Vue.js devtools 开发背景
做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。我们今天就来了解一下。

Vue.js devtools使用方法
1.你可以从chrome应用商店里找到Vue.js devtools插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Vue.js devtools下载地址。其离线安装方法同:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。

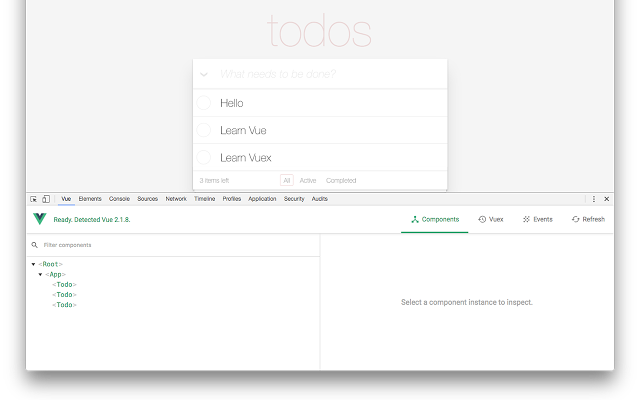
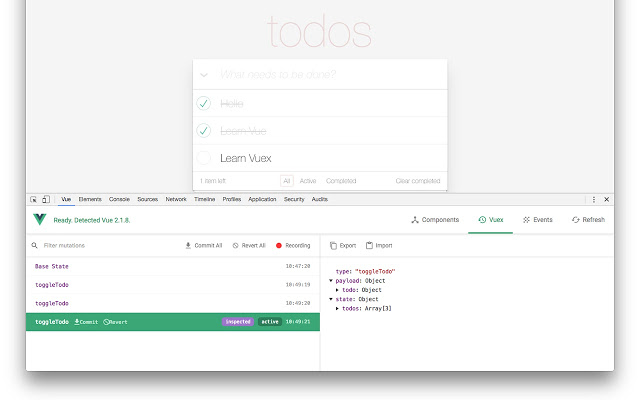
2.打开vue项目,在控制台选择vue,然后就可以操作组件查看信息变化,
Vue.js devtools Chrome插件注意事项
vue.js devtool插件安装后无法使用,出现提示“vue.js not detected”的解决办法
查看更多


 4.7 分
4.7 分

 4.3 分
4.3 分










 3.4 分
3.4 分












 2.4 分
2.4 分


