Local CDN 开发背景
我们在浏览某些网页的时候,会发现有些网站打开的特别慢。那是因为基本上目前的网站都会加载各种 js 文件,所以一个网站打开的速度慢除了网速、服务器等各种因素外,还有一个原因就是用了外部的 JavaScript(JS文件),导致网站加载速度慢。而为了访问速度更快,网站们一起使用同一个 js 文件会让用户减少加载的次数,也变相提高了速度,而一些大网站会提供这些 js 文件,最普及的当属 googleapis、microsoft 这些。还有一部分原因是中国互联网无法访问某些js文件,导致一些没有的网站由于使用了这些 js 文件而非常缓慢,常常无法打开。 Local CDN这款Chrome扩展插件可以把常用到 JS库缓存到本地,这样你打开网站加载速度就会大幅度提高。熟悉Firefox的用户应该有听过Decentraleyes扩展。利用 Local CDN 后,它会帮你劫持这些常见的 js 文件到它自身,也就是保存在 Chrome 扩展里的 js 文件,由于是本地文件,那速度简直快的飞起,就算是国内 js 文件,也不会有本地的速度快。

Local CDN 简介
什么是“Local CDN”扩展,它是如何工作的?顾名思义,这个扩展提供了对最流行的CDN库的本地访问。这意味着每当一个页面请求一个已知的库时,连接就会被截取并重定向到一个本地等价物。通过这种重定向,您的浏览器可以立即从本地存储库访问资源,而不是从CDN服务器获取资源。这有助于增加你的浏览器速度和减少加载时间大多数库大小约为几百KB。
在制作网站或博客时经常使用一些外部的 JavaScript 链接库,例如最常看到的 jQuery、AngularJS 或 CSS 框架,但 JavaScript 程序通常伴随着拖延网站加载速度的问题,因此才会有所谓的免费开放式 CDNs 服务用以改善网站效能,这些服务多由世界级企业提供,例如:Google、Microsoft 和百度、新浪网等等, 只要以 CDN 提供的网址来存取 JavaScript 程序就有减少主机流量、加速网站加载等效果,现阶段来说非常建议使用。本文要推荐一款 Google Chrome 浏览器扩展Local CDN能改善这类问题,Local CDN 会辨识已知的开放式链接库,将 JavaScript 下载、缓存在本机磁盘,以后再开启相同程序时就不用重新下载,不仅能节省网络流量,更大的帮助是加速网站加载速度。
这个Local CDN扩展支持什么内容传递网络?
这个扩展是一个叉decentraleyes Firefox扩展,在这一点上,所有的CDN网络所支持的decentraleyes还支持“本地CDN”的延伸。
这是支持的主机名列表:
ajax.googleapis.com
ajax.aspnetcdn.com
ajax.microsoft.com
cdnjs.cloudflare.com
code.jquery.com
cdn.jsdelivr.net
yastatic.net
yandex.st
libs.baidu.com
lib.sinaapp.com
upcdn.b0.upaiyun.com
cdn.bootcss.com
cdn.css.net
cdn.staticfile.org
这个Local CDN扩展支持什么库?
以下所有流行库的所有版本都支持本地重定向:
angular
backbone
dojo
ember
extCore
jQuery
jQueryUI
modernizr
mootools
prototypeJS
scriptaculous
swfobject
underscore
webfont
Local CDN使用说明
1.在谷歌浏览器中安装Local CDN插件,并在Chrome的扩展器中启动Local CDN的功能,Local CDN插件的下载地址可以在本文的下方找到,离线Local CDN插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。安装后就会在需要时自动执行,无须额外设置。

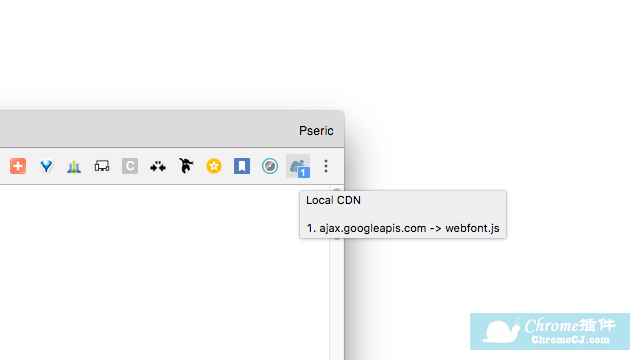
2.当你在浏览的网页内有 Local CDN 支持的组件时,它就会在图标右下角显示已经缓存暂存的组件数量,将光标移动到上面可以看到储存在你本机计算机上的 JavaScript 组件。正常情况下,当 Local CDN 处理了 js 文件后会在图标上显示一个数字,而如果你非要确认一下,那么打开 Chrome 的开发者工具 > 网络,然后刷新当前页面,看到 307 的状态码就是成功了。

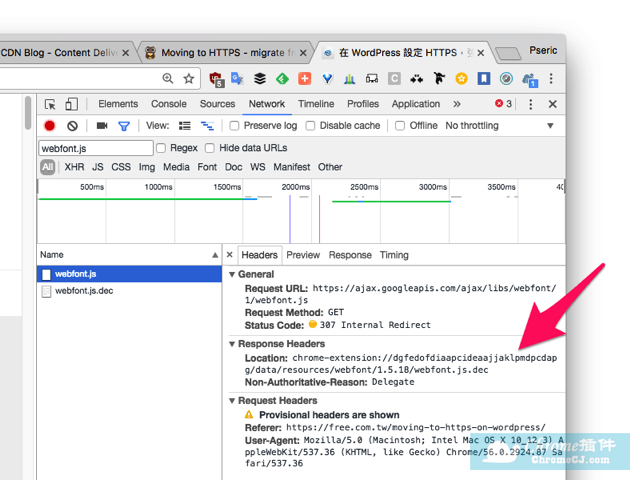
3:打开 Google Chrome 开发者工具,也能看到组件加载情形。 例如下图的 Webfont.js 已经由 Google CDN 缓存到你的计算机,未来在开启含有相同元素的页面时就会自动从你的本机计算机里读取这个文件,加载速度一定比任何的开放式 CDNs 来得更快。

简单的测试一下吧,我们打开微软必应翻译的网站,就可以验证到这个扩展已经检测到并正在生效了。需要说明的是,Local CDN 也是一项开源项目,有兴趣的话可以从 GitHub 找到更多说明。
Local CDN注意事项
1.安装Local CDN 可能会与HTTPS Everywhere 冲突。出现如下提示信息:

Local CDN联系方法
内容由yokris.dev提供
Local CDN:缓存JS文件到本地,提高网站加载速度下载地址
点击下载Local CDN:缓存JS文件到本地,提高网站加载速度


 4.2 分
4.2 分


 3.1 分
3.1 分


