简体繁体转换chrome插件开发背景
我想大家在浏览网页的时候一定有看到过繁体字的网页,尤其cn社区的中国朋友(特别是台湾 香港还有其它一些海外同胞) 比较喜欢用繁体字, 虽然我们都能看懂繁体, 或者都能看懂简体中文, 但是有时候还是会吃力,觉得累, 有没有方法能自动转换页面呢? 你也许可以用Google Translate, 但是 Google Translate会在页面上方显示一个翻译栏, 毫无违和感。小编是经常要访问一些繁字体的网站去了解一些软件工具,所以每次都繁字体在线转换其实还挺麻烦的,因为需要复制出来黏贴来看的清楚,今天小编终于找到了一款Chrome浏览器插件: 简体繁体转换Simplified and Traditional Chinese。这个插件的好处是:离线也能用(不用联网访问Google Translate), 而且不会在页面的任何地方显示信息, 真正做到润物细无声。就让小编看大家去了解一下吧。
简体繁体转换使用方法
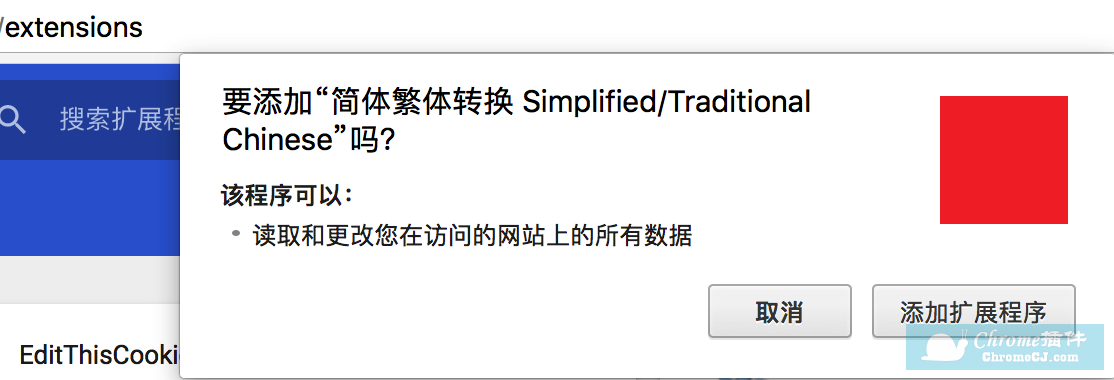
1.用户可以在本站下载离线简体繁字体转换插件,其离线安装的方法参照:Chrome插件离线安装方法即可。最新chrome浏览器下载地址:https://huajiakeji.com/category/chrome/。

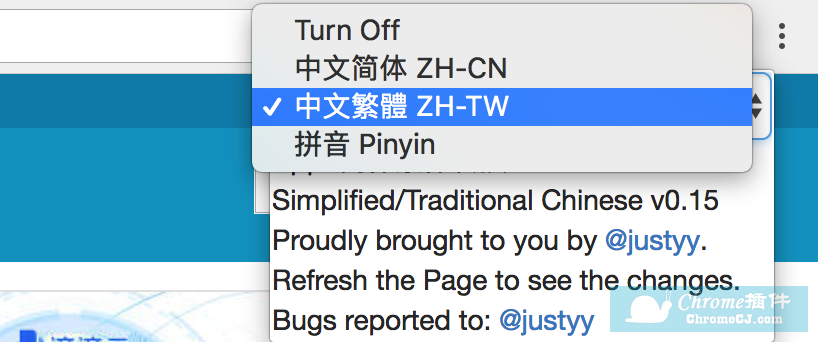
2.简体繁字体转换插件安装成功后,在浏览器右上方可以看到红色五星红旗的按钮,点击查看。

3.选择第二个选项 (ZH-CN) 强行转换成简单中文, 选择第三个选项 (ZH-TW) 强行将当前网页转换成繁体中文。这些选项会保存于浏览器中直到下次更改。

4.我们来看一下效果简体繁字体转换插件。繁字体的网页:

我们再看一下简体字的网友:

5.需要注意的是, 转换是在页面加载的时候进行 (document_idle), 所以您需要刷新 (F5) 才能转换当前已经加载后的页面, 不过对于新的页面则会自动转换, 有时候没有转换可能需要等待一会, 如果没有的话, 请按F5刷新再试。那么我们来看一下huajiakeji.com的网页转换成繁字体的效果吧。



 4.5 分
4.5 分






 3.0 分
3.0 分










 2.0 分
2.0 分