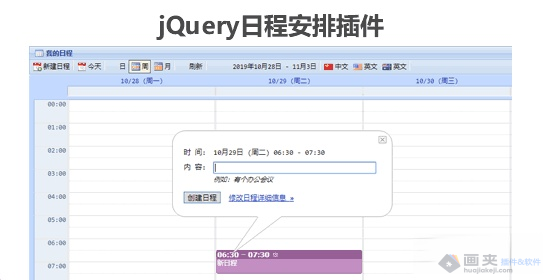
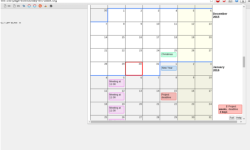
jQuery手机考勤日历插件图片预览

jQuery手机考勤日历插件浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE9及以上版本

jQuery手机考勤日历插件使用教程
使用日历插件前首先要引用资源:JS CSS
<!--jquery引用--> <script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script> <!--日历js--> <script src="js/calendar/calendar.js"></script> <!--日历Css样式--> <link rel="stylesheet" type="text/css" href="css/Calendar.css" />
初始化一个日历
首先为calendar准备一个容器,可以设置大小,也可以在options中设置,不设置的话自动设为默认
<div id="calendar" ></div>
js数据
var data = [
{ startDate: "2019-8-10", name: "事件" },
{ startDate: "2019-9-10", name: "事件" },
{ startDate: "2019-7-1", name: "事件" },
{ startDate: "2019-6-2", name: "请假" },
{ startDate: "2019-5-3", name: "已打卡" },
]
调用插件
$("#calendar").calendar({
data: data,
mode: "month",
maxEvent: 5,
showModeBtn: false,
// newDate: "2018-04-1",
cellClick: function(events) {
//viewCell的事件列表
},
})
查看更多


 4.0 分
4.0 分
 3.0 分
3.0 分
 2.1 分
2.1 分