斗鱼HTML5播放器插件概述
我们在使用斗鱼直播观看视频的时候应该会遇到FLASH播放器卡顿,CPU利用率很高的情况。而且目前的主流趋势行情就是FLASH的没落,HTML5的盛行。我们今天要介绍的就是一款可以替换斗鱼TV的斗鱼HTML5播放器.使用了 flv.js 内核提供的直播流播放, 用 JavaScript 实现了斗鱼的弹幕协议, 并支持发送弹幕和送礼物.视频播放基于 flv.js, 弹幕发射使用 CSS3, 弹幕协议通过自制一个很小的 Flash 与 JavaScript 通信, 在 JavaScript 中实现斗鱼的弹幕协议.由于斗鱼使用了 HTTPS, 受到 Mixed Content 限制, 只能在 Background 页面 fetch 视频内容再传到 Content Script 给 flv.js 进行播放.小编觉得斗鱼HTML5播放器的开发者实在是厉害,无私贡献资源,向作者表示敬意!
斗鱼HTML5播放器插件使用说明
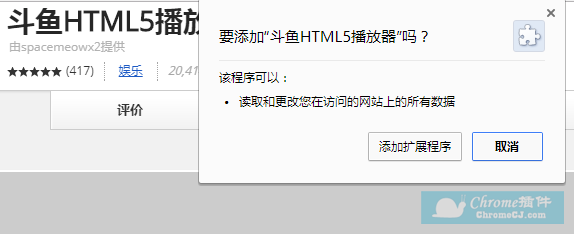
1.用户需要直接在chrome应用商店在线安装,或许在本站下载离线安装,其安装方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。

2.因为 Flash 播放器是直接连 TCP 的, 而纯 JS 是完成不了的…HTML5 有 WebSocket 然而斗鱼的弹幕服务器并不支持.于是在 GitHub 上找了个 JSocket 然后魔改了一下, 比如把 Flash 和 JS 的通信用 Base64 编码了一下, 因为斗鱼的弹幕协议是二进制包而不是基于字符串的。
3.斗鱼的 Flash 播放器其实连了两个弹幕服务器, 一个专门用于接收弹幕, 另一个用于传输房间信息, 送礼物和发送弹幕, 好在传输协议都一样, 只是功能不一样而已. 之后我把前者叫做弹幕服务器, 另一个叫做信息服务器.
斗鱼HTML5播放器插件注意事项
1.关于弹幕:弹幕连接基于Flash, 需要加载一个很小的swf来连接弹幕服务器.如果看不到弹幕 请检查地址栏右侧有没有Flash被禁用的图标.
2.要求 Chrome 版本大于等于 49 (仅在54+版本测试过),打开斗鱼的直播间, 如果没有错误, 播放器就已经被自动替换。
注: 如开启了 chrome://flags/#extension-active-script-permission, 请注意允许扩展程序在所有网址上运行, 否则会没有权限运行.
斗鱼HTML5播放器插件联系方法
1.内容由spacemeowx2提供。
2.GitHub: https://github.com/spacemeowx2/DouyuHTML5Player


 4.5 分
4.5 分
 3.7 分
3.7 分
 3.0 分
3.0 分


 2.2 分
2.2 分
