Grunt Devtools的开发背景
在软件开发的过程中,用户会遇到一系列、大量的重复的工具来完成一个项目,比如压缩、调试、单元测试、编译等,使用自动化构建工具能够帮助开发者节省大量的时间,Grunt是一款基于Nodejs而开发的项目构建工具,其拥有着大量的插件来帮助用户完成大部分的构建任务,用户还可以自己开发Grunt的插件来完成一些特殊的任务,今天给大家推荐的这款Chrome插件可以在Chrome的开发者工具中添加对Grunt的工具支持。
Grunt Devtools的简介
Grunt Devtools是一款可以在Chrome浏览器中添加对Grunt构建支持的谷歌浏览器插件,在Chrome中安装了Grunt Devtools插件以后,用户就可以使用Chrome来完成一些Grunt的构建任务,使用Grunt Devtools插件可以把用户比较繁琐的重复的开发任务使用Grunt工具自动化地完成,大大加快开发人员的工作效率。
Grunt Devtools的使用方法
1.在谷歌浏览器中安装Grunt Devtools插件,并在Chrome的扩展器中启动在开发者工具中增加Grunt工具的功能,Grunt Devtools插件的下载地址可以在本文的下方找到,离线Grunt Devtools插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
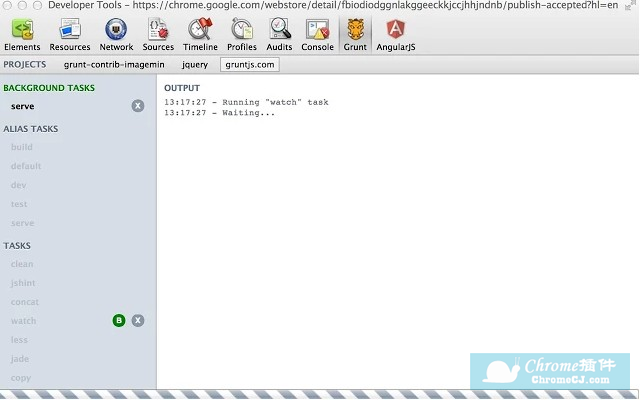
2.在Chrome中安装了Grunt Devtools插件以后,可以启动Chrome的开发者工具,在该工具中Grunt Devtools插件就会集成到开发者工具的一个新的标签页中,点击Grunt Devtools标签页就可以启动Grunt Devtools插件,如果所示:

3.在Grunt Devtools插件中支持后台任务和单窗口中同时运行多个任务等强大工具,用户可以直接在Grunt Devtools插件的操作菜单中选择。
Grunt Devtools的注意事项
1.Grunt Devtools是一款基于Grunt构建工具的Chrome浏览器版。
2.用户可以在安装完成Grunt Devtools插件后,在Chrome的开发者工具中找到它。
Grunt Devtools的联系方式
1.作者:vladfilippov.com。
Javascript世界中的构建插件:Grunt Devtools下载地址
点击下载Javascript世界中的构建插件:Grunt Devtools

