kkpager是一款很好用的jquery分页展示控件,js分页展示控件,传入简单参数就能使用的分页效果控件.
第一步 、引入相应的库文件这里写图片描述
第二步 、做相应的配置 直接看代码吧
第三步、编写HTML部分
这样就算完成了 值得注意的是我们用分页功能时希望能动态加载总页数还有点击页签的时候能向后台发送当前的页码 相应的部分都写在注释里了 请仔细查阅
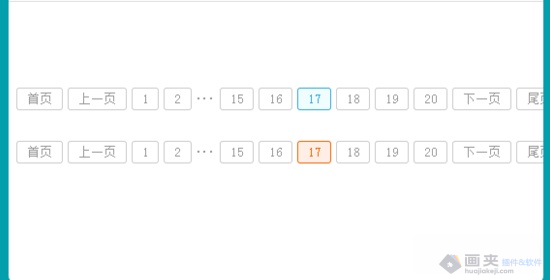
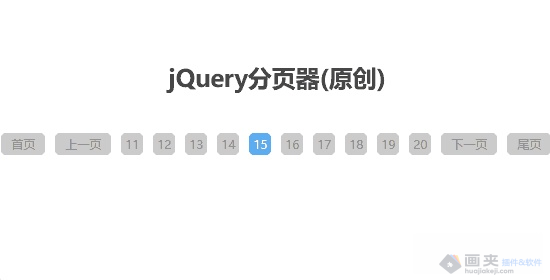
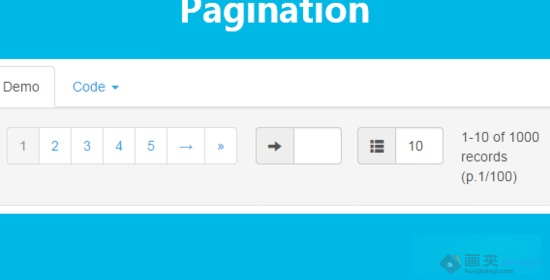
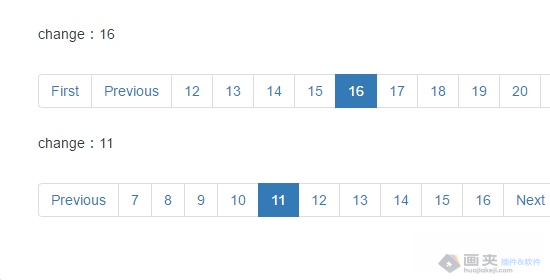
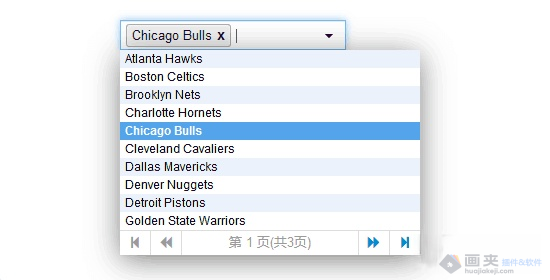
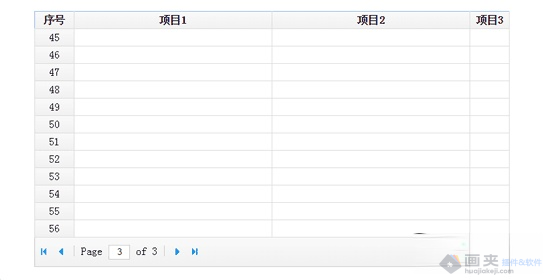
jQuery分页插件kkpager图片预览

jQuery分页插件kkpager浏览器适配
- 支持Chrome所有版本
- 支持Firefox所有版本
- 支持Safari所有版本
- 支持IE及以上版本
jQuery分页插件kkpager使用方法
这个插件用起来非常简单。第一步 、引入相应的库文件这里写图片描述
第二步 、做相应的配置 直接看代码吧
<script>
function getParameter(name) {
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
//init
$(function() {
var totalPage = 20; //这里的总页数可以动态加载
var totalRecords = 390;
var pageNo = getParameter('pno');
if (!pageNo) {
pageNo = 1;
}
//生成分页
//有些参数是可选的,比如lang,若不传有默认值
kkpager.generPageHtml({
pno: pageNo,
//总页码
total: totalPage,
//总数据条数
totalRecords: totalRecords,
mode: 'click', //默认值是link,可选link或者click
//这里的click就是给每一个页签绑定的click事件 可以写一些自定义的方法在里面 若想在点击时把页码传给后台也可以写在这里
click: function (n) { // n就是页码
//手动选中按钮
this.selectPage(n);
// 把页码传给后台
/*$.ajax({
url:"",
data:{"pageNum":n},
success:function (data){}
});*/
return false;
}
})
/*
,lang: {
firstPageText : '首页',
firstPageTipText : '首页',
lastPageText : '尾页',
lastPageTipText : '尾页',
prePageText : '上一页',
prePageTipText : '上一页',
nextPageText : '下一页',
nextPageTipText : '下一页',
totalPageBeforeText : '共',
totalPageAfterText : '页',
currPageBeforeText : '当前第',
currPageAfterText : '页',
totalInfoSplitStr : '/',
totalRecordsBeforeText : '共',
totalRecordsAfterText : '条数据',
gopageBeforeText : ' 转到',
gopageButtonOkText : '确定',
gopageAfterText : '页',
buttonTipBeforeText : '第',
buttonTipAfterText : '页'
}*/
})
</script>
第三步、编写HTML部分
<div style="width: 800px; margin: 0 auto;">
<div id="kkpager"></div>
</div>
这样就算完成了 值得注意的是我们用分页功能时希望能动态加载总页数还有点击页签的时候能向后台发送当前的页码 相应的部分都写在注释里了 请仔细查阅
查看更多


 3.0 分
3.0 分
 2.0 分
2.0 分


 1.2 分
1.2 分