Save All Resources插件背景简介
当我们在网页上看到一个好看的H5页面,或者是相当酷炫的JS动画,一个很自然的想法就是F12,然后下载资源占为己有。F12是前端开发人员的利器,在Chrome开发者工具中,调试时使用最多的功能有:ELements(元素)、Console(控制台)、Sources(源代码),Network(网络)等。其中,Sources可以找到当前页面使用的所有资源。如果你要做一个横向轮播图的特效,然后找到的网页如下所示:

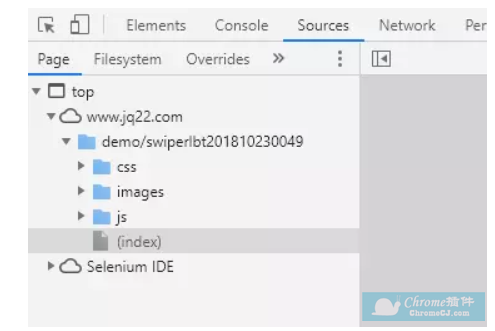
它的Sources文件内容如下图:

要保存网站内容,一种做法是直接右键另存为整个网页。虽然有时网页也能正常运行,但不可避免地丢失了网站文件夹结构。当然,你也可以在Sources中挨个文件地另存为,然后重新建立文件夹结构。但此种做法,只能应对资源量较少的网页,而且操作繁琐。这里,推荐一个谷歌浏览器插件:Save All Resources。
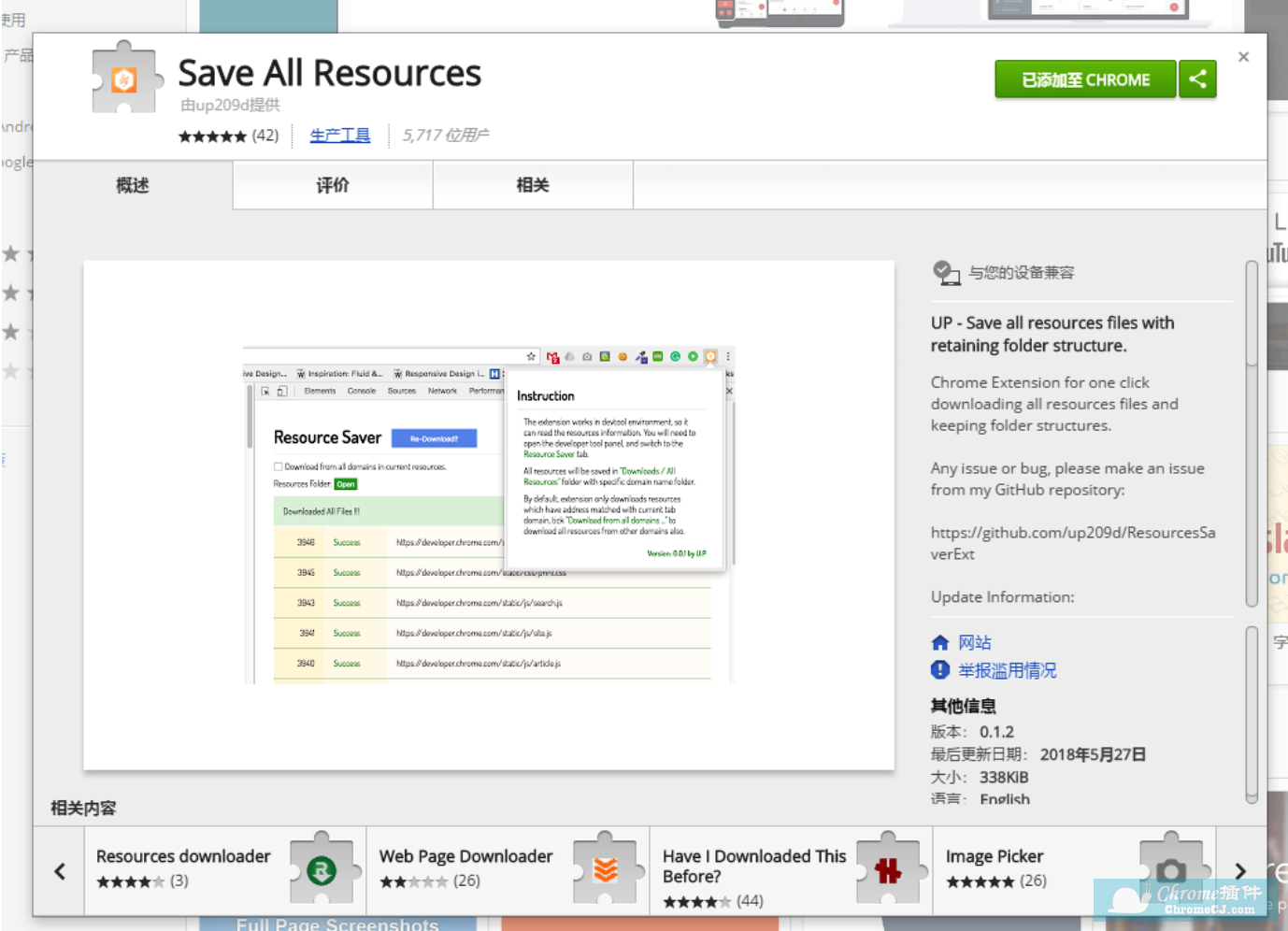
Save All Resources插件简介
经常在仿站的时候回遇到下载别人的图片、css、js等资源,发现要一个个的手动下载。直接使用仿站工具有时候觉得比较麻烦而且会打乱目录结构。Save All Resources插件可以一键下载当前网站所有资源。

Save All Resources插件使用方法
1.Save All Resources插件离线安装的方法参照一下方法:老版本Chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

2.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。安装好后即可使用。
3.安装好以后会出现个图标,大概就是这个样子,

4.审查元素,审查元素后,翻到最后一个选项,点击Save All Resources即可

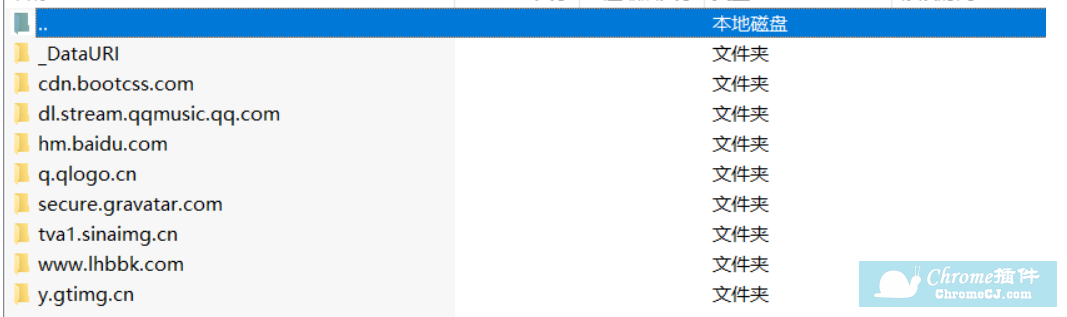
5.下载内容是一个压缩文件,解压后如图:
Save All Resources插件联系方法
github地址:https://github.com/up209d/ResourcesSaverExt
Save All Resources - 一键下载网页资源下载地址
点击下载Save All Resources - 一键下载网页资源


 4.6 分
4.6 分

 4.5 分
4.5 分















 3.3 分
3.3 分







![Downie 4 for mac 视频下载工具[正版特惠]](/Content/UserImages/532c8aa9-db0d-4494-b05d-aef110368ef5-2020-3-8-02545-thumbnail.png)