pagenote一页一记插件背景简介
当我们在网页上学习时会用到一些文本高亮的工具来高亮文本的重要内容,比如Noted:网页高亮显示、Multi-highlight等,还需要一些笔记工具标注网页上指定文本,为它们添加注释,比如OurStickys:Chrome特色网页便签纸、OurStickys:网页便签插件等,但是需要一个功能就要安装一个插件显得非常麻烦还占用电脑内存,这是有一款可以能高亮文本可以添加笔记注释还可以将文本分享的插件就非常的重要了,而小编今天为大家介绍的就是这样一款插件,它就是pagenote一页一记。
pagenote一页一记插件简介
pagenote一页一记插件是由国人开发者提供的一款功能强大的网页标记插件。它能将任意网页变成笔记本,支持高亮关键字、添加笔记。支持导入导出。还也可以生成分享链接,让好友看到你的笔记。

pagenote一页一记插件功能
1、文本高亮
高亮网页里的关键内容。支持多种颜色,可锚点定位。
2、网页笔记
一页一记:把笔记留在网页里,不用单独在记事本存储。下次打开笔记自动出现。
3、智能书签
根据标记智能创建、删除书签。还可为网页添加标签,方便管理、查找。
4、网页快照
对网页进行快照保存。刻下当前访问内容,网页内容变了也能查看历史记录。
5、导入导出
支持备份、还原,还可导出多种格式:JSON、Markdown
6、分享
让好友一眼就知道你的分享重点。可区分仅分享标记或分享整个网页。
7、个人主页
拥有自己的私人网页管理主页。管理你自己的知识星球。
pagenote一页一记插件安装使用
1、pagenote一页一记插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2、最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。

3、插件安装后会出现在浏览器右上方的插件栏中。

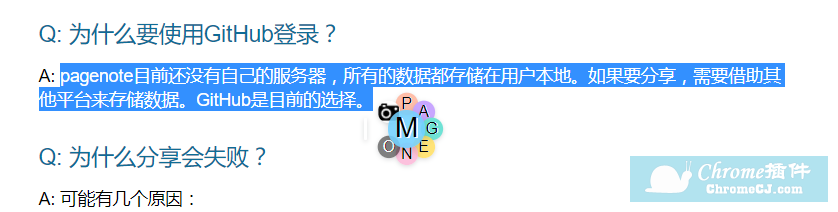
4、划词选中需要标注的文本,点击光标旁边的色块为它选择高亮的颜色。

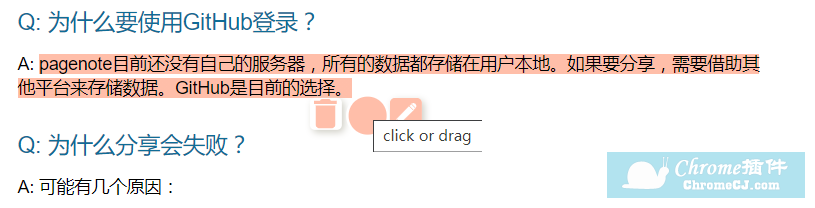
5、点击光标右侧的笔记本图标,添加笔记内容。

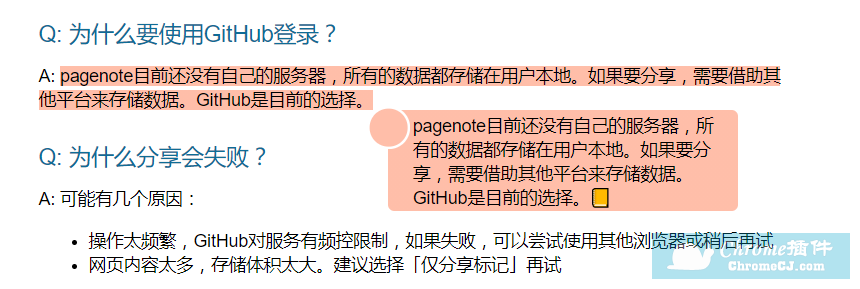
6、添加完成后的效果如图所示。

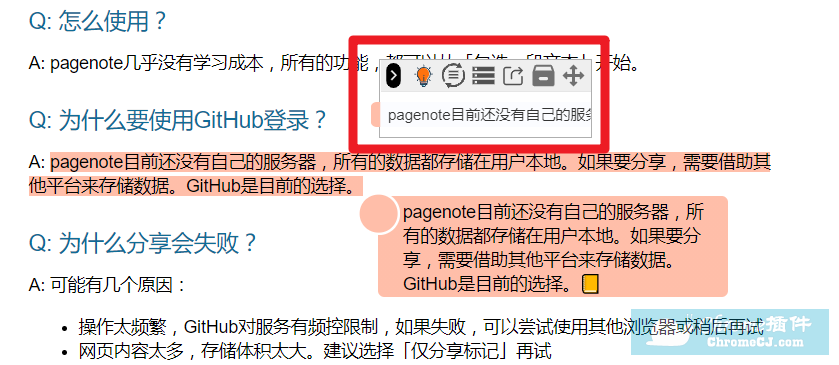
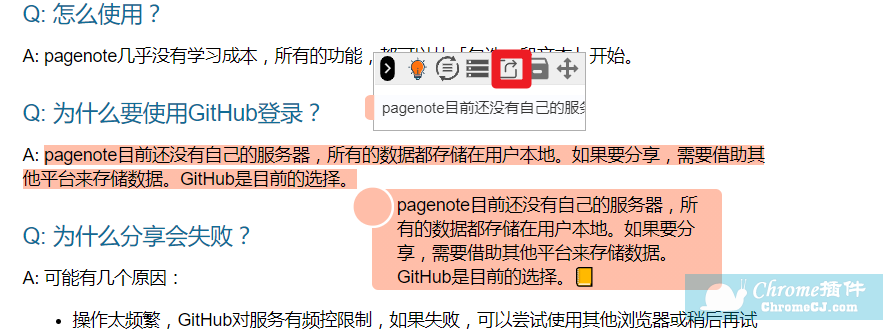
7、在添加首个笔记后,插件会自动在页面上显示一个小的菜单框,通过它可以快速查看当前页面所有笔记、取消高亮等操作。

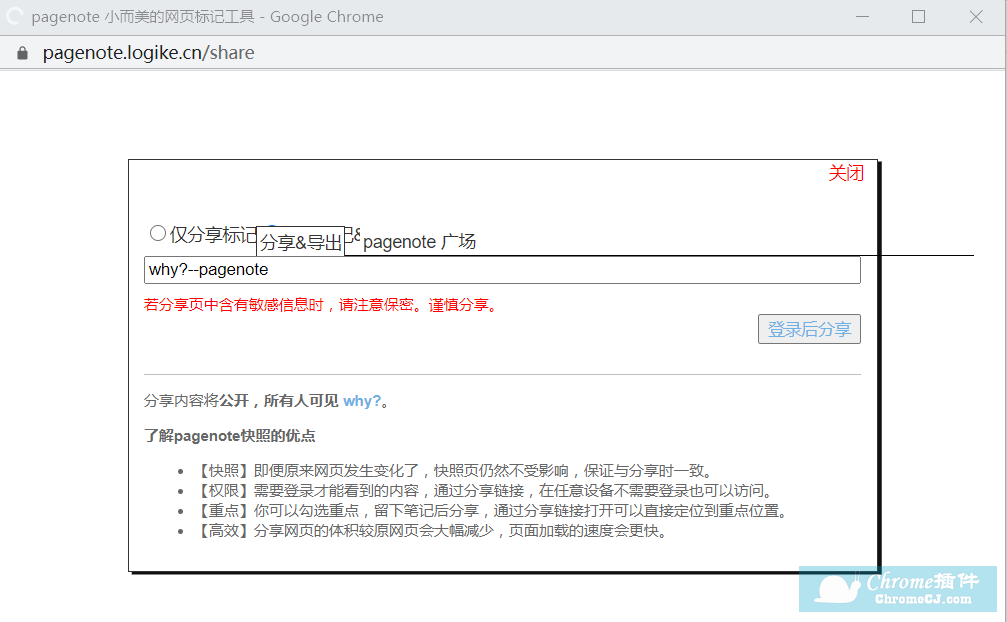
8、点击下图标志可以将笔记分享。

效果如图,注意登录后才可分享。

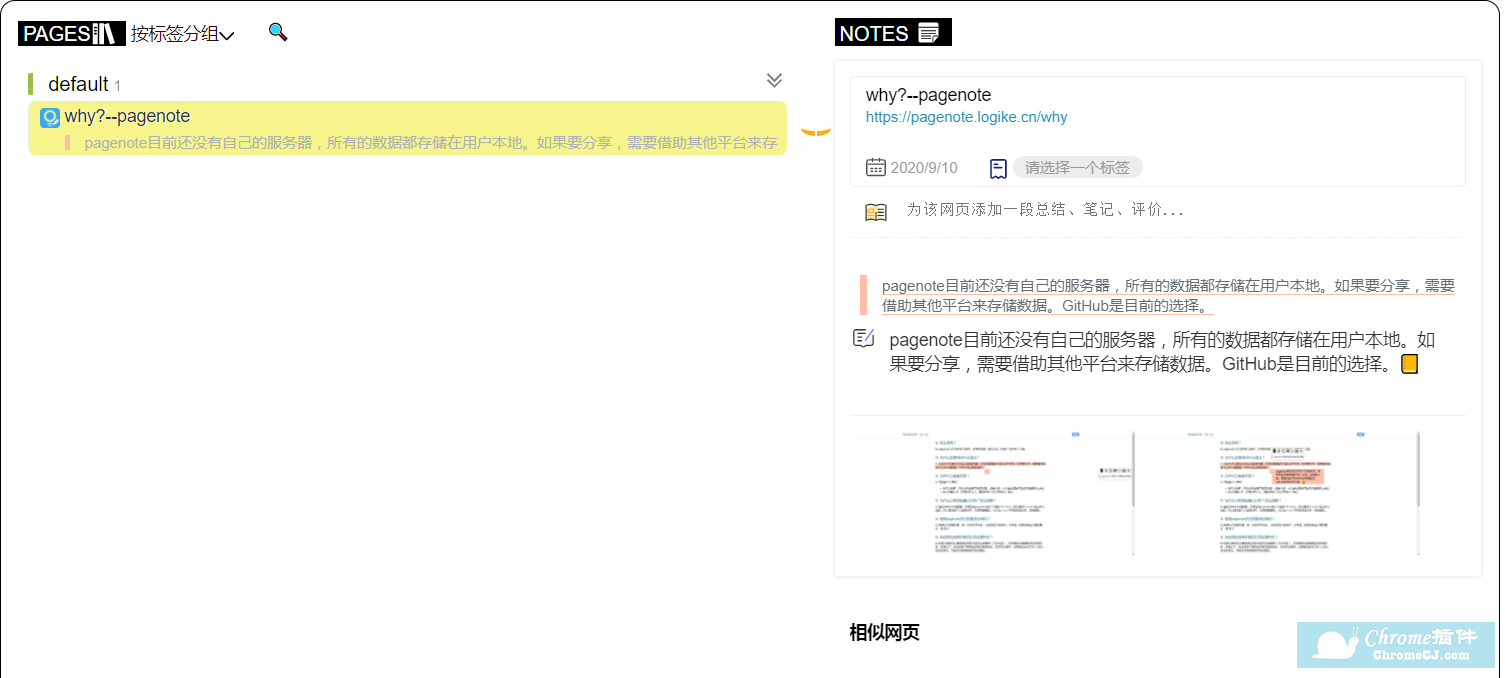
9、点击下图标志可以查看目前的所以笔记。

效果如图:

10、在插件的选项中,还可以对它进行更详细的设置,比如配色方案、快捷键、页面最大标记数量等等。

pagenote一页一记 - 功能强大的网页标记插件下载地址
点击下载pagenote一页一记 - 功能强大的网页标记插件


 4.0 分
4.0 分


 3.3 分
3.3 分






![Airsketch – 截图、标记、录屏工具 [macOS]](/Content/UserImages/80539c3d-b8b7-424a-93d7-f063062a979b-2018-9-23-223328-thumbnail.png)
