简介:Ideal forms,这个表单美化架构简单,基于jQuery框架,能够帮助web开发人员快速创建漂亮和界面友好的表单组件。
jquery注册验证插件特点
- 实时验证
- 完全自适应(适应的容器,没有CSS媒体查询需要)
- 键盘支持
- 自定义复选框,文件输入
- 自定义无缝jQuery UI的日期选择器
- 支持第三方扩展
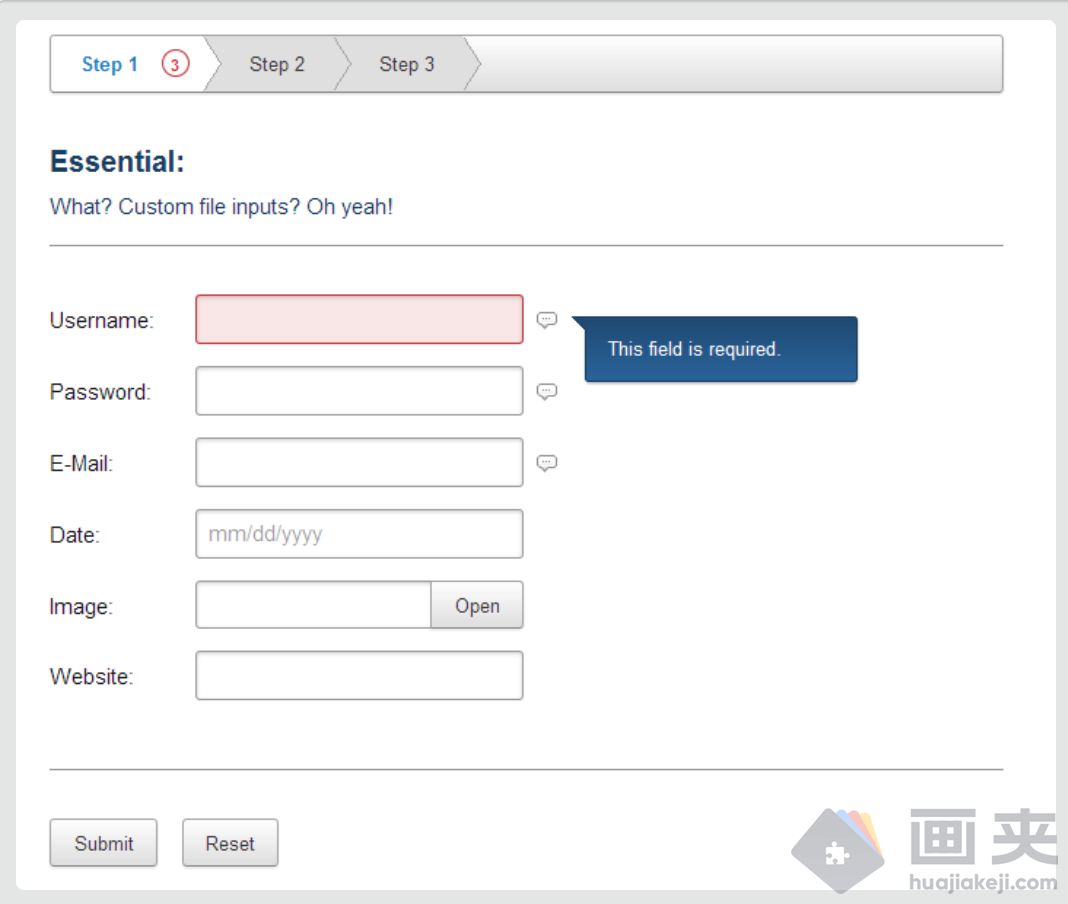
jquery注册验证插件Ideal Forms图片预览

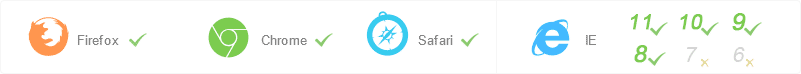
jquery注册验证插件Ideal Forms浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE8及以上版本

jquery注册验证插件Ideal Forms使用教程
1、设置
加载最新的jQuery库
加载CSS / jquery.idealforms.css样式表
加载JS /输出/ jquery.idealforms.min.js插件
要本地化的理想形式加载从相应的文件js/i18n。
将图像加入文件夹中,并确保路径是正确的
为了更好的IE浏览器的支持,取代打开HTML标签带:
<!--[if IE 9]> <html> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html> <!--<![endif]-->
2、选项
defaults = {
field : '.field' ,
error : '.error' ,
iconHtml : '<i/>' ,
iconClass : 'icon' ,
invalidClass : 'invalid' ,
validClass : 'valid' ,
silentLoad : true ,
onValidate : $ . noop ,
onSubmit : $ . noop ,
rules : {},
errors : {}
}
field
现场容器的自定义标记。
error
自定义标记错误的容器。
iconHtml
作为图标使用该元素。设置为false 禁用图标。
iconClass
该图标类的元素。
invalidClass
将添加到无效字段的类。
validClass
这个类将被添加到有效的领域。
silentLoad
初始化的形式默默,否则焦点的第一个无效的输入。
onValidate(input, rule, valid)
回调是一个输入的尝试来验证之后运行。
input:输入被验证
rule:对输入进行验证的规则。
valid:布尔值。它是否验证?
例如:
$('form').idealforms({
onSubmit: function(invalid, e) {
e.preventDefault();
if (invalid) {
alert(invalid +' fields!');
} else {
$.post('save.php', this.$form.serialize(), function(response) {
// do something with response
}, 'json');
}
}
});
标记
您可以快速使用的理想形式“默认标记开始:
<form novalidate autocomplete="off" action="/" method="post">
<!-- Text -->
<div>
<label>Username:</label>
<input name="username" type="text">
<span></span>
</div>
<!-- File -->
<div>
<label>Picture:</label>
<input id="picture" name="picture" type="file" multiple>
<span></span>
</div>
<!-- Radio -->
<div>
<label>Sex:</label>
<p>
<label><input name="sex" type="radio" value="male">Male</label>
<label><input name="sex" type="radio" value="female">Female</label>
</p>
<span></span>
</div>
<!-- Checkbox -->
<div>
<label>Hobbies:</label>
<p>
<label><input name="hobbies[]" type="checkbox" value="football">Football</label>
<label><input name="hobbies[]" type="checkbox" value="basketball">Basketball</label>
<label><input name="hobbies[]" type="checkbox" value="dancing">Dancing</label>
</p>
<span></span>
</div>
<!-- Select -->
<div>
<label>Options:</label>
<select name="options">
<option value="default">– Select an option –</option>
<option value="1">One</option>
<option value="2">Two</option>
</select>
<span></span>
</div>
<!-- Textarea -->
<div>
<label>Comments:</label>
<textarea name="comments" cols="30" rows="10"></textarea>
<span></span>
</div>
<!-- Button -->
<button type="submit">Submit</button>
</form>
标记与规则
您可以通过添加规则来标记,使用构建简单形式的数据idealforms -规则属性:
<form novalidate autocomplete="off" action="/" method="post"> <!-- Single --> <div> <label>Username:</label> <input name="username" type="text" data-idealforms-rules="required username"> <span></span> </div> <!-- Group On inputs that share the same name, you only need to add the rules on the first one --> <div> <label>Hobbies:</label> <p> <label><input name="group[]" type="checkbox" value="A" data-idealforms-rules="minoption:1 maxoption:2">A</label> <label><input name="group[]" type="checkbox" value="B">B</label> <label><input name="group[]" type="checkbox" value="C">C</label> </p> <span></span> </div> </form>


 3分
3分

 4.0 分
4.0 分