在Chrome浏览器扩展开发系列之一:初识Google Chrome扩展中大家应该了解了chrome扩展的基本结构,Chrome浏览器扩展开发系列之二介绍了Google Chrome浏览器扩展的调试。今天我们介绍一下Google Chrome浏览器扩展的架构。

1) 不可视的background页面
Google chrome扩展往往包含一个不可见的background页面,Google Chrome扩展的主要业务逻辑都位于此。有两种类型的background 页面,一种是persistent background pages,另一种是event pages。Persistent background pages持续运行,随时可访问。而Event pages是事件驱动运行的,只有在事件发生的时候才可以访问。
Persistent background pages默认加载入内存,持续运行在后台。在manifest.json文中注册Persistent background page如下:{
"background": {
"scripts": [myBackgroundPage.js],
"persistent": true
]
}
Event pages默认是不加载的,只在事件发生时加载并运行。触发加载Event pages的场景如下:- Google Chrome扩展第一次被安装或升级到新版本
- 发生了Event pages监听的事件
- content script或其他Google Chrome扩展发出了一个message
- Google Chrome扩展中的其他页面调用了chrome.runtime.getBackgroundPage()方法
如果Google Chrome扩展通过removeListener取消了对某事件的监听,则该事件发生时Chrome浏览器也不会加载Event pages。
当事件不再被监听器引用后卸载以释放内存并发出chrome.runtime.onSuspend事件。
在manifest.json文中注册Event page如下:
{
"background": {
"scripts": [myEventPage.js],
"persistent": false
]
}
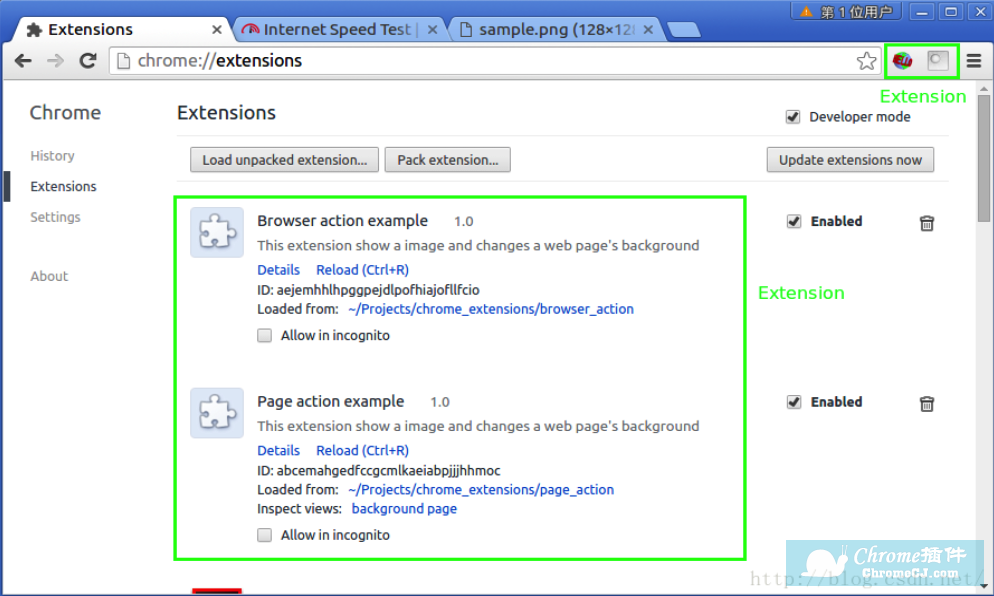
2) 可视页面
Google Chrome扩展可以完全运行在后台,也可以为用户提供可视界面。Google Chrome扩展最常用的可视界面为如下两种形式(两者是互斥的):- browser actions,这样的Google Chrome扩展可以适用于任何页面。图标往往位于浏览器地址栏外右侧。点击图标将弹出窗口。
- page actions,这样的Google Chrome扩展只能作用于某一页面,当打开该页面时触发该Google Chrome扩展,关闭页面则Google Chrome扩展也随之消失。图标往往位于浏览器地址栏内右端。
- context menu,右键菜单
- options 页面,Google Chrome扩展可以有一个options 页面,支持用户定制Chrome扩展的运行参数。
- override页面,Google Chrome扩展中的override页面可以替换浏览器中打开的默认页面,如标签管理器页面chrome://bookmarks、浏览历史记录页面chrome://history或新建Tab页面chrome://newtab。不过,一个Google Chrome扩展只能替换一个默认页面。
- 通过chrome.tabs.create()或window.open()打开的页面
3) Google Chrome扩展与Web页面/服务器之间的交互
- 通过content scripts,可以实现Google Chrome扩展与用户打开的Web页面之间的交互。
- 通过跨域的 XMLHttpRequest,可以实现Google Chrome扩展与其他服务器之间的交互。
4) 使用chrome.* API
Google Chrome扩展除了使用JavaScript的通用标准API之外,还可以使用Chrome浏览器专有的API(称为chrome.* API).不过,大多数chrome.* API都是异步调用,调用之后立即返回而不等待调用结果,所以对chrome.* API的调用往往都需要一个回调函数作为参数以处理调用结果。
当然,也有少量chrome.* API是同步调用。这样的chrome.* API往往都有一个返回类型,也无需回调函数作为参数。
5) Google Chrome扩展中的页面之间的数据通信
Google Chrome扩展中的不同页面之间往往要通信,以调用彼此方法共享数据。由于一个Google Chrome扩展中的所有页面都运行于同一个进程中的同一个线程,所以各个页面可以通过一定的方法直接调用。如通过chrome.extension.getViews()获得所有可视页面的window对象的数组,通过chrome.extension.getBackgroundPage()获得不可视的background页面的window对象。通过页面的window对象就可以对页面的DOM进行任何操作。
文章转自:https://www.cnblogs.com/champagne/p/4800900.html
查看更多


 4.0 分
4.0 分





 3.3 分
3.3 分



 2.5 分
2.5 分

