jQuery Select下拉国家选择插件简介
本文提供JQuery国家选择插件制作select下拉框带搜索功能,和图标的下拉国家列表选择插件代码。支持搜索快速查找,带国旗的国家下拉选择插件!
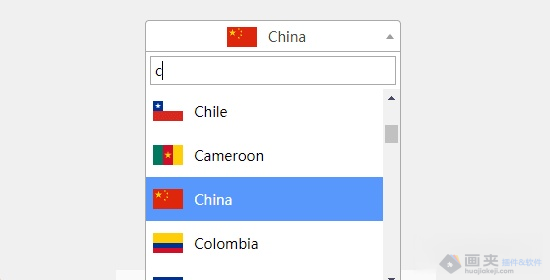
jQuery Select下拉国家选择插件图片预览

jQuery Select下拉国家选择插件浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE8及以上版本

jQuery Select下拉国家选择插件使用教程
更新说明:上一个版本,美国没在上面,今天更新了下,把美国加上去了,本人不会ps,就找了张图片,美国已经添加上去了!!
使用方法
该插件为傻白甜插件,只需在自己的网页中引入相应的js文件(jquery-1.7.2.min.js,select_gj.min.js,select2_1.js)和css文件(reset.css,select_gj.css)即可
css库:
<link rel="stylesheet" href="css/min/reset.css"/> <link rel="stylesheet" href="css/select_gj.css">
js库:
<script src="js/min/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/select_gj.min.js"></script> <script src="js/select2_1.js"></script>
html代码:
<select name="country" class="fastbannerform__country"> <option value="AND" title="AD" >Andorra</option> <option value="ARE" title="AE" >United Arab Emirates</option> <option value="AFG" title="AF" >Afghanistan</option> ... </select>
查看更多

