jQuery阅读时间插件Reading Time是一款可以用于显示估计阅读一些文字需要多长时间的jQuery插件。
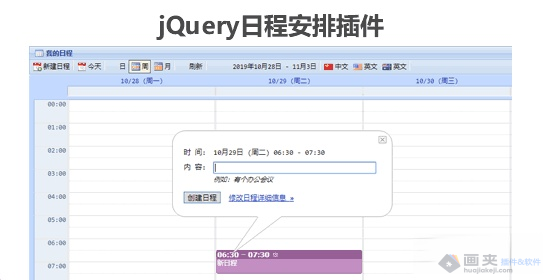
jQuery阅读时间插件Reading Time图片预览

jQuery阅读时间插件Reading Time浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE9及以上版本

jQuery阅读时间插件Reading Time使用教程
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="/js/plugins/readingTime.js"></script>
创建一个元素并为其添加类"eta",用来显示阅读时间。
<article> <div class="eta"></div> //COPY GOES HERE </article>
您可以创建任何类或ID来显示的总字数。
<article> <div class="eta"></div> <div class="word-count"></div> //COPY GOES HERE </article>
初始化对象的类ID或元素,其中包含要估计的阅读时间文字的插件。
$('article').readingTime();
查看更多
Reading Time - jQuery阅读时间插件下载地址
点击下载Reading Time - jQuery阅读时间插件


 2.1 分
2.1 分