React Developer Tools 开发背景
毫无疑问调试是开发过程中相当相当痛苦的一件事情,如果没有好的工具配合那就更痛苦了!React是基于Babel的编译转码,到浏览器执行的实际上是es5代码,虽说良好的代码结构转码后可读性还是相当高,但对于很多小白用户来说很难适应。React究竟是什么?Facebook把它简单低调地定义成一个“用来构建UI的JavaScript库”。这个定义也许会让我们联想到许多JavaScript模板语言(比如Handlebars和Swig),或者早期的控件库(比如YUI和Dojo),但是React所基于的几个核心概念使它与那些模板和控件库迥然不同。事实上这几个核心概念非常超前,已经给整个前端世界带来了冲击性的影响。React Developer Tools Chrome插件使用方法
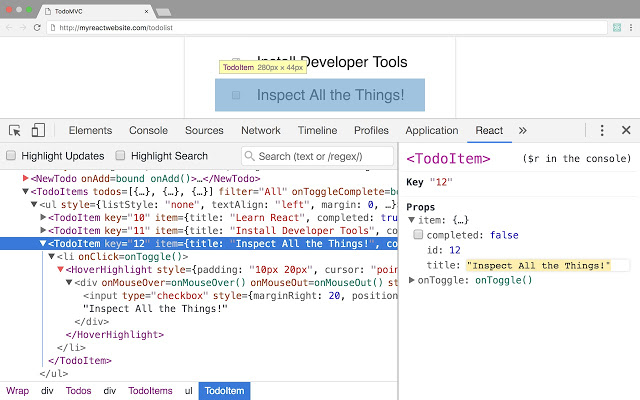
1. Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染。
2.用户可以从本站离线下载react developer tools,其实离线安装的方法同:chrome插件的离线安装方法。最新chrome浏览器下载地址:https://huajiakeji.com/chrome/2017-09/813.html。

3.React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:webpack-dev-server --inline。
查看更多


 4.6 分
4.6 分


 4.4 分
4.4 分


















 3.4 分
3.4 分






