Chrome浏览器扩展可视界面最常用的的两种形式
在Chrome浏览器扩展开发系列之三:Google Chrome浏览器扩展的架构中我们了解了Google Chrome浏览器扩展的架构:不可视的background页面、可视页面、Google Chrome扩展与Web页面/服务器之间的交互、使用chrome.* API、 Google Chrome扩展中的页面之间的数据通信。
其中,在可视页面中讲到Google Chrome扩展最常用的可视界面为browser actions和page actions两种形式,且两者是互斥的。
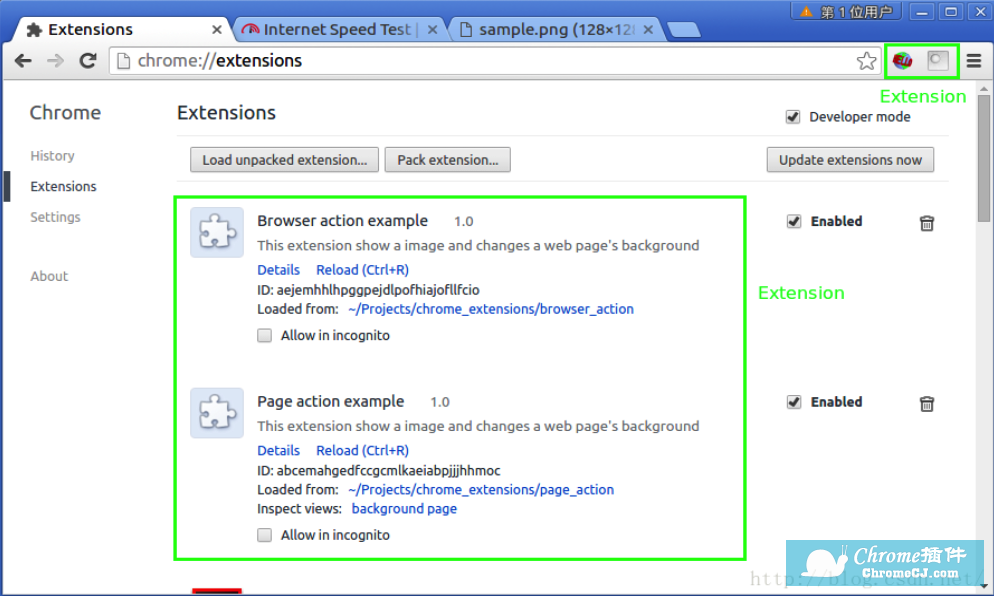
browser actions,这样的Google Chrome扩展可以适用于任何页面。图标往往位于浏览器地址栏外右侧。点击图标将弹出窗口。
page actions,这样的Google Chrome扩展只能作用于某一页面,当打开该页面时触发该Google Chrome扩展,关闭页面则Google Chrome扩展也随之消失。图标往往位于浏览器地址栏内右端。
在上次的Chrome浏览器扩展开发系列之四我们介绍了Browser Action类型的Chrome浏览器扩展,本文主要介绍Page Action类型的Chrome浏览器扩展。
Page Action类型的Chrome浏览器扩展
Page Action类型的Google Chrome浏览器扩展程序,通常也会有一个图标,但这个图标位于Chrome浏览器的地址栏内右端。而且这个图标并非始终出现,而是当某指定的页面打开时才会出现。也就是说,这个图标与当前打开的页面有关,只有打开了指定的页面才会显示该图标,对该页面执行对应的操作。定义Page Action类型的Google Chrome扩展程序,首先要在manifest.json文件中注册如下:
{
...
"page_action": {
"default_icon": { // optional
"19": "images/icon19.png", // optional
"38": "images/icon38.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
对于Page Action类型的Google Chrome扩展程序,其图标、提示、弹出框都类似于Browser Action。
Page Action没有徽章,但是有显示或隐藏的变化。默认Page Action是隐藏的,必须指定打开什么样的tab时显示Page Action的图标。
控制Page Action的图标显示使用chrome.pageAction.show(integer tabId)方法。
控制Page Action的图标隐藏使用chrome.pageAction.hide(integer tabId)方法。
点击Page Action的图标绑定事件使用chrome.pageAction.onClicked.addListener(function (tab) {…})方法。
文章转自:https://www.cnblogs.com/champagne/p/4810707.html
查看更多



 4.0 分
4.0 分






 3.3 分
3.3 分



 2.0 分
2.0 分
