Chrome浏览器扩展可视界面最常用的的两种形式
在Chrome浏览器扩展开发系列之三:Google Chrome浏览器扩展的架构中我们了解了Google Chrome浏览器扩展的架构:不可视的background页面、可视页面、Google Chrome扩展与Web页面/服务器之间的交互、使用chrome.* API、 Google Chrome扩展中的页面之间的数据通信。
其中,在可视页面中讲到Google Chrome扩展最常用的可视界面为browser actions和page actions两种形式,且两者是互斥的。
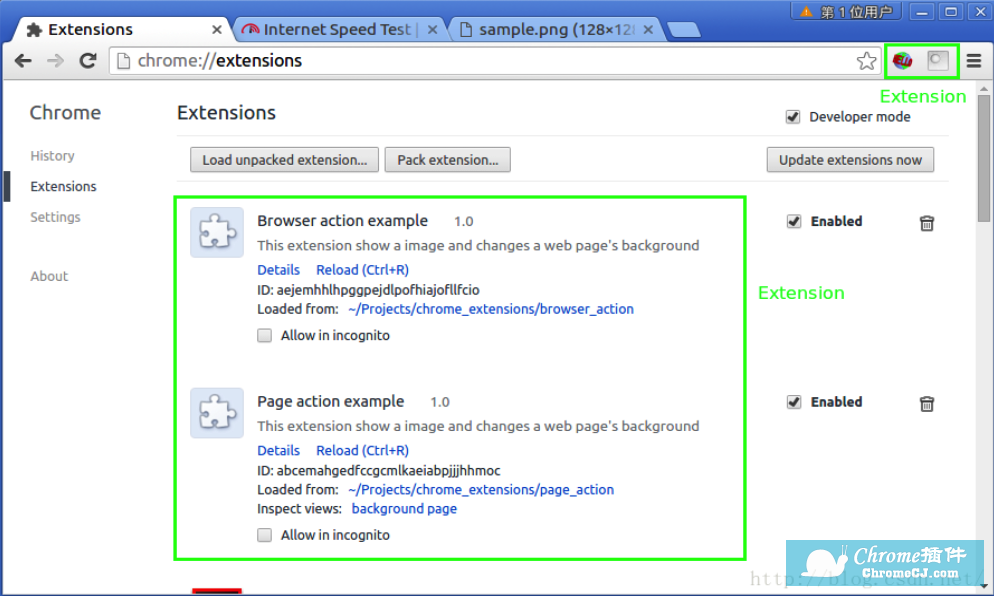
browser actions,这样的Google Chrome扩展可以适用于任何页面。图标往往位于浏览器地址栏外右侧。点击图标将弹出窗口。
page actions,这样的Google Chrome扩展只能作用于某一页面,当打开该页面时触发该Google Chrome扩展,关闭页面则Google Chrome扩展也随之消失。图标往往位于浏览器地址栏内右端。
本文主要介绍Browser Action类型的Chrome浏览器扩展。
Browser Action类型的Chrome浏览器扩展
Browser Action类型的Google Chrome扩展程序,通常在Chrome浏览器的工具栏中,地址栏的右侧,有一个始终存在的图标。也就是说,这个图标与浏览器相关,只要安装了该Chrome扩展的浏览器,就会显示该图标。
鼠标悬浮到图标上会给出提示信息,鼠标点击图标会弹出popup页面。图标还可以根据条件设置不同的徽章(Badge),提示用户不同的条件状态。
{
...
"browser_action": {
"default_icon": { // optional
"19": "images/icon19.png", // optional
"38": "images/icon38.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
图标
图标(icon)的默认尺寸是19px*19px,可以是WebKit能够显示的任何静态图片(如BMP, GIF, ICO, JPEG, PNG等),也可以是HTML5的canvas元素。可以直接在manifest.json文件中设置图标的图片,也可以通过chrome.browserAction.setIcon(object details, function callback)方法设置图标的图片。其中的details对象有两个名为imageData和path的对象属性,二者必须设置其一,如details.imageData = icon19.png(等价于details.imageData = {'19': icon19.png})或details.path= icon19.png(等价于details.path = {'19': icon19.png})。
提示
提示(tooltip)可选,可以直接在manifest.json文件中设置,也可以通过chrome.browserAction.setTitle(object details)方法设置。其中的details对象有一个名为title的字符串属性,示例如details.title='An extension for strocks.'。提示的字符串支持国际化。
徽章
徽章(badge)可选,是在图标之上叠加显示的文本,可以灵活地显示Browser Action的状态变化。但是由于显示空间有限,通常徽章的文本不多于4个字符。可以通过chrome.browserAction.setBadgeText(object details)方法显示徽章的文本,其中的details对象有一个名为text的字符串属性,示例如details.text='A'。可以通过chrome.browserAction.setBadgeBackgroundColor(object details)方法显示徽章的背景色,其中的details对象有一个名为color的属性。color属性可以是字符串,如details.color='#FF0000'或details.color='#F00'。color属性也可以是数组,如details.color=[255, 0, 0, 255]。
弹出框
弹出框(popup)可选,点击图标时弹出框出现。弹出框是一个HTML文件,尺寸根据其内容自动设置。可以直接在manifest.json文件中设置popup页面,也可以通过chrome.browserAction.setPopup(object details)方法设置popup页面,其中的details对象有一个名为popup的字符串属性,示例如details.popup='somePath.popup.html'。如果details.popup=''则表示没有popup页面。
文章转自:https://www.cnblogs.com/champagne/p/4807632.html



 4.0 分
4.0 分






 3.3 分
3.3 分


 2.5 分
2.5 分

