自定义字体换插件背景简介
在我们浏览网页时,有时会遇到一些网站的字体太过于花哨或者字体太小、字体颜色淡等的问题,这些都大大的影响我们的阅读体验,而谷歌浏览器并没有提供字体调节功能,只能对整个页面进行缩放,这样会致使网站图片也跟着发生变化,那就得不偿失了,今天小编为大家带来了一款可以解决上述问题的插件,它就是自定义字体换插件。
自定义字体换插件简介
自定义字体换插件顾名思义,它就是一款可以自定义字体的插件,由Custom Font Changer官方提供,插件具有上百种样式可以更换,还可以对字体大小进行自定义缩放、更改颜色。使用该插件后你就可以一键更换Chrome浏览器中的默认网站字体,还可以对字体大小进行自定义缩放、更改颜色。

关于字体我们还介绍了WhatFont:识别网页上的字体、字体变大插件、Font App:寻找新字体等。
自定义字体换插件功能
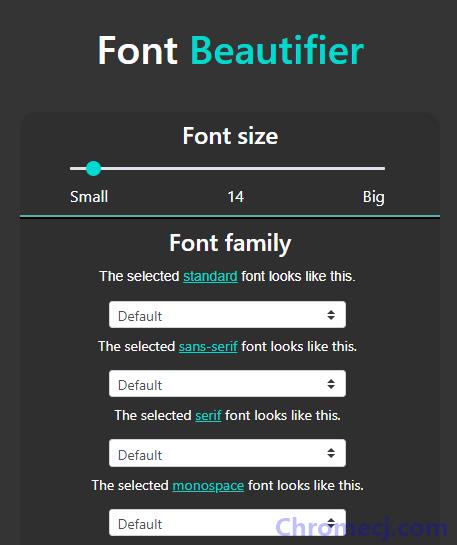
1、调整字体样式
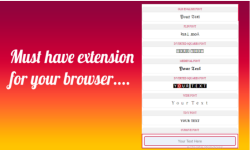
自定义字体换插件最主要的功能就是识别字体,以及一键自定义任意网页的字体。在插件中提供了数百种预设字体,只需选择你喜欢的那一个,就可以立即进行切换,并在浏览器中生效。无需多余操作。
2、调整字体大小
自定义字体换插件弥补了Chrome所没有的缺陷——仅对文本进行缩放。你可以轻松调节字体的大小,并且迅速在当前页面查看效果。
3、、调整字体颜色
自定义字体换插件提供了九种颜色,可以对字体进行更改。让你在不同背景色的网站下也能流畅阅读。
自定义字体换插件安装使用
1、自定义字体换插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中。


5、中间是字体库,选择你喜欢的字体就能立即更换网页字体样式。

6、自定义字体换插件提供了九种颜色,可以对字体进行更改。让你在不同背景色的网站下也能流畅阅读。

自定义字体换插件注意事项
1、自定义字体换插件字体库中的字体大多仅支持英文适配,所以在中文网站上可能出现不兼容的情况。
2、这款字体样式更换工具,可以让你再一键调整之后立即生效,无需刷新,快速简单易上手。
自定义字体换插件联系方式
由Custom Font Changer官方提供


 4.6 分
4.6 分
 4.5 分
4.5 分






 3.0 分
3.0 分









 2.0 分
2.0 分