我们chrome插件网之前介绍过Vue.js devtools,是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。那什么是vue.js应用呢?Vue.js是目前很火的一个前端框架,采用MVVM模式设计,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用,特别适合单页应用的开发。Vue.js是数据驱动的,它通过一些特殊的语法,将DOM和数据绑定起来,无需手动操作DOM。一旦创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。接下来我们就介绍一下vue-devtools的安装方法。
vue-devtools的安装方法一:github下载插件
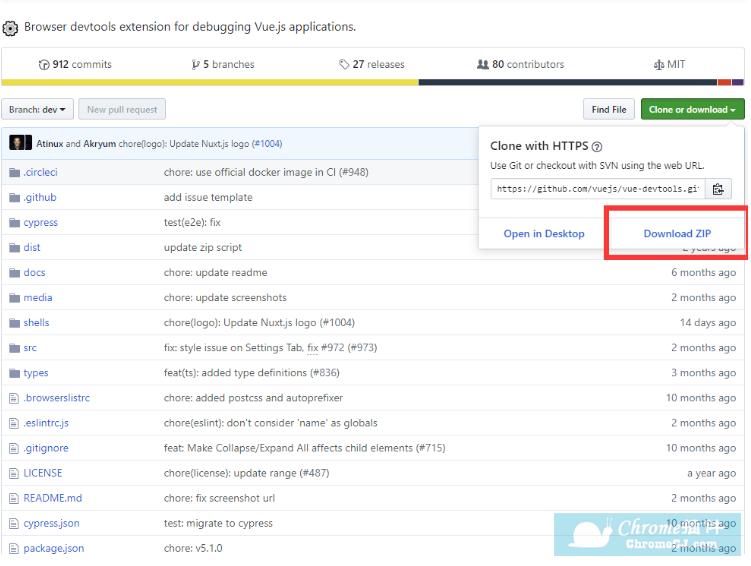
1.登录github,获取到vue-devtools源码并下载下来。github下载地址:https://github.com/vuejs/vue-devtools

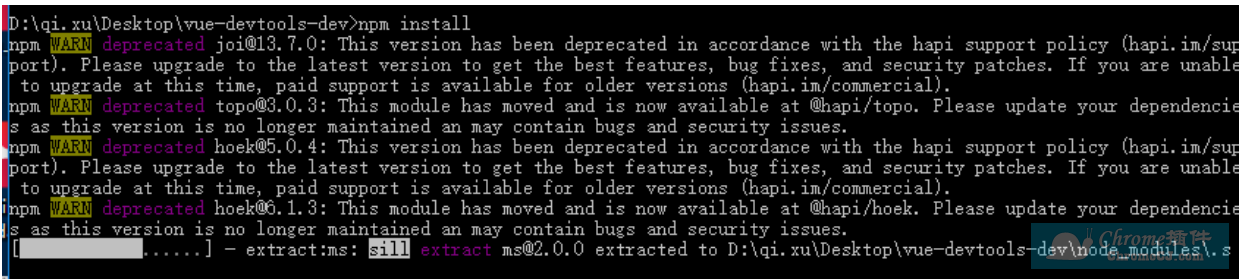
2.打开下载文件,在根目录下执行cmd命令来下载项目的依赖 : npm install (npm安装 )

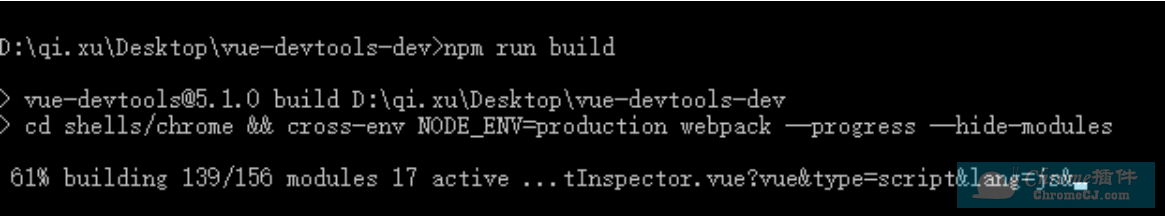
3.下载依赖结束之后,编译项目,执行cmd命令:npm run buildn(pm运行构建)

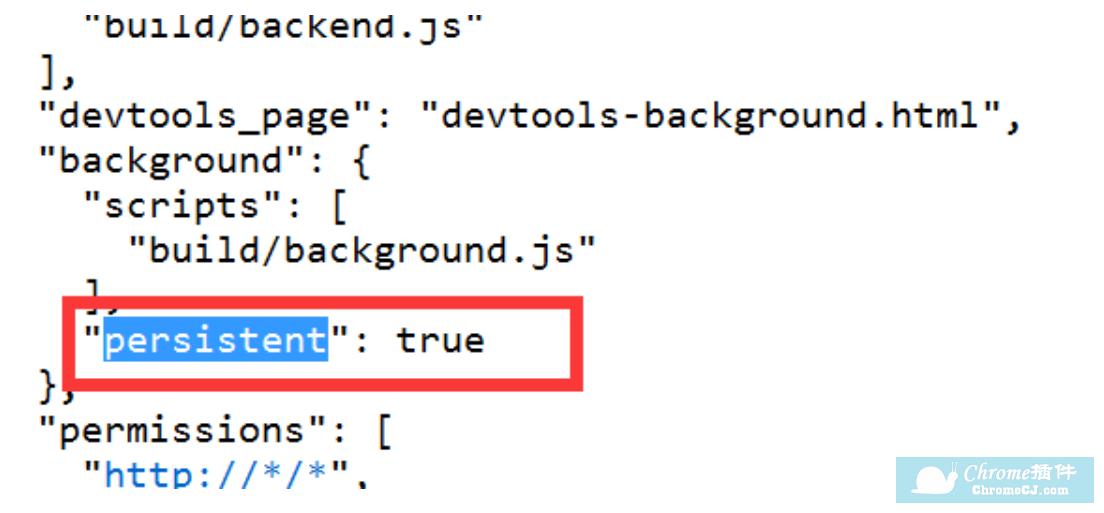
4.修改 manifest.json 文件,找到项目中 shells>chrome>manifest.json。打开该文件,并将 persistent 改为true。

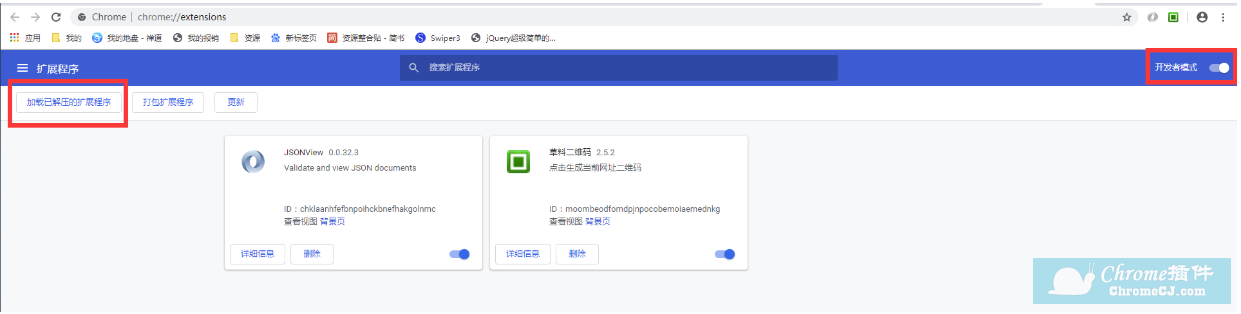
5.在chrome浏览器中,打开>更多工具>扩展程序。开启开发者模式,再点击加载已解压的扩展程序。

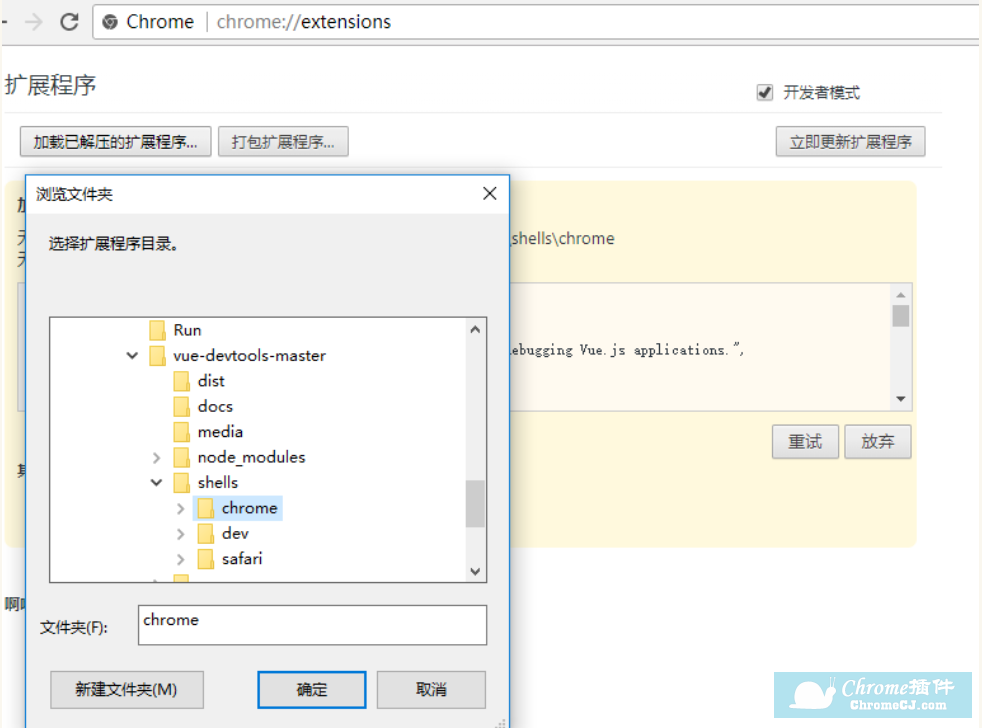
6.然后把shells>chrome文件夹放入

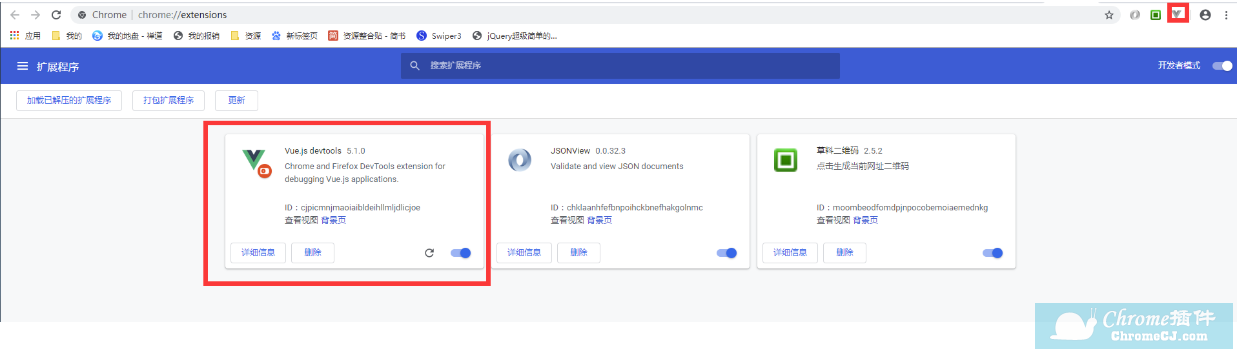
7.插件安装完成后会出现在扩展程序页面,图标会出现在插件栏中。

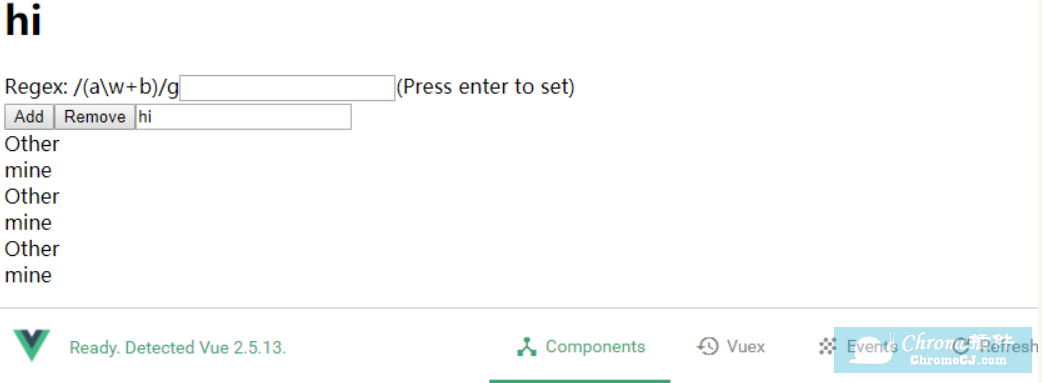
8.在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,

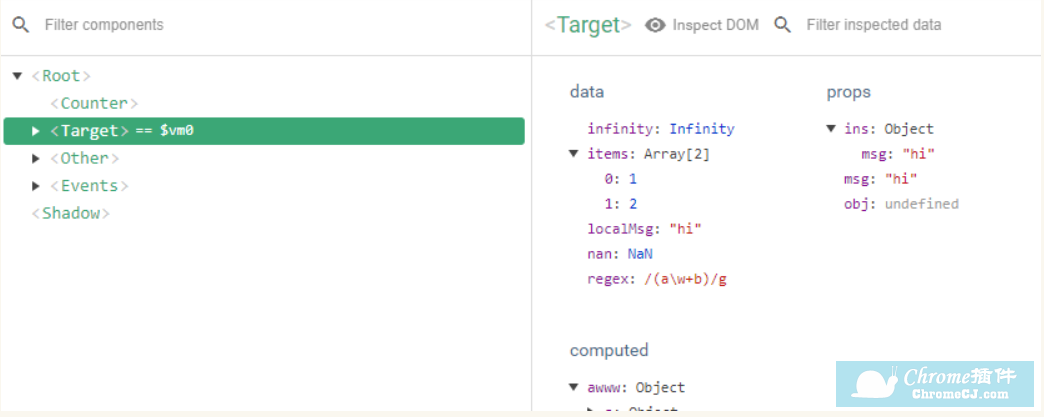
9.打开localhost:8080可以看到插件已经安装并运行了。

vue-devtools的安装方法二: chrome商店下载插件
1.需正常打开chrome商店,搜索vuejs devtools 安装。当然在本站下载也是一样的,下载地址:https://huajiakeji.com/web-development/2019-09/2955/download.html
2、下载成功后,chrome://extensions/ 开发者工具-扩展程序下启用;

vue-devtools的安装方法三:下载chrome插件安装包
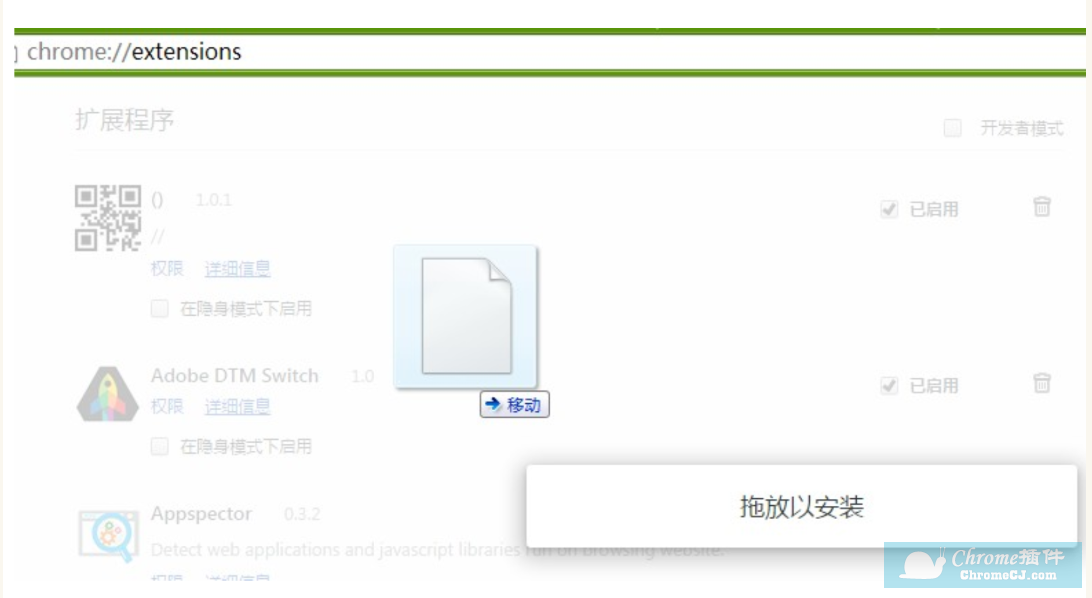
1.在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用。将下载后的.crx文件,拖入即可安装。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
方法一注意事项
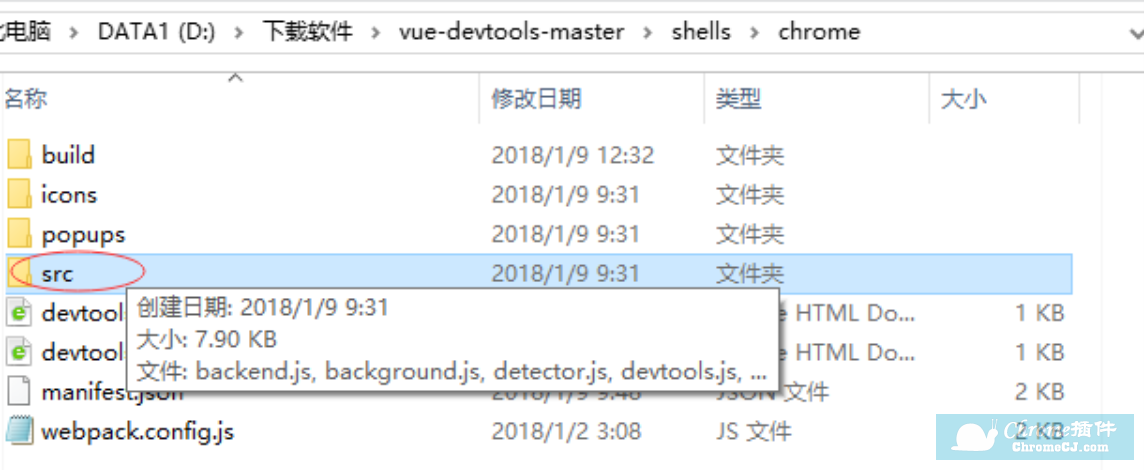
1.npm run build 执行完,会在shells>chrome下的src文件夹里生产如上图所示的几个js文件;

2.若不执行以上命令会报错,无法加载背景脚本"build/background.js",如下图:



 4.7 分
4.7 分

 2.8 分
2.8 分
 2.4 分
2.4 分
