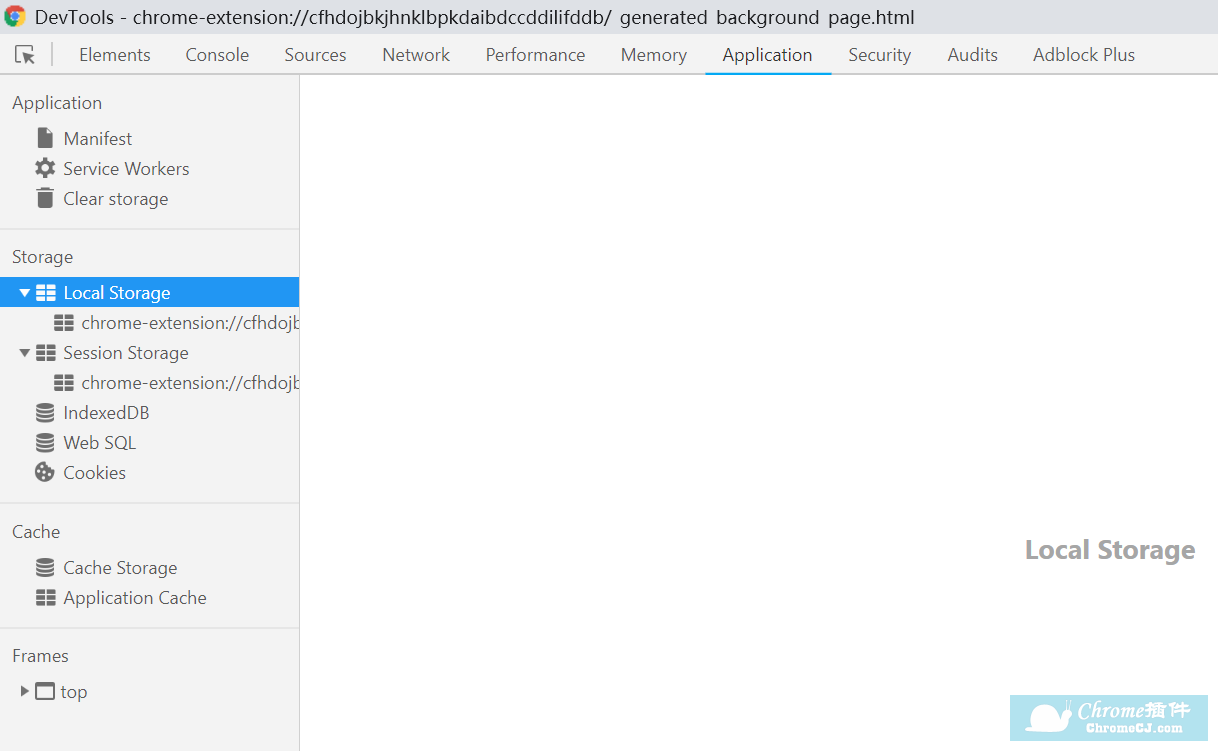
Google Chrome浏览器扩展可以使用如下任何一种存储机制:
HTML5的localStorage API实现的本地存储(此处略)
Google的chrome.storage.* API实现的浏览器存储
Google的chrome.cookies.* API实现的cookie存储
在manifest.json文件中注册storage如下:
{
"permissions": [
"storage"
],
}
chrome.storage.* API提供了chrome.storage.sync, chrome.storage.local和chrome.storage.managed三种存储空间类型。chrome.storage.local方式只能够将数据存储在当前登录的设备本地。
chrome.storage.sync方式实现了自动数据同步,相同的用户无论使用什么物理设备,只要以相同的账户登录即可访问存储的数据。设备离线时数据存储在本地,一旦设备上线则同步数据。如果用户禁止了数据同步,则采用chrome.storage.local方式。
chrome.storage.managed方式是只读存储,只有域管理员能够在其中存储数据,Chrome浏览器扩展只能读取其中的数据。
chrome.storage机制采用一系列的存储格子(tubes)存储数据,存储空间有限。存储数据时只能一个一进行写入操作,并发性能不高。
chrome.storage.sync.set(object items, function() {...})
其中的items对象包含若干“键值对”的映射,一个键值对就是一个存储的数据项。
2、获取指定key的数据项
chrome.storage.sync.get(string or array of string or object keys, function(object items) {...})
其中的keys如果为null则返回全部存储的数据项,如果为””或[]将返回空对象{}。
回调函数中的items对象就是获取的数据项,其中包含“键值对”的映射。
3、删除指定key的一个或多个数据项
chrome.storage.sync.remove(string or array of string keys, function() {...})
4、清空存储的所有数据项
chrome.storage.sync.clear(function(){…})
5、获取当前已经被使用的存储空间的数量(以字节为单位)
chrome.storage.sync.getBytesInUse(string or array of string keys, function(integer bytesInUse) {...})
其中的keys属性是数据项的key,如果为null表示取全部数据项的使用空间,””或[]将返回0
此外,对于某些敏感数据的变化,可以通过onChanged事件进行监听。存储格子中的任何变化都将触发该事件,示例如下:
chrome.storage.onChanged.addListener(function(changes, namespace) {
for (key in changes) {
var storageChange = changes[key];
console.log('Storage key "%s" in namespace "%s" changed. ' +
'Old value was "%s", new value is "%s".',
key, //数据的索引key
namespace, //数据的存储空间类型,枚举值"sync", "local", "managed"
storageChange.oldValue,//变化前的值
storageChange.newValue); //变化后的值
}
});
回调函数中的changes对象包含了所有发生变化了的数据的key(string类型)和变化前后的值(StoreageChange类型),数据结构如下:
changes:{
key1: obj
key2: obj2
…
keyn: objn
}
在manifest.json文件中声明cookie权限以及要访问的域如下:
{
"permissions": [
"cookies",
"*://*.google.com"
],
}
chrome.cookies.Cookie对象的属性如下:

1、获得一个Cookie对象,如果有多个符合过滤条件则返回拥有最长path的Cookie对象
chrome.cookies.get(object details, function(Cookie cookie) {...})
details对象的属性如下:

2、获取一个CookieStore中的所有的Cookie对象
chrome.cookies.getAll(object details, function(array of Cookie cookies) {...})
details对象的属性如下:

3、设置Cookie对象
chrome.cookies.set(object details, function(Cookie cookie) {...})
chrome.cookies.getAllCookieStores(function(array of CookieStore cookieStores) {...})
6、监听Cookie对象的变化
chrome.cookies.onChanged.addListener(function(object changeInfo) {...})
如果Cookie对象的值被修改或删除,则发出该事件。changeInfo对象的属性如下:

HTML5的localStorage API实现的本地存储(此处略)
Google的chrome.storage.* API实现的浏览器存储
Google的chrome.cookies.* API实现的cookie存储

chrome.storage API实现的浏览器存储
Chrome浏览器扩展通过chrome.storage.* API,可以存取数据或监听数据的变化。在manifest.json文件中注册storage如下:
{
"permissions": [
"storage"
],
}
chrome.storage.* API提供了chrome.storage.sync, chrome.storage.local和chrome.storage.managed三种存储空间类型。chrome.storage.local方式只能够将数据存储在当前登录的设备本地。
chrome.storage.sync方式实现了自动数据同步,相同的用户无论使用什么物理设备,只要以相同的账户登录即可访问存储的数据。设备离线时数据存储在本地,一旦设备上线则同步数据。如果用户禁止了数据同步,则采用chrome.storage.local方式。
chrome.storage.managed方式是只读存储,只有域管理员能够在其中存储数据,Chrome浏览器扩展只能读取其中的数据。
chrome.storage机制采用一系列的存储格子(tubes)存储数据,存储空间有限。存储数据时只能一个一进行写入操作,并发性能不高。
下面以chrome.storage.sync为例介绍具体方法的使用:
1、存储一个或多个数据chrome.storage.sync.set(object items, function() {...})
其中的items对象包含若干“键值对”的映射,一个键值对就是一个存储的数据项。
2、获取指定key的数据项
chrome.storage.sync.get(string or array of string or object keys, function(object items) {...})
其中的keys如果为null则返回全部存储的数据项,如果为””或[]将返回空对象{}。
回调函数中的items对象就是获取的数据项,其中包含“键值对”的映射。
3、删除指定key的一个或多个数据项
chrome.storage.sync.remove(string or array of string keys, function() {...})
4、清空存储的所有数据项
chrome.storage.sync.clear(function(){…})
5、获取当前已经被使用的存储空间的数量(以字节为单位)
chrome.storage.sync.getBytesInUse(string or array of string keys, function(integer bytesInUse) {...})
其中的keys属性是数据项的key,如果为null表示取全部数据项的使用空间,””或[]将返回0
此外,对于某些敏感数据的变化,可以通过onChanged事件进行监听。存储格子中的任何变化都将触发该事件,示例如下:
chrome.storage.onChanged.addListener(function(changes, namespace) {
for (key in changes) {
var storageChange = changes[key];
console.log('Storage key "%s" in namespace "%s" changed. ' +
'Old value was "%s", new value is "%s".',
key, //数据的索引key
namespace, //数据的存储空间类型,枚举值"sync", "local", "managed"
storageChange.oldValue,//变化前的值
storageChange.newValue); //变化后的值
}
});
回调函数中的changes对象包含了所有发生变化了的数据的key(string类型)和变化前后的值(StoreageChange类型),数据结构如下:
changes:{
key1: obj
key2: obj2
…
keyn: objn
}
chrome.cookies.* API实现的cookie存储
Chrome浏览器扩展通过chrome.cookies.* API,可以获取或修改cookie,还可以监控cookie的变化。在manifest.json文件中声明cookie权限以及要访问的域如下:
{
"permissions": [
"cookies",
"*://*.google.com"
],
}
chrome.cookies.Cookie对象的属性如下:

其中,chrome.cookies.CookieStore对象表示浏览器中的cookie仓库,常见的有正常模式的CookieStore和隐身模式的CookieStore。
chrome.cookies API中的常用方法:1、获得一个Cookie对象,如果有多个符合过滤条件则返回拥有最长path的Cookie对象
chrome.cookies.get(object details, function(Cookie cookie) {...})
details对象的属性如下:

2、获取一个CookieStore中的所有的Cookie对象
chrome.cookies.getAll(object details, function(array of Cookie cookies) {...})
details对象的属性如下:

3、设置Cookie对象
chrome.cookies.set(object details, function(Cookie cookie) {...})
details对象的属性如下:

4、根据名字删除Cookie对象
chrome.cookies.remove(object details, function(object details) {...})
details对象的属性如下:
chrome.cookies.getAllCookieStores(function(array of CookieStore cookieStores) {...})
6、监听Cookie对象的变化
chrome.cookies.onChanged.addListener(function(object changeInfo) {...})
如果Cookie对象的值被修改或删除,则发出该事件。changeInfo对象的属性如下:

文章转自:https://www.cnblogs.com/champagne/p/4826611.html
查看更多


 4.0 分
4.0 分





 3.3 分
3.3 分



 2.5 分
2.5 分

