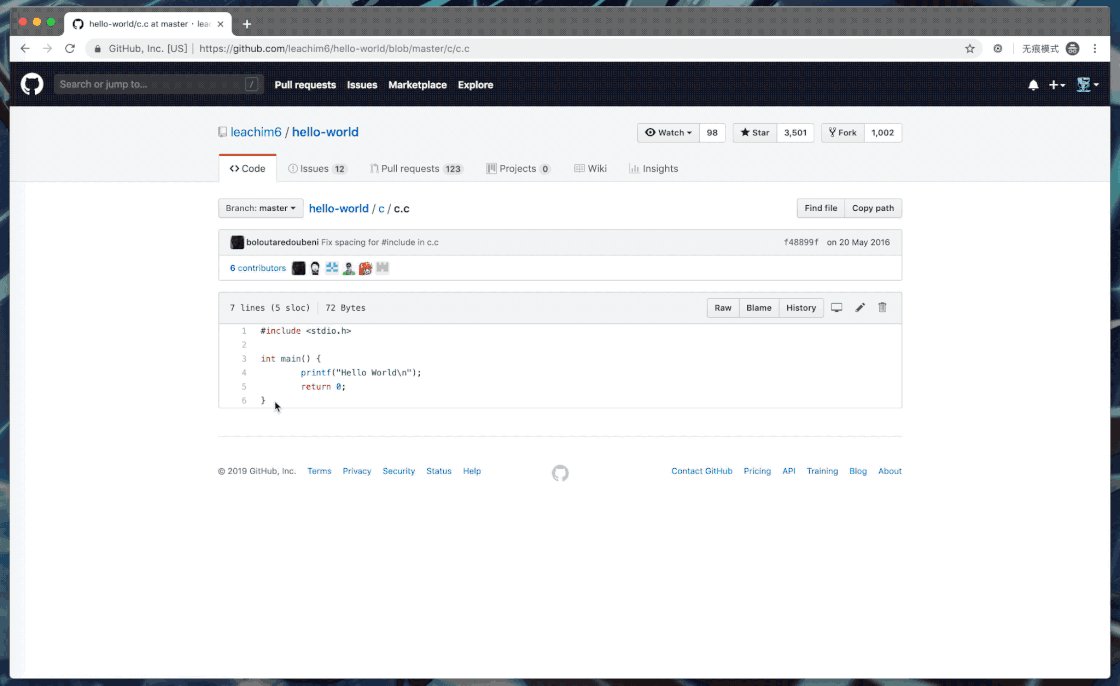
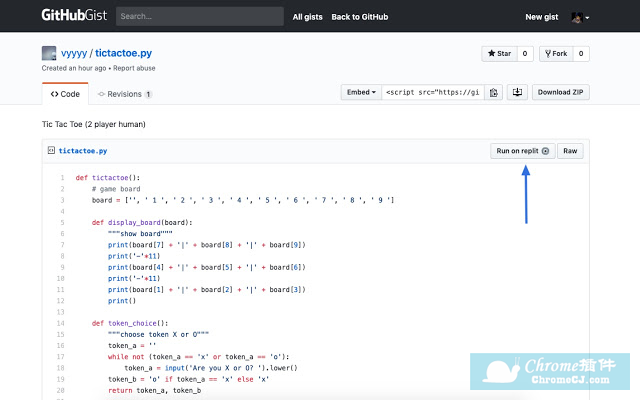
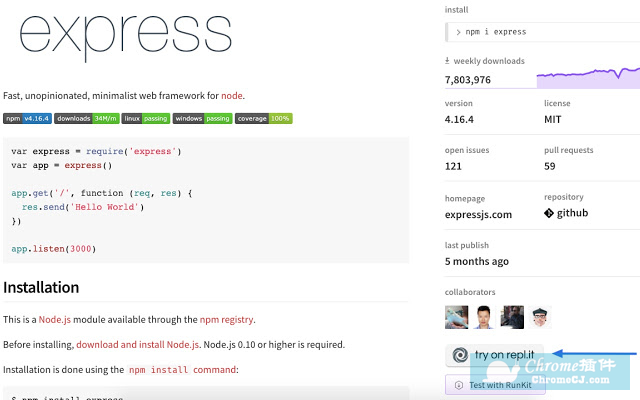
安装完成后你可以在GitHub、npm的代码页面找到Run/Try on Repl.it,如下图所示:


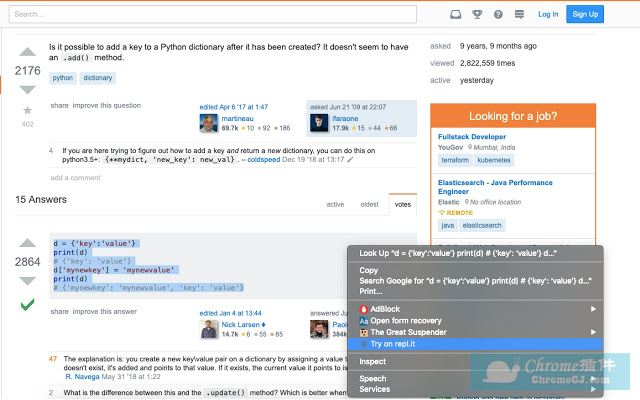
或者你可以选择网页上的任意一段代码,右键菜单找到【Try on Repl.it】:

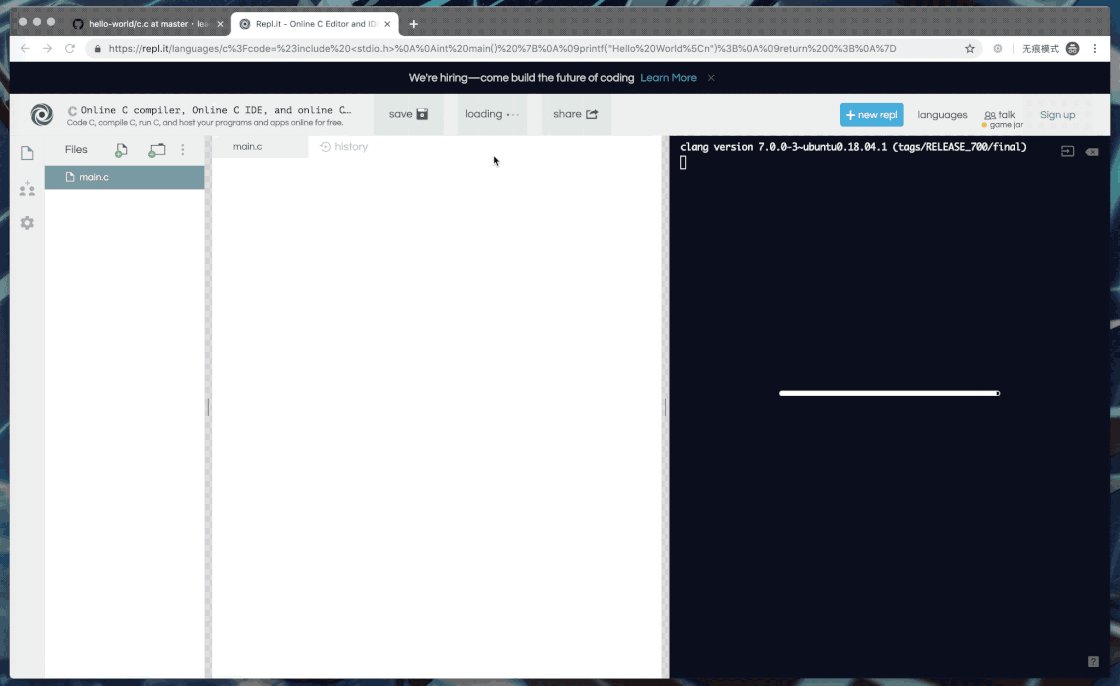
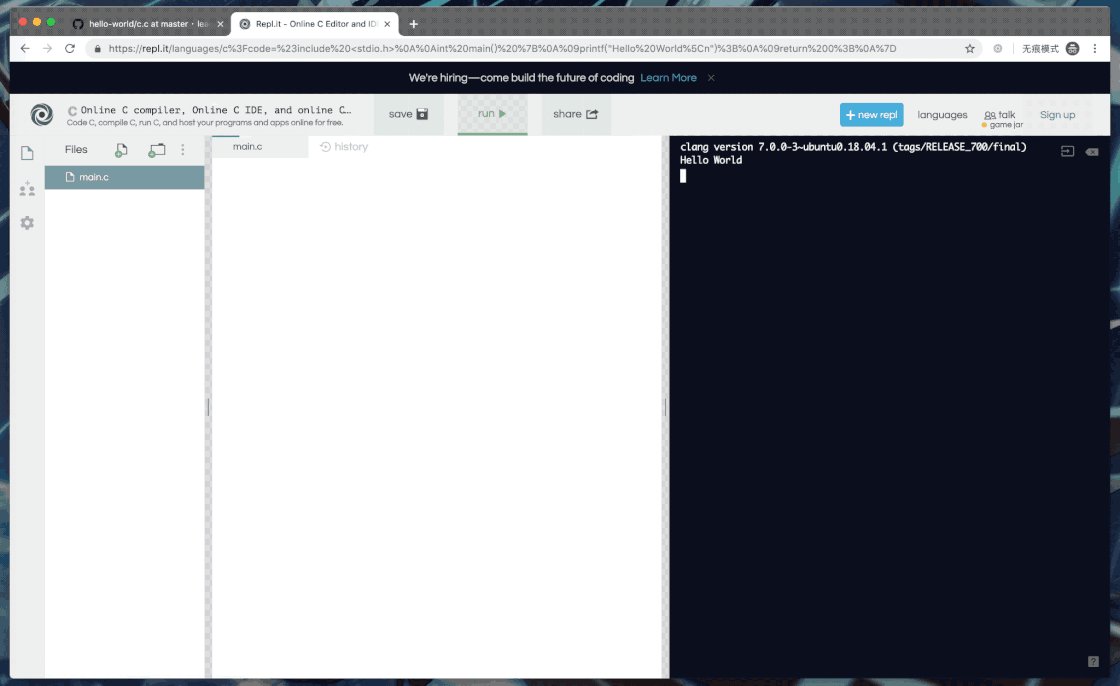
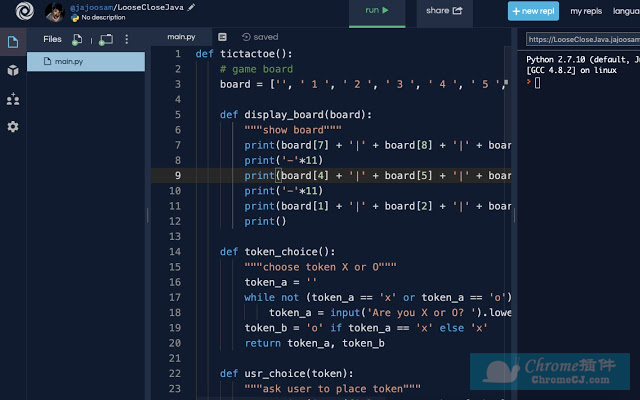
选择语言,run运行代码。

Repl.it联系方式
开发者Samarth Jajoo邮箱:chrome@jajoosam.tech
查看更多


 3.0 分
3.0 分




 2.2 分
2.2 分