在Chrome浏览器扩展开发系列之一:初识Google Chrome扩展中大家应该了解了chrome扩展的基本结构,今天我们介绍一下Google Chrome浏览器扩展的调试。
1) 查看扩展程序的详细信息和ID
通过Chrome 浏览器的“ 工具->更多工具->扩展程序”,打开chrome://extensions页面,选中右上角的“开发者模式”,可以查看扩展程序的详细信息(如名称、概述、占用空间大小、版本和权限等)和ID。
2) 查看扩展程序的popup页面
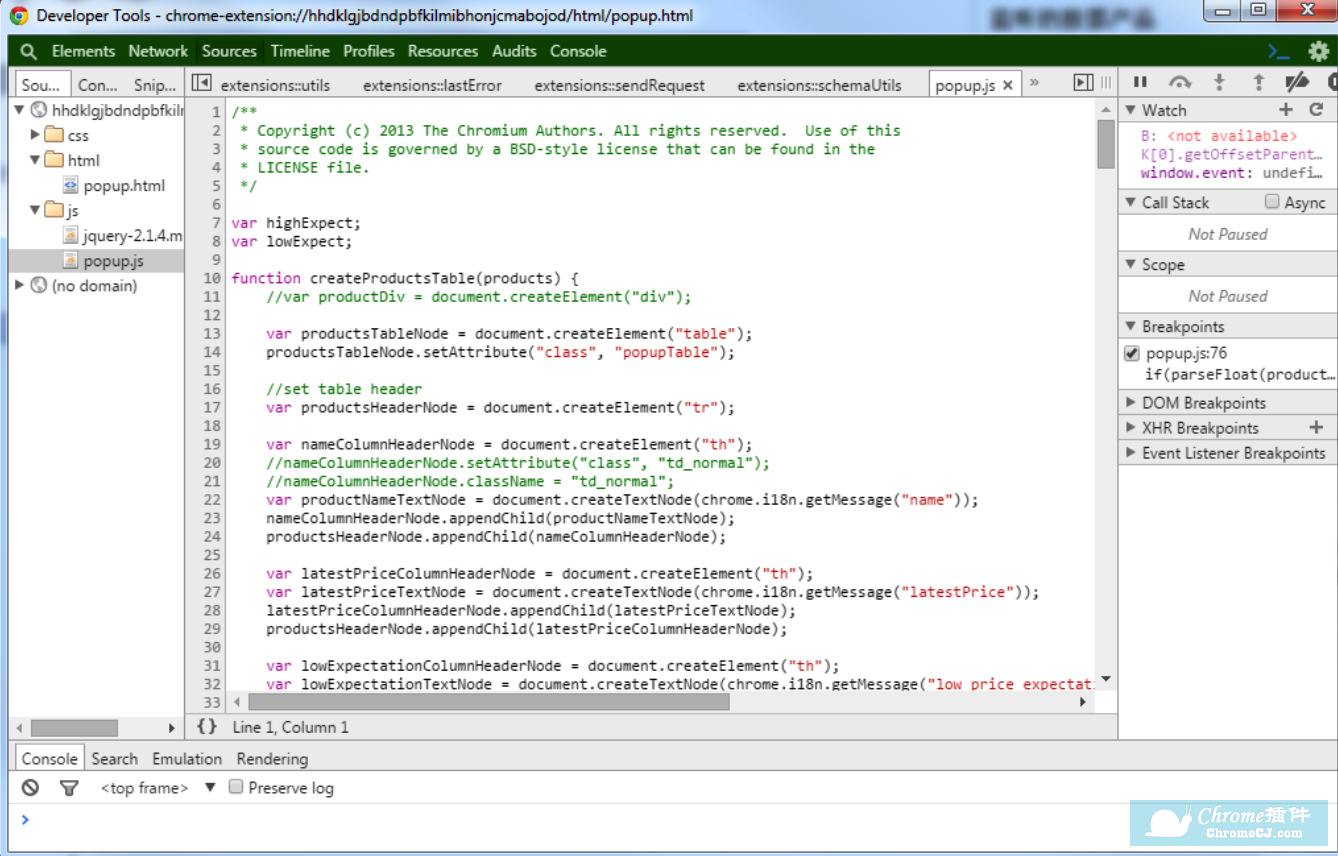
通过Chrome 浏览器的“工具 ->更多工具->扩展程序”,打开chrome://extensions页面,选中右上角的“开发者模式”(必须在开发者模式下才能够看到调试菜单项),这时右键单击地址栏右侧的扩展程序图标,选择“审查弹出内容Inspect popup”,将会打开Developer Tools窗口,其中可以查看或跟踪popup.html页面的所有相关资源,包括js、DOM和CSS,如下图所示。同时显示出popup.html页面。在Developer Tools窗口中,调试常用的有Elements、Sources和Console面板。
通过Elements面板,可以对照显示的页面查看页面的组成元素。
通过Sources面板,可以打开所有涉及的js文件,并设置断点,还可以Watch相关的js表达式。跟踪调试过程中,F11键可以单步调试,Shift+F11键可以跳过当前运行的函数,F8键可以恢复运行。
通过Console面板,可以查看JavaScript代码(如console.log(), console.error()等)运行的输出结果,类似于Windows命令行窗口。
注意:在此面板中输入location.reload(true),可以重新加载popup页面,从而对popup页面的初始化过程进行跟踪。
3) 查看扩展程序的options页面
扩展程序的options页面的过程与popup页面类似,区别仅在于打开Developer Tools窗口的方式。通过Chrome 浏览器的“ 工具->更多工具->扩展程序”,打开chrome://extensions页面,对于要查看的扩展程序,单击“选项options”弹出options页面,在options页面中右键单击并选择“审查元素”即可。
4) 查看扩展程序的文件
调试扩展程序的时候,可以通过如下的方式直接访问Google Chrome扩展中的文件:chrome-extension://<extensionID>/<pathToFile>
其中,extensionID可以通过chrome://extensions的URL查看。在开发过程中extensionID经常变化,可以使用@@extension_id替代;一旦打包部署就拥有永久的extensionID。
文章转自:https://www.cnblogs.com/champagne/p/4800876.html
查看更多


 4.0 分
4.0 分





 3.3 分
3.3 分



 2.5 分
2.5 分

