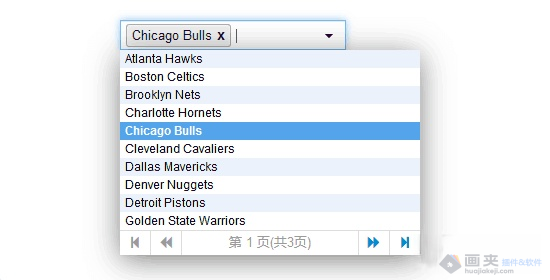
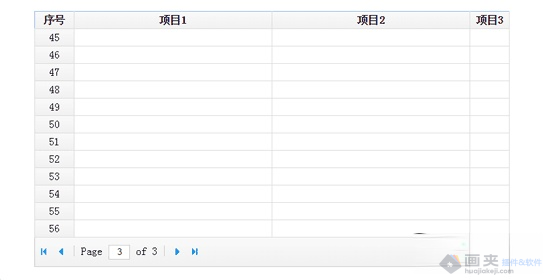
jQuery分页插件图片预览

jQuery分页插件浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE及以上版本
jQuery分页插件使用教程
更新说明:修改了一个bug,在调用的时候初始化,防止重复生成分页器。
备注:目前无法自定义显示的页码数,只能固定显示10个。日后会考虑增加自定义显示页码数。
使用方法
HTML结构:
父div里面包着一个子div,子div类名不可变,父div不一定需要用id,类名也可以
<div id="ele"> <div ></div> </div>
js调用:
Pagination({
ele: '#ele', // 父div的id或者类名,支持css选择器(实际上只是把ele传进jq的选择器中)
totalCount: 200, // 总数据条数
totalPage: 20, // 总页数
currentPage: 20, // 初始化选中的页数
needTotalCount: true, // 是否显示总页数的提示
callback: function(page) {
console.log('当前是第' + page + '页') // 每次跳转页码时执行的回调函数,会传入当前页码
}
});
用IE11 的模拟器测试过,支持到IE5,但是有些样式就无法显示:如边框圆角,功能无影响
查看更多


 2.2 分
2.2 分



 1.2 分
1.2 分