扩展管理器插件开发背景
chrome插件的确极大的提高工作效率和用户体验,但是当Chrome 扩展越来越多的时候,有效方便地管理也就成问题了。插件太多搜索框变短? 你拖动一下就好了嘛~但拖动只是隐藏了, 并不能减少插件对内存的占用,最好的解决方法是, 对插件进行分组, 按照场景启用不同组的插件。比如工作场景下启用React、XPath、Vue,娱乐场景下启用超级马里奥、哔哩哔哩助手,扩展管理器这款插件就可以帮你做到,还能一键开启关闭插件、智能搜索等,可是比原生的扩展管理器方便快捷很多呢。
扩展管理器插件简介
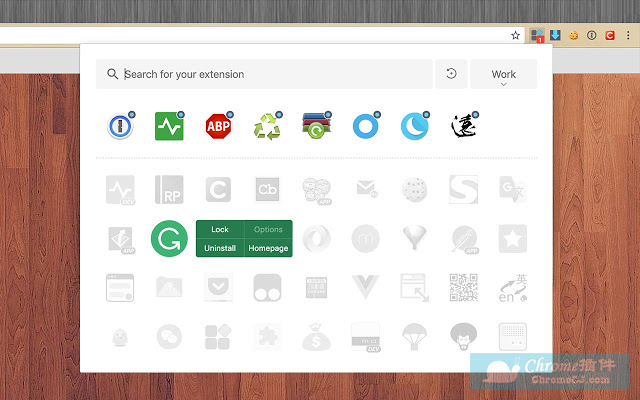
扩展管理器可以一键管理所有扩展,快速开启/禁用、批量闪电管理,智能排序,右键卸载、锁定、选项配置,角标提醒,大小布局随心配。快捷、简单、安全。
一键开启/禁用扩展
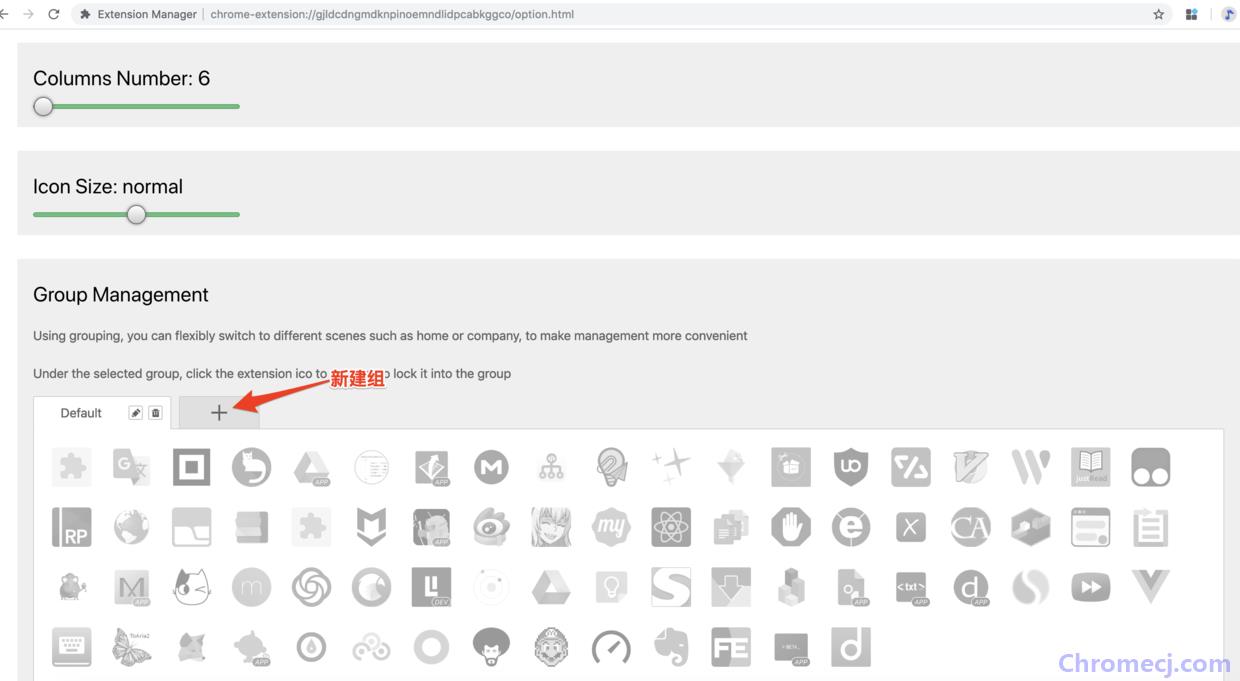
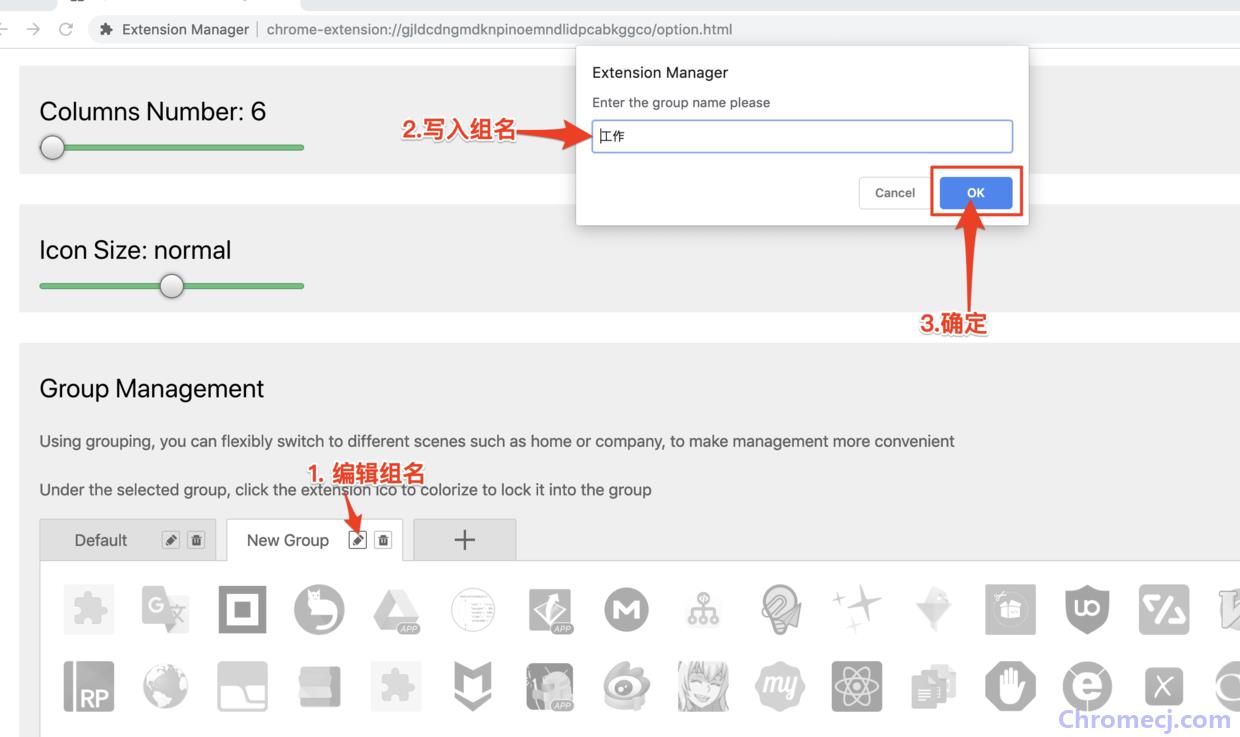
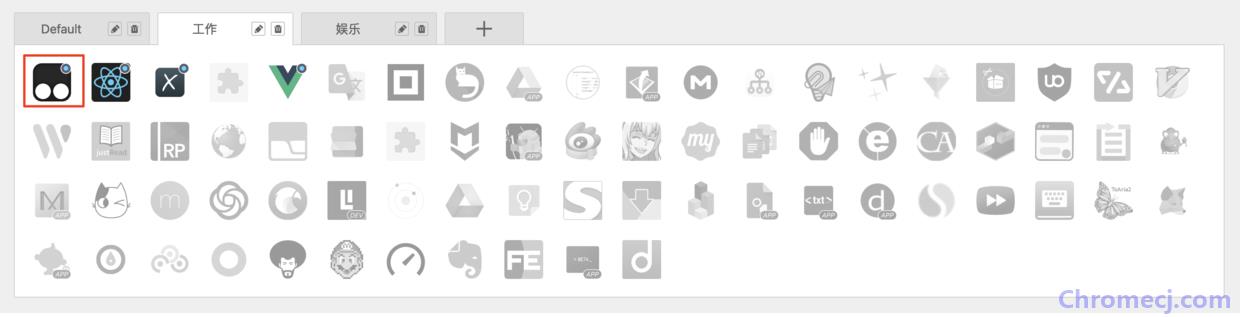
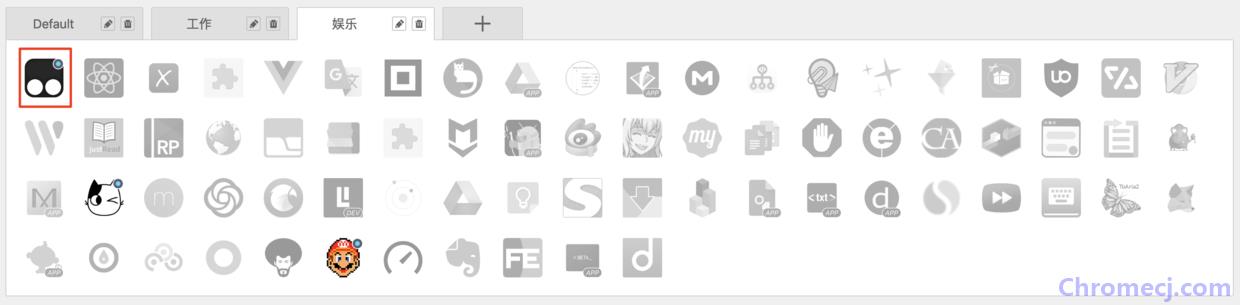
1. 闪电分组:根据场景快速开启/禁用扩展组(被锁定或主题类扩展除外)
2. 智能排序:可根据您的使用频率智能排序(默认根据名称排序)
3. 右键菜单:提供锁定、卸载、选项配置、主页、APP运行等快捷功能
4. 智能搜索:通过关键字或词组快速找到需要的扩展
5. 角标提醒:实时显示扩展状态,用完后提醒重置,减少资源占用(被锁定或主题类扩展除外)

扩展管理器插件使用方法
安装扩展管理器
离线安装扩展管理器 Chrome插件的方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:https://huajiakeji.com/chrome/2014-09/177.html。
Chrome插件离线安装出现"程序包无效CRX-HEADER-INVALID"参考Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法。

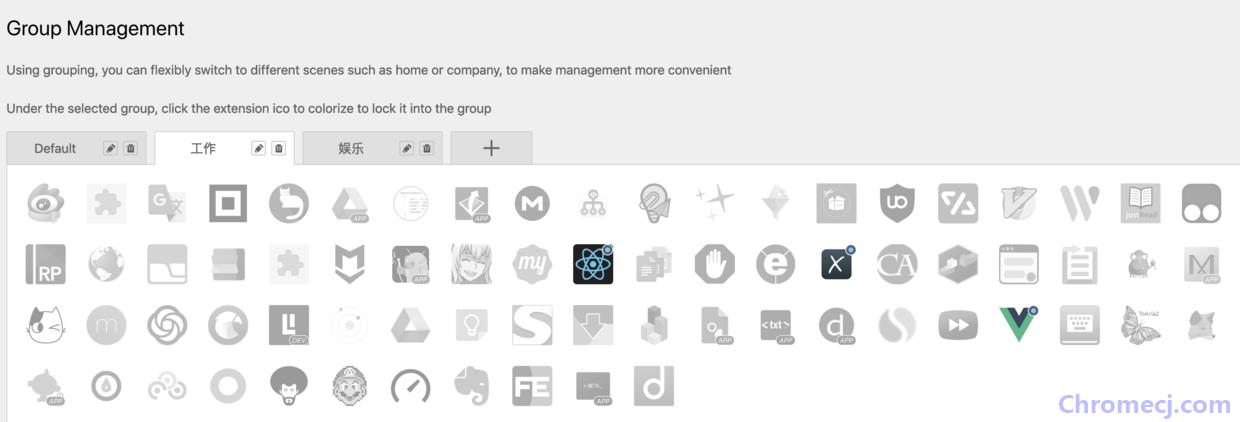
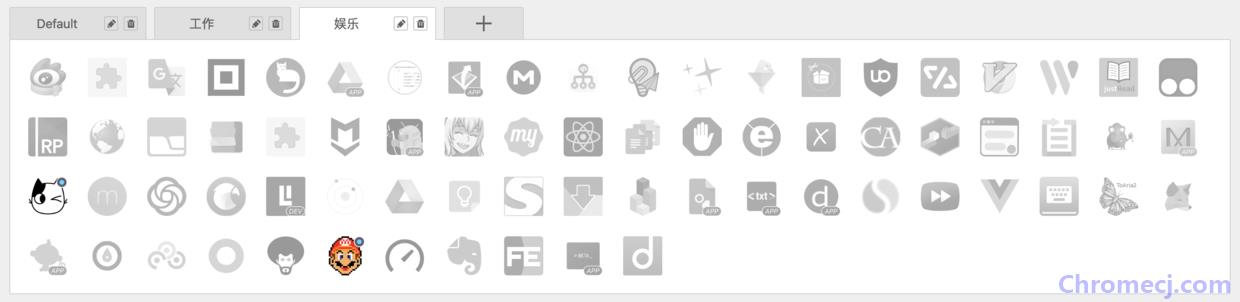
扩展程序分组







油猴子内心OS: 我一个能抵得上他们一群~相信细心的程序员小伙伴会发现,工作和娱乐面板的图标顺序是一致的, 官方给出的解释是在扩展管理器中, 插件图标会根据您的使用频率智能排序。
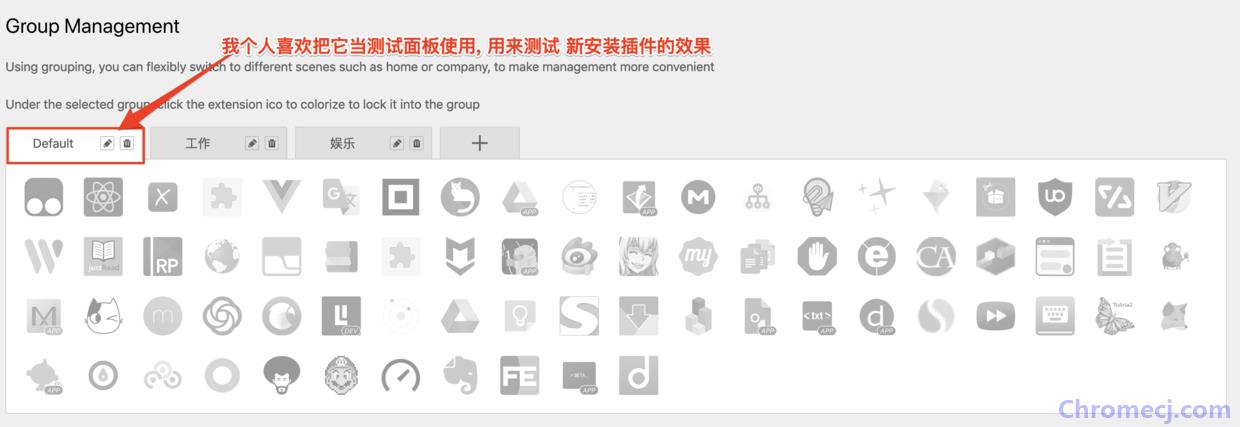
扩展管理器Default面板的妙用

我喜欢尝试新的插件, 但新的插件效果,可能会受到已安装插件的干扰, 所以需要一个纯净的浏览器环境进行测试(禁用所有已安装的插件, 只启用新插件), 我可以在Default组只放入待测试的插件, 然后切换到Default组,就可以安心测试新插件的功能了。
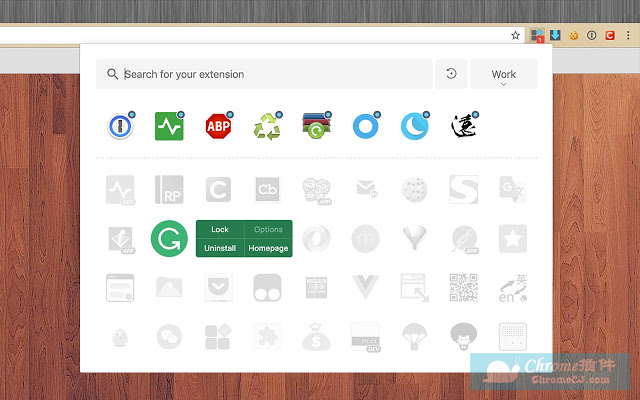
快速搜索插件
扩展管理器为我们提供了很好的用的搜索功能,帮助我们快速启用插件。

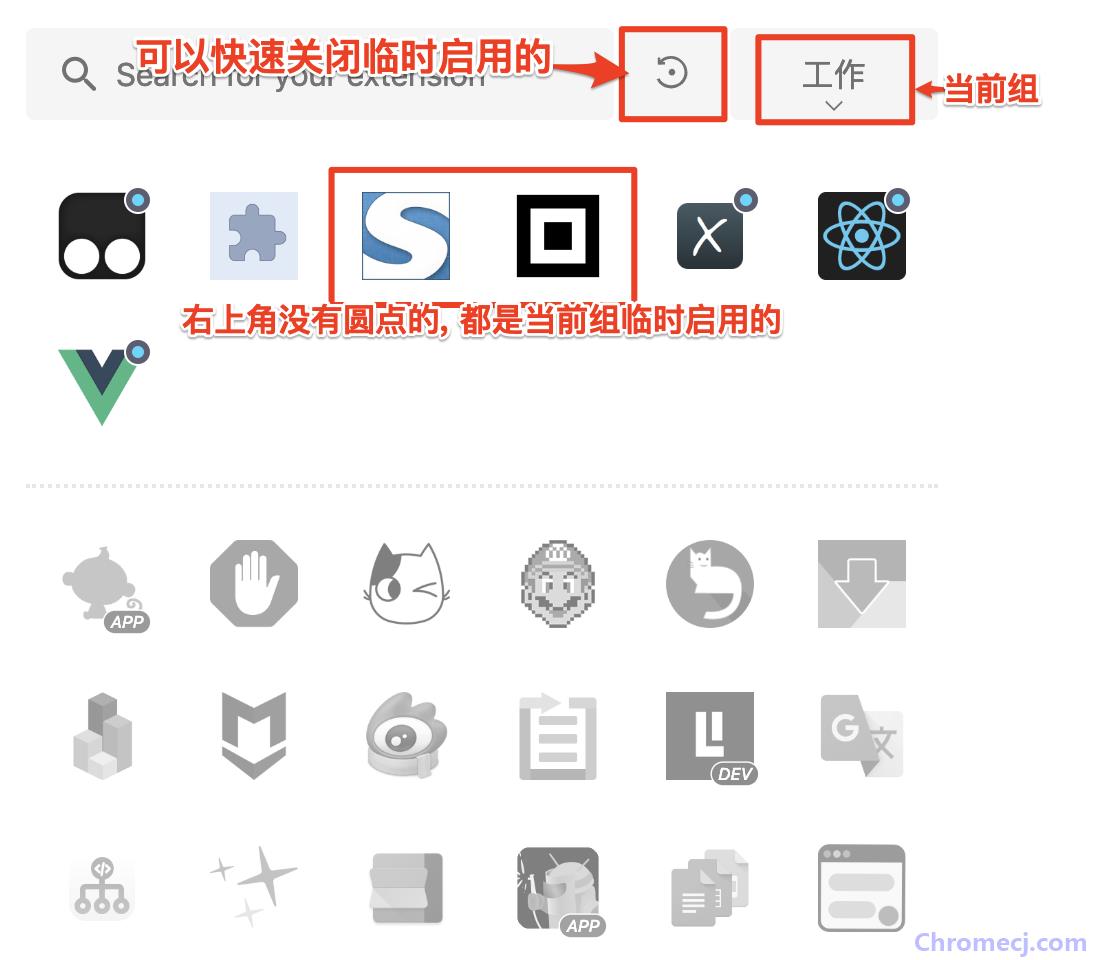
快速还原插件组
我们可能需要在工作插件组,临时添加一个二维码插件, 一个截图插件, 用完后, 需要恢复工作插件组到原来的状态。

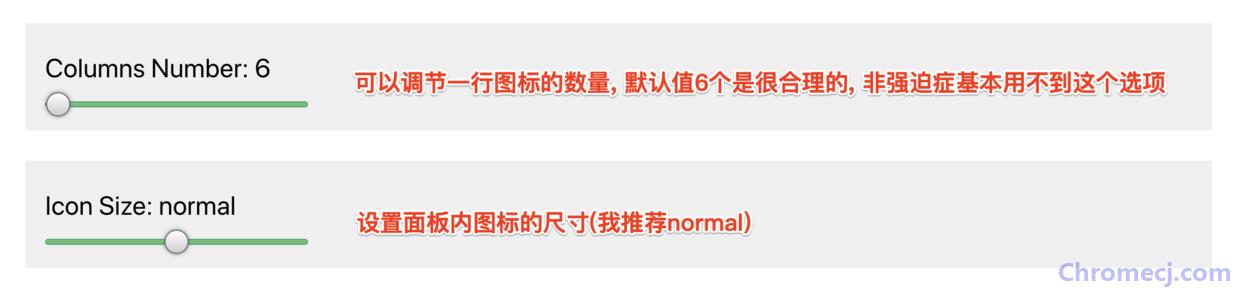
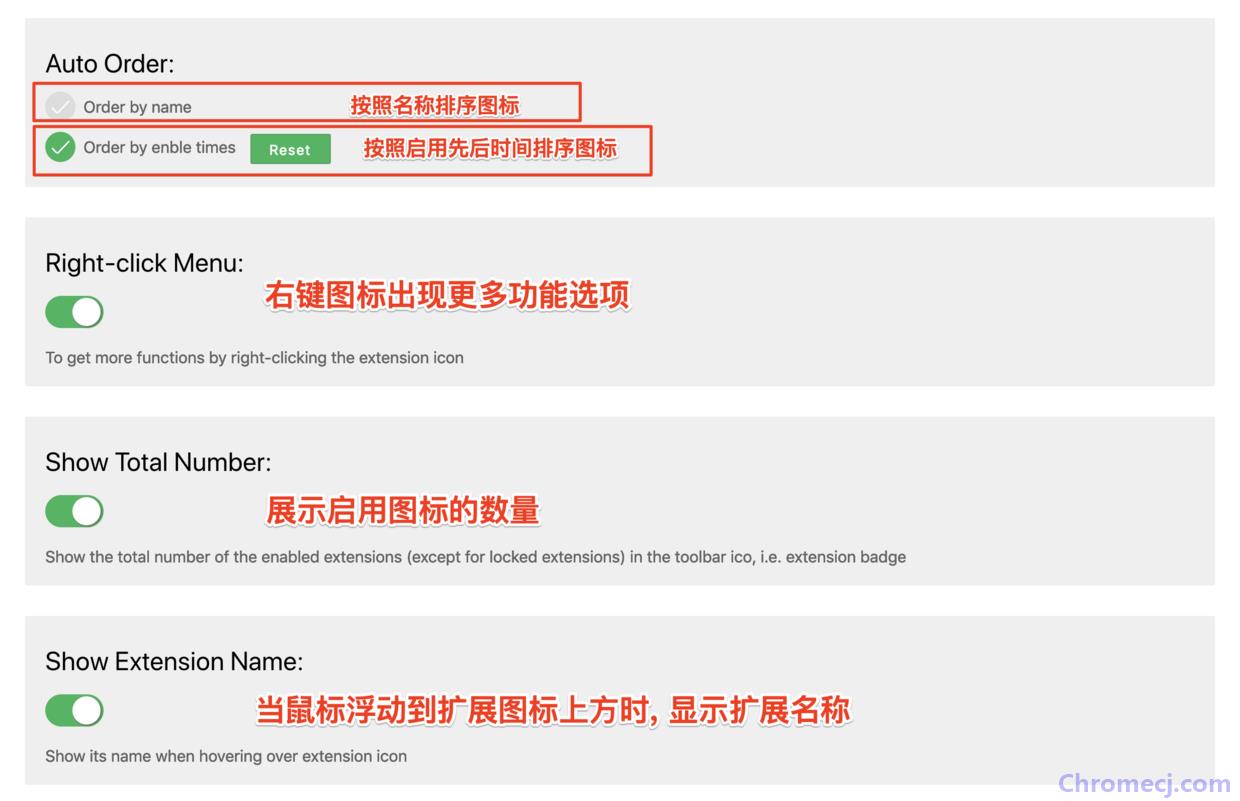
一些后台的其他选项
扩展管理器适合安装多个Chrome扩展的爱好者, 如果你使用的扩展超过了10个,可以尝试用扩展管理器管理一下你的chrome扩展~
扩展管理器插件Chrome应用商店下载地址:
https://chrome.google.com/webstore/detail/extension-manager/gjldcdngmdknpinoemndlidpcabkggco
备注:本文属于Chrome插件英雄榜 项目的一部分, 项目Github地址: https://github.com/zhaoolee/ChromeAppHeroes



 4.0 分
4.0 分







 3.1 分
3.1 分








 1.6 分
1.6 分