redux devtools插件背景简介
Redux对于JavaScript应用而言是一个可预测状态的容器。换言之,它是一个应用数据流框架,而不是传统的像underscore.js或者AngularJs那样的库或者框架。Redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(对象)保存这一整个应用的状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers)。关于Redux我们介绍过Redux DevTools插件,今天小编为大家介绍的是它的更新版本。
redux devtools插件简介
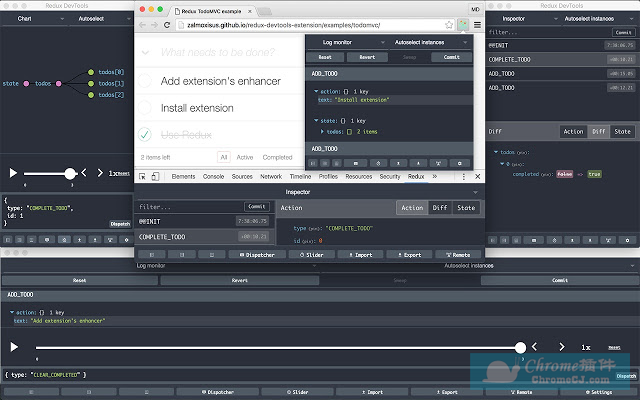
Redux DevTools是一款用于调试Redux的插件,为您的Redux开发工作流程提供了启动功能。它可以时时显示当前应用的state信息,action触发记录以及state的变化,在开发过程中非要有用,不仅如此,除了Redux,它还可以与其他处理状态的体系结构一起使用。使用redux devtools插件后我们就可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化,总之会让我们在开发过程中很方便地进行调试。

redux devtools插件特征
1、让您检查每个状态和动作有效负载
2、让您通过“取消”操作来回到过去
3、如果更改减速器代码,则将重新评估每个“分阶段”操作
4、如果减速器抛出,您将看到发生在哪个操作中以及错误是什么
5、使用(persistState)商店增强程序,您可以在页面重新加载期间保留调试会话
redux devtools插件安装使用
1、.在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:

import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
export default createStore(storeReducer);
2、redux devtools插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

3、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

4、插件安装后会出现在浏览器右上方的插件栏中。

5、要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令:
npm install redux-devtools-extension --save-dev
6、 安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from 'redux'
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from 'redux'
// 引入所有的reducer
import storeReducer from '../Reducer/index.jsx'
// 利用redux-logger打印日志
import {createLogger} from 'redux-logger'
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from 'redux-devtools-extension'
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);

redux devtools插件开源地址
https://github.com/zalmoxisus/redux-devtools-extension


 4.7 分
4.7 分

 3.0 分
3.0 分

 2.4 分
2.4 分