Tab Modifier开发背景
作为一名Web开发人员,会需要在Chrome中使用一个快速的UI元素来了解该选项卡的环境,比如我经常使用同一网站的多个版本:本地,前期制作和制作。但是当我们有多个标签“我的网站”时,不容易找到适当的选项卡。于是我们需要一款chrome选项卡修改器,为网站标题添加特定匹配的前缀。例如:
[DEV]我的真棒网站:.local.domain.com
[PREPROD]我的真棒网站:.preprod.domain.com
[PROD]我真棒的网站:.domain.com
之后,我添加了更多的功能,如“自动别针”,自定义图标等等。这就是我们今天要介绍的Tab Modifier。
Tab Modifier使用方法
1.用户可以在本站下载Tab Modifier的最新版离线安装,离线安装Tab Modifier chrome插件的方法怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2017-09/813.html。
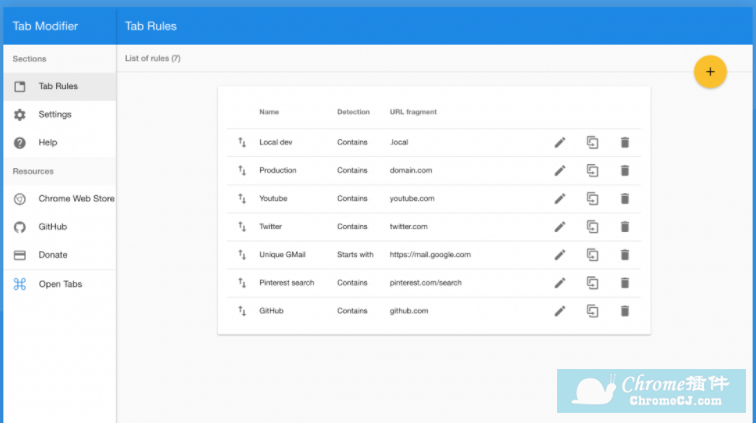
2.安装成功后,用户可以对Tab Modifier进行设置tab rules,如下图所示:

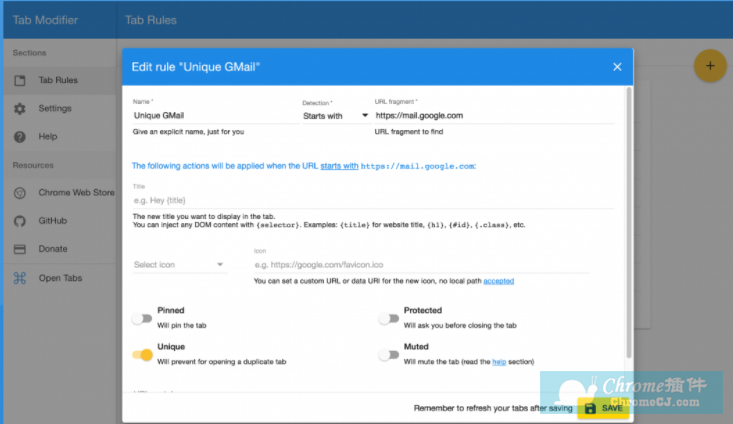
3.Tab rules的详细设置如下:

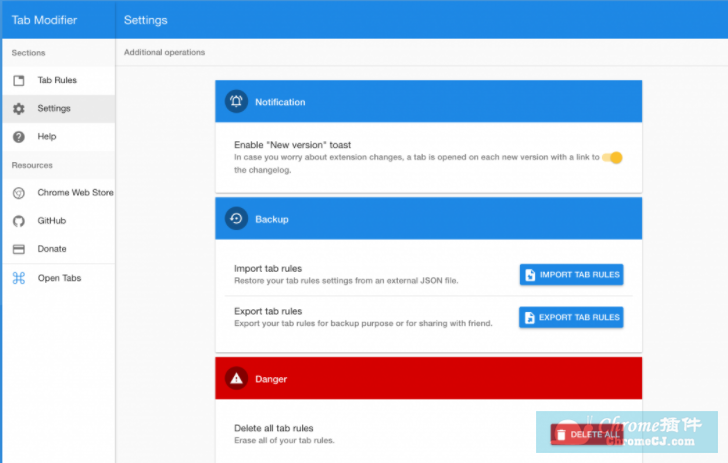
4.用户还可以在Tab Modifier对标签页的tile背景,通知显示等做设置,如下图所示:

5.设置我们设置如下:
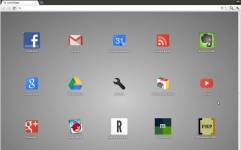
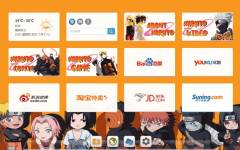
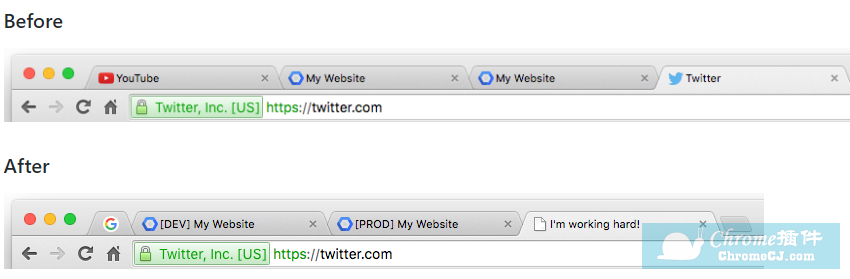
Youtube标签已被修改:使用Google图标和固定状态。
我的网站标签已被修改:在标题中使用前缀。
Twitter标签已被修改:使用默认的Chrome图标(白皮书),并重新命名为“我正在努力!”。
我们看看效果图:

Tab Modifier联系方式
https://github.com/sylouuu/chrome-tab-modifier


 4.5 分
4.5 分
 4.5 分
4.5 分